
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听属性
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixin
- VueJS - 渲染函数
- VueJS - 响应式接口
- VueJS - 例子
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 模板
在前面的章节中,我们学习了如何在屏幕上以文本内容的形式获得输出。在本章中,我们将学习如何在屏幕上以HTML模板的形式获得输出。
为了理解这一点,让我们考虑一个例子,并在浏览器中查看输出。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
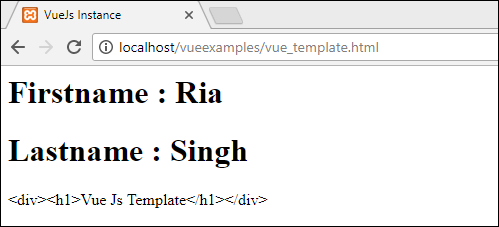
现在,假设我们想在页面上显示html内容。如果我们碰巧用插值法使用它,即用双大括号,我们将在浏览器中得到以下结果。

如果我们看到html内容的显示方式与我们在变量htmlcontent中给出的方式相同,这不是我们想要的,我们希望它在浏览器上以正确的HTML内容显示。
为此,我们将不得不使用v-html指令。一旦我们将v-html指令分配给html元素,VueJS就知道它必须将其作为HTML内容输出。让我们在.html文件中添加v-html指令,看看有什么不同。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
现在,我们不需要双大括号来显示HTML内容,而是使用了v-html = ”htmlcontent”,其中htmlcontent在js文件中定义如下:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
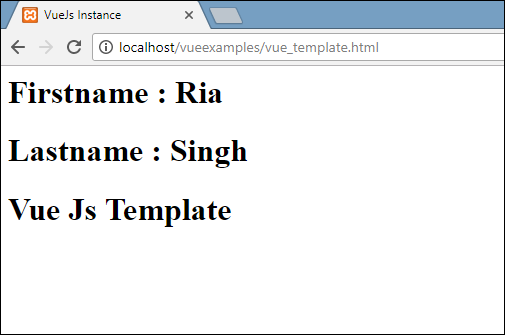
浏览器中的输出如下:

如果我们检查浏览器,我们将看到内容与在.js文件中定义的变量htmlcontent : "<div><h1>Vue Js Template</h1></div>"相同。
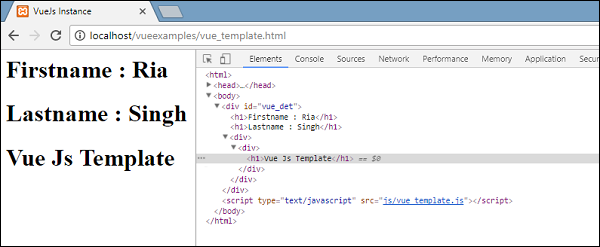
让我们看一下浏览器中的检查元素。

我们已经看到了如何将HTML模板添加到DOM。现在,我们将看到如何向现有的HTML元素添加属性。
假设我们在HTML文件中有一个图像标签,我们想分配src,它是Vue的一部分。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
查看上面的img标签,src是空的。我们需要从vue js中添加src。让我们看看如何操作。我们将img src存储在.js文件中的data对象中,如下所示:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})
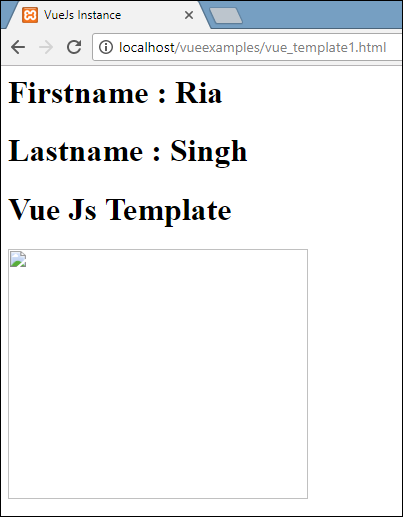
如果我们按如下方式分配src,则浏览器中的输出将如下图所示。
<img src = "{{imgsrc}}" width = "300" height = "250" />

我们得到一张损坏的图片。要向HMTL标签分配任何属性,我们需要使用v-bind指令。让我们使用v-bind指令将src添加到图像。
这是它在.html文件中分配的方式。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
我们需要在src前加上v-bind:src = ”imgsrc”和具有src的变量的名称。
以下是浏览器中的输出。

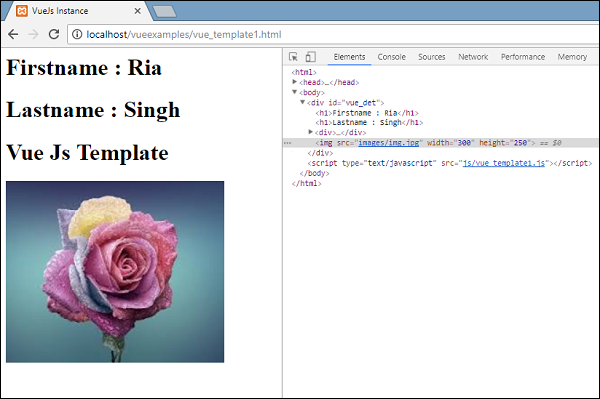
让我们检查并查看使用v-bind的src是什么样的。

如上面的屏幕截图所示,src在其上没有分配任何vuejs属性。