- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - CLI
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 进行项目设置
- BabelJs - 使用 Babel 7 进行项目设置
- 将 ES6 特性转换为 ES5
- 将 ES6 模块转换为 ES5
- 将 ES7 特性转换为 ES5
- 将 ES8 特性转换为 ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- 使用 Babel 和 Webpack
- 使用 Babel 和 JSX
- 使用 Babel 和 Flow
- 使用 BabelJS 和 Gulp
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - Babel Polyfill
Babel Polyfill 为 Web 浏览器添加了对尚不可用功能的支持。Babel 将代码从最新的 Ecma 版本编译到我们想要的版本。它根据预设更改语法,但无法对使用的对象或方法做任何事情。对于这些功能,我们必须使用 polyfill 来实现向后兼容性。
可以 polyfill 的功能
以下是旧版浏览器中使用时需要 polyfill 支持的功能列表:
- Promise
- Map
- Set
- Symbol
- Weakmap
- Weakset
- Array.from、Array.includes、Array.of、Array#find、Array.buffer、Array#findIndex
- Object.assign、Object.entries、Object.values
我们将创建项目设置,并了解 babel polyfill 的工作原理。
命令
npm init
现在我们将安装 babel 所需的包。
Babel 6 的包
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7 的包
npm install @babel/cli @babel/core @babel/preset-env --save-dev
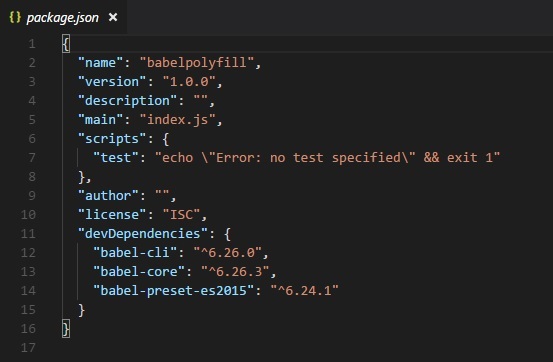
这是最终的 package.json:

我们还将 es2015 添加到预设中,因为我们希望将代码编译为 es5。
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}
我们将安装 lite-serve,以便我们可以在浏览器中测试代码:
npm install --save-dev lite-server
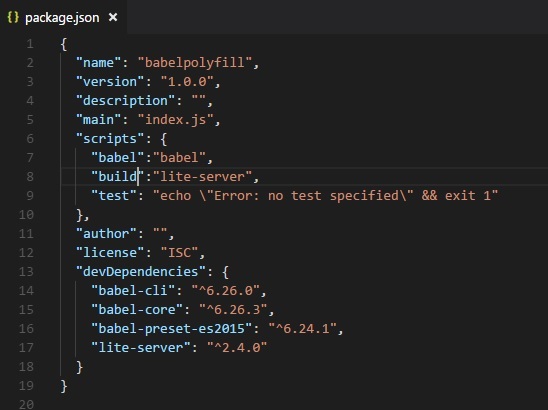
让我们在 package.json 中添加 babel 命令来编译我们的代码:

我们还添加了 build 命令,它调用 lite-server。
Babel-polyfill 与 babel-core 包一起安装。babel-polyfill 将在 node_modules 中可用,如下所示:

我们将进一步处理 Promise,并与之一起使用 babel-polyfill。
ES6 - Promise
let timingpromise = new Promise((resolve, reject) => {
setTimeout(function() {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then((msg) => {
console.log("%c"+msg, "font-size:25px;color:red;");
});
命令
npx babel promise.js --out-file promise_es5.js
BabelJS - ES5
"use strict";
var timingpromise = new Promise(function (resolve, reject) {
setTimeout(function () {
resolve("Promise is resolved!");
}, 1000);
});
timingpromise.then(function (msg) {
console.log("%c"+msg, "font-size:25px;color:red;");
});
编译不需要更改任何内容。Promise 的代码已按原样转换。但是,不支持 Promise 的浏览器即使我们将代码编译为 es5 也会抛出错误。
为了解决此问题,我们需要在最终的 es5 编译代码中添加 polyfill。要在浏览器中运行代码,我们将从 node_modules 中获取 babel-polyfill 文件,并将其添加到我们想要使用 Promise 的 .html 文件中,如下所示:
index.html
<html>
<head>
</head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="promise_es5.js"></script>
</body>
</html>
输出

在 index.html 文件中,我们使用了来自 **node_modules** 的 polyfill.min.js 文件,然后是 promise_es5.js:
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script> <script type="text/javascript" src="promise_es5.js"></script>
**注意** - polyfill 文件必须在主 JavaScript 调用之前使用。
字符串填充
字符串填充根据指定的长度从左侧添加另一个字符串。字符串填充的语法如下所示:
语法
str.padStart(length, string); str.padEnd(length, string);
示例
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
输出
_____abc abc_____
Babel - ES5
npx babel strpad.js --out-file strpad_es5.js
命令
'use strict'; var str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
js 必须与 babel-polyfill 一起使用,如下所示:
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing </title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>

Map、Set、WeakSet、WeakMap
在本节中,我们将学习 **Map、Set、WeakSet、WeakMap**。
**Map** 是一个带有键/值对的对象。
**Set** 也是一个对象,但具有唯一的值。
**WeakMap 和 WeakSet** 也是带有键/值对的对象。
Map、Set、WeakMap 和 WeakSet 是添加到 ES6 的新功能。为了将其转换为在旧版浏览器中使用,我们需要使用 polyfill。我们将研究一个示例,并使用 polyfill 来编译代码。
示例
let m = new Map(); //map example
m.set("0","A");
m.set("1","B");
console.log(m);
let set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
let ws = new WeakSet(); //weakset example
let x = {};
let y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
let wm = new WeakMap(); //weakmap example
let a = {};
wm.set(a, "hello");
console.log(wm.get(a));
输出
Map(2) {"0" => "A", "1" => "B"}
Set(2) {"A", "B"}
true
false
hello
命令
npx babel set.js --out-file set_es5.js
Babel-ES5
"use strict";
var m = new Map(); //map example
m.set("0", "A");
m.set("1", "B");
console.log(m);
var set = new Set(); //set example
set.add('A');
set.add('B');
set.add('A');
set.add('B');
console.log(set);
var ws = new WeakSet(); //weakset example
var x = {};
var y = {};
ws.add(x);
console.log(ws.has(x));
console.log(ws.has(y));
var wm = new WeakMap(); //weakmap example
var a = {};
wm.set(a, "hello");
console.log(wm.get(a));
js 必须与 babel-polyfill 一起使用,如下所示:
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules/babel-polyfill/dist/polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="set_es5.js"></script>
</body>
</html>
输出

数组方法
许多属性和方法都可以在数组上使用;例如,array.from、array.includes 等。
让我们考虑研究以下示例以更好地理解这一点。
示例
arraymethods.js
var arrNum = [1, 2, 3]; console.log(arrNum.includes(2)); console.log(Array.from([3, 4, 5], x => x + x));
输出
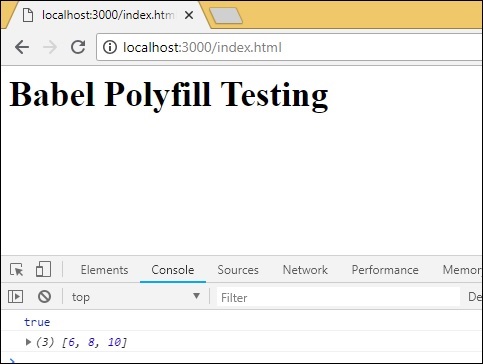
true [6, 8, 10]
命令
npx babel arraymethods.js --out-file arraymethods_es5.js
Babel-es5
"use strict";
var arrNum = [1, 2, 3];
console.log(arrNum.includes(2));
console.log(Array.from([3, 4, 5], function (x) {
return x + x;
}));
在数组上使用的方法按原样打印。为了使它们在旧版浏览器上工作,我们需要在开头添加 polyfill 文件,如下所示:
index.html
<html>
<head></head>
<body>
<h1>Babel Polyfill Testing</h1>
<script type="text/javascript" src="node_modules/babel-polyfill/dist/polyfill.min.js"></script>
<script type="text/javascript" src="arraymethods_es5.js"></script>
</body>
</html>
输出