
- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - 命令行界面 (CLI)
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 设置项目
- BabelJs - 使用 Babel 7 设置项目
- 将 ES6 特性转译为 ES5
- 将 ES6 模块转译为 ES5
- 将 ES7 特性转译为 ES5
- 将 ES8 特性转译为 ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel 命令行界面 (CLI)
- BabelJs - Babel 预设
- Babel 和 Webpack 的配合使用
- Babel 和 JSX 的配合使用
- Babel 和 Flow 的配合使用
- BabelJS 和 Gulp 的配合使用
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - Babel 命令行界面
BabelJS 自带一个内置的命令行界面,通过易于使用的命令,可以轻松地将 JavaScript 代码编译到相应的 ECMAScript 版本。本章将讨论这些命令的使用。
首先,我们将为项目安装 babel-cli。我们将使用 babeljs 来编译代码。
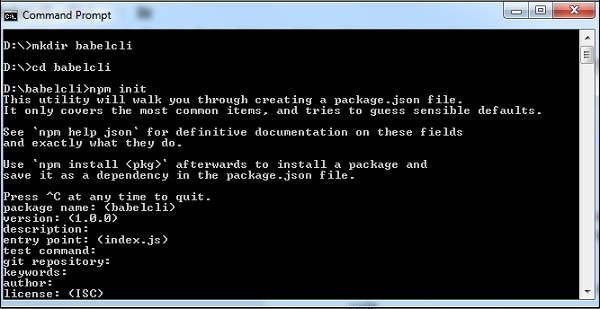
创建一个文件夹作为你的项目,用来练习 babel-cli。
命令
npm init
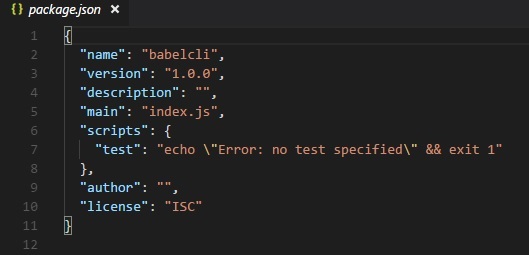
显示

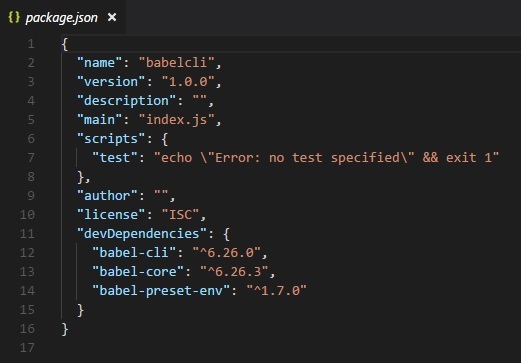
为上述项目创建的 package.json 文件:

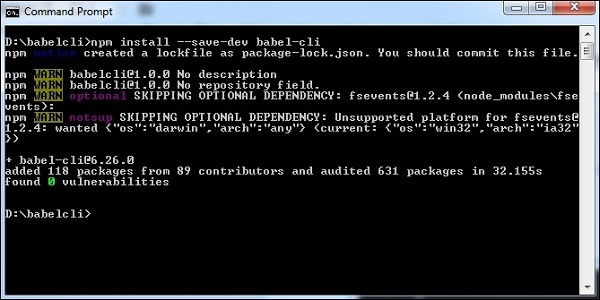
让我们运行命令来安装 babel-cli。
Babel 6 的包
npm install --save-dev babel-cli
Babel 7 的包
npm install --save-dev @babel/cli
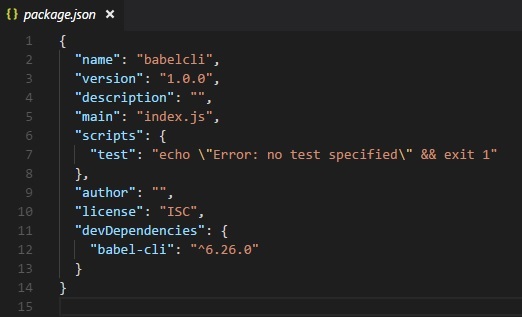
显示

我们已经安装了 babel-cli,这是更新后的 package.json 文件:

除此之外,我们还需要安装 babel-preset 和 babel-core。现在让我们看看安装命令。
Babel 6 的包
npm install --save-dev babel-preset-env npm install --save-dev babel-core
Babel 7 的包
npm install --save-dev @babel/core npm install --save-dev @babel/preset-env
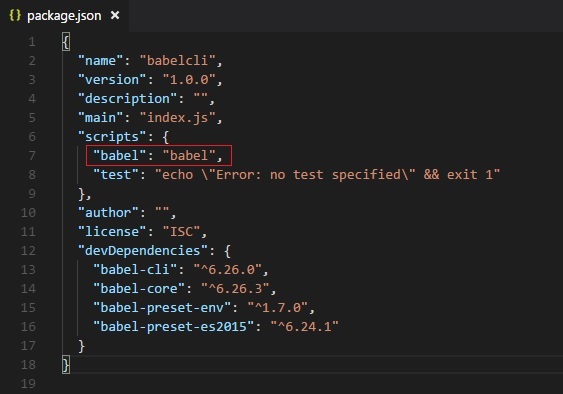
这是上述命令更新后的 package.json 文件:

由于我们需要将我们即将编写的 JavaScript 代码编译成具有向后兼容性的代码,我们将将其编译为 ECMAScript 5。为此,我们需要指示 babel 查找预设,即 es 版本,其中将进行编译。我们需要在项目根文件夹中创建一个.babelrc文件,如下所示。
它包含一个具有以下预设细节的 json 对象:
{ "presets": ["env"] }
对于 babel 7,.babelrc 文件如下:
{
"presets":["@babel/env"]
}
我们已将 babel 本地安装到项目中。为了在项目中使用 babel,我们需要在 package.json 中指定它,如下所示:

编译 JS 文件
现在我们可以编译 JavaScript 文件了。在项目中创建一个名为 src 的文件夹;在这个文件夹中,创建一个名为 main.js 的文件,并编写如下所示的 es6 javascript 代码:
命令
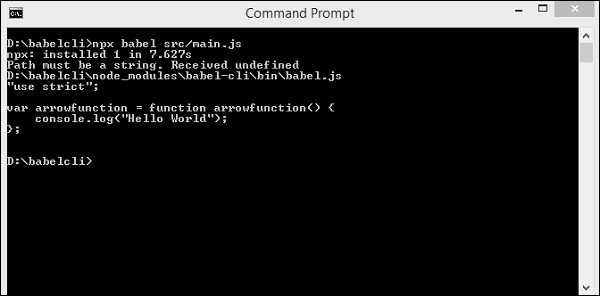
npx babel src/main.js
输出

我们不会将编译后的代码显示在终端中,而是将其存储在不同的文件中,如下所示。
我们在项目中创建了一个名为 out 的文件夹,我们希望将编译后的文件存储在那里。以下是将编译代码并将其存储在我们想要的位置的命令。
命令
npx babel src/main.js --out-file out/main_out.js
输出

命令中的 --out-file 选项帮助我们将输出存储在我们选择的文件夹位置。
如果我们希望每次修改主文件时都更新文件,请向命令中添加--watch或-w选项,如下所示。
命令
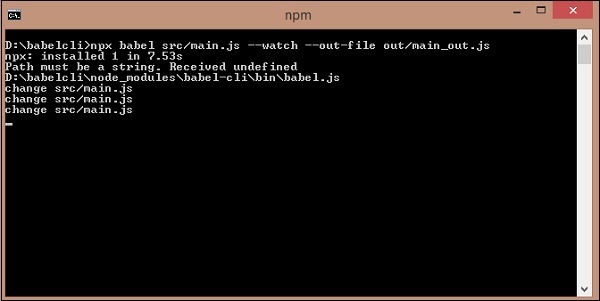
npx babel src/main.js --watch --out-file out/main_out.js
输出

您可以更改主文件;此更改将反映在编译后的文件中。
在上述情况下,我们更改了日志消息,并且--watch选项会持续检查任何更改,并将相同的更改添加到编译后的文件中。

编译后的文件

在我们之前的章节中,我们学习了如何编译单个文件。现在,我们将编译一个目录并将编译后的文件存储在另一个目录中。
在 src 文件夹中,我们将创建另一个 js 文件,名为main1.js。目前,src 文件夹中有两个 javascript 文件main.js和main1.js。
以下是文件中的代码:
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main1.js
var handler = () => {
console.log("Added one more file");
}
以下命令将从src文件夹编译代码并将其存储到 out/ 文件夹中。我们已从out/文件夹中删除所有文件并将其清空。我们将运行该命令并检查 out/ 文件夹中的输出。
命令
npx babel src --out-dir out
我们在 out 文件夹中获得了两个文件 - main.js 和 main1.js
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
接下来,我们将执行以下命令,使用 babeljs 将这两个文件编译成一个文件。
命令
npx babel src --out-file out/all.js
输出
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
如果我们想要忽略某些文件不被编译,我们可以使用 --ignore 选项,如下所示。
命令
npx babel src --out-file out/all.js --ignore src/main1.js
输出
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们可以在文件编译期间使用插件选项。要使用插件,我们需要安装它,如下所示。
命令
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2; console.log(sqr);
命令
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
输出
"use strict"; var sqr = Math.pow(9, 2); console.log(sqr);
我们也可以在命令中使用预设,如下所示。
命令
npx babel src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们已从 .babelrc 中删除了 presets 选项。
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们也可以从命令行忽略 .babelrc,如下所示:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们已将 presets 添加回 .babelrc,但由于我们在命令中添加了 --no-babelrc,因此它将被忽略。main_es5.js 文件内容如下:
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};