
- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境搭建
- BabelJs - CLI
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 进行项目设置
- BabelJs - 使用 Babel 7 进行项目设置
- 将 ES6 特性转换为 ES5
- 将 ES6 模块转换为 ES5
- 将 ES7 特性转换为 ES5
- 将 ES8 特性转换为 ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- Babel 与 Webpack 的结合使用
- Babel 与 JSX 的结合使用
- Babel 与 Flow 的结合使用
- BabelJS 与 Gulp 的结合使用
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - ES6 代码执行
BabelJS 是一个 JavaScript 转译器,它可以将添加到 JavaScript 的新特性转换为 ES5 或基于给定的预设或插件转换为 React。ES5 是 JavaScript 最古老的形式之一,并且可以无问题地运行在新旧浏览器上。在本教程的大多数示例中,我们将代码转译为 ES5。
我们已经看到了许多特性,例如箭头函数、类、Promise、生成器、异步函数等,这些特性被添加到 ES6、ES7 和 ES8 中。当在旧浏览器中使用任何新添加的特性时,它会抛出错误。BabelJS 有助于编译代码,使其与旧版浏览器向后兼容。我们已经看到 ES5 在旧版浏览器上运行良好,没有任何问题。因此,考虑到项目环境的详细信息,如果需要在旧版浏览器上运行,我们可以在项目中使用任何新特性并将代码使用 babeljs 编译为 ES5,并在任何浏览器中使用它而不会出现任何问题。
让我们考虑以下示例来理解这一点。
示例
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
index.js 文件
var _foo = () => {
return "Hello World"
};
alert(_foo());
输出
当我们在 Chrome 浏览器中运行上述 html 时,我们得到以下输出:

当 HTML 在 Firefox 中运行时,它会生成以下输出:

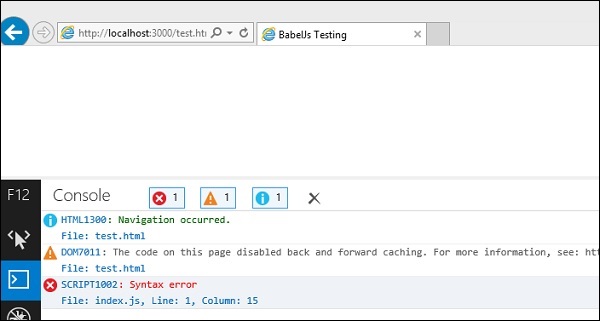
当相同的 HTML 在 Internet Explorer 中运行时,它会生成以下语法错误:

我们使用了 ES6 箭头函数;正如上面看到的,它不适用于所有浏览器。为了使其正常工作,我们使用 BabelJS 将代码编译为 ES5,并在所有浏览器中使用它。
将使用 babeljs 将 js 文件编译为 es5,并在浏览器中再次检查。

在 html 文件中,我们将使用 index_new.js,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>
index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());
Chrome 输出

Firefox 浏览器输出

IE 浏览器输出

广告