
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听属性
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixins
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 例子
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 计算属性
我们已经了解了 Vue 实例和组件的方法。计算属性类似于方法,但与方法相比有一些区别,我们将在本章中讨论这些区别。
在本节结束时,我们将能够决定何时使用方法,何时使用计算属性。
让我们用一个例子来理解计算属性。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>
vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})
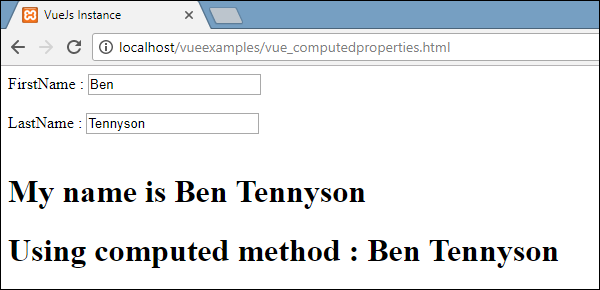
这里,我们创建了一个包含名字和姓氏的.html文件。名字和姓氏是使用属性 firstname 和 lastname 绑定的文本框。
我们调用计算方法 getfullname,它返回输入的名字和姓氏。
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
当我们在文本框中输入内容时,函数会返回相同的内容,当 firstname 或 lastname 属性更改时也是如此。因此,借助计算属性,我们无需执行任何特定操作,例如记住调用函数。计算属性会在其内部使用的属性(即 firstname 和 lastname)发生更改时自动调用。
以下浏览器中显示了相同的内容。在文本框中输入内容,相同的内容将使用计算函数更新。

现在,让我们尝试理解方法和计算属性之间的区别。两者都是对象。内部定义了返回值的函数。
对于方法,我们将其作为一个函数调用,而对于计算属性,则将其作为一个属性调用。让我们用下面的例子来理解方法和计算属性的区别。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>
在上面的代码中,我们创建了一个名为getrandomno1的方法和一个带有函数getrandomno的计算属性。两者都使用 Math.random() 返回随机数。
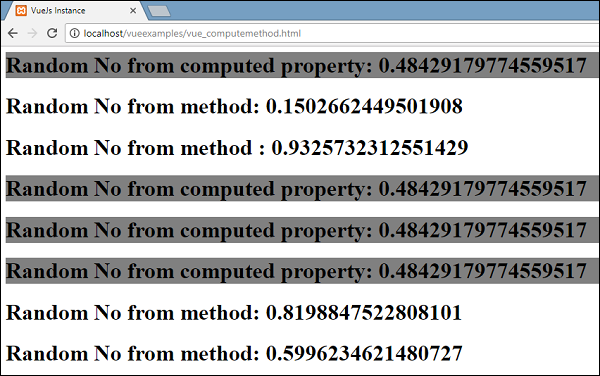
它在浏览器中显示如下。多次调用方法和计算属性以显示其区别。

如果我们查看上面的值,我们将看到计算属性返回的随机数保持不变,无论调用多少次。这意味着每次调用它时,都会为所有值更新最后一个值。而对于方法,它是一个函数,因此每次调用它都会返回一个不同的值。
计算属性中的 Get/Set
在本节中,我们将通过一个示例学习计算属性中的 get/set 函数。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>
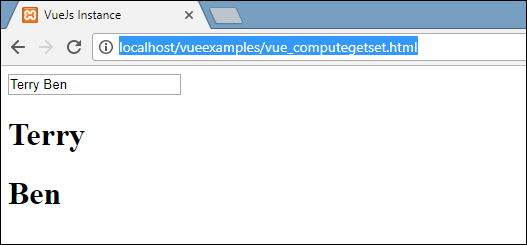
我们定义了一个绑定到fullname的输入框,它是一个计算属性。它返回一个名为get的函数,该函数提供全名,即名字和姓氏。此外,我们还显示了名字和姓氏,如下所示:
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
让我们在浏览器中检查一下。

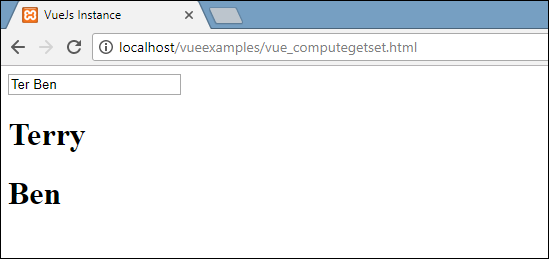
现在,如果我们在文本框中更改姓名,我们将看到以下屏幕截图中显示的姓名没有反映更改。

让我们在 fullname 计算属性中添加 setter 函数。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>
我们在 fullname 计算属性中添加了 set 函数。
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
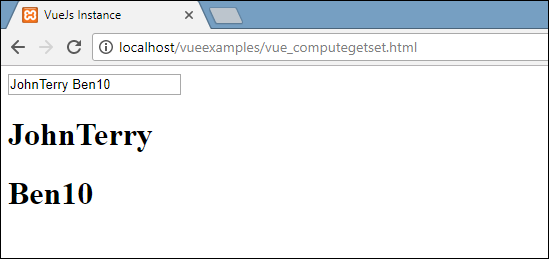
它以名称作为参数,它就是文本框中的 fullname。之后,它以空格分隔并更新名字和姓氏。现在,当我们运行代码并编辑文本框时,浏览器中将显示相同的内容。由于 set 函数,名字和姓氏将被更新。get 函数返回名字和姓氏,而 set 函数在编辑任何内容时更新它。

现在,文本框中输入的内容与上面屏幕截图中显示的内容匹配。