- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境搭建
- BabelJs - 命令行界面 (CLI)
- BabelJs - ES6代码执行
- BabelJs - 使用Babel 6搭建项目
- BabelJs - 使用Babel 7搭建项目
- 将ES6特性转译为ES5
- 将ES6模块转译为ES5
- 将ES7特性转译为ES5
- 将ES8特性转译为ES5
- BabelJs - Babel插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel预设
- 使用Babel和Webpack
- 使用Babel和JSX
- 使用Babel和Flow
- 使用BabelJS和Gulp
- BabelJs - 示例
- BabelJs有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - 使用Babel和Webpack
Webpack是一个模块打包器,它将所有依赖模块(js、样式、图片等)打包成静态资源(.js、.css、.jpg、.png等)。Webpack带有预设,有助于编译成所需的形式。例如,react预设有助于获得react形式的最终输出,es2015或env预设有助于将代码编译成ES5或ES6或ES7等。我们在项目设置中使用了babel 6。如果您想切换到babel 7,请使用@babel/babel-package-name安装babel所需的包。
在这里,我们将讨论使用babel和webpack的项目设置。创建一个名为的文件夹,并在Visual Studio IDE中打开它。
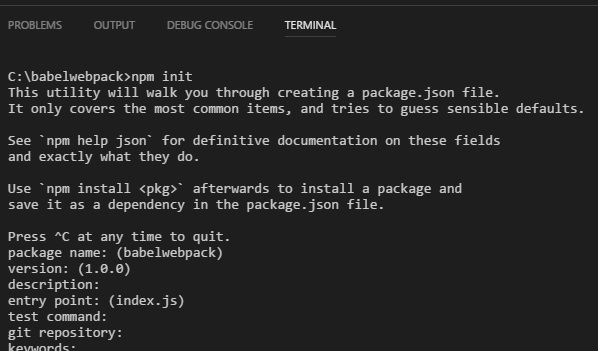
要创建项目设置,请运行npm init babelwebpack,如下所示:

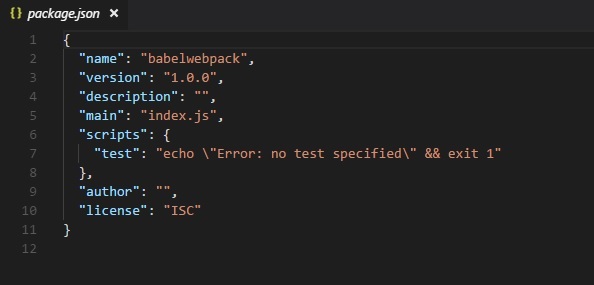
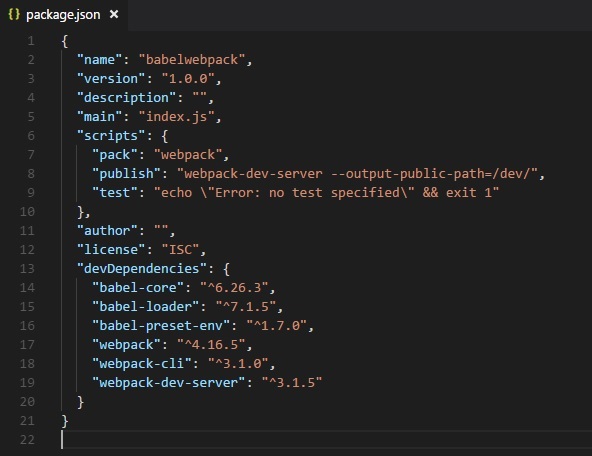
这是npm init创建后的package.json:

现在,我们将安装使用babel和webpack所需必要的包。
npm install --save-dev webpack npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-env
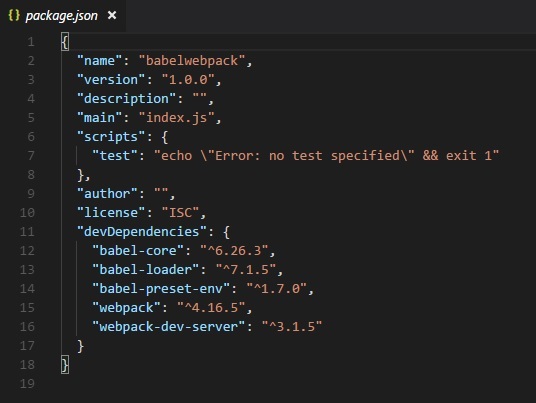
这是安装后的Package.json:

现在,我们将创建一个webpack.config.js文件,其中包含打包js文件的所有细节。这些文件将使用babel编译成es5。
要使用服务器运行webpack,我们使用webpack-server。以下是添加到其中的详细信息:

我们添加了publish命令,它将启动webpack-dev-server,并将更新最终文件存储的路径。现在,我们将使用的更新最终文件的路径是/dev文件夹。
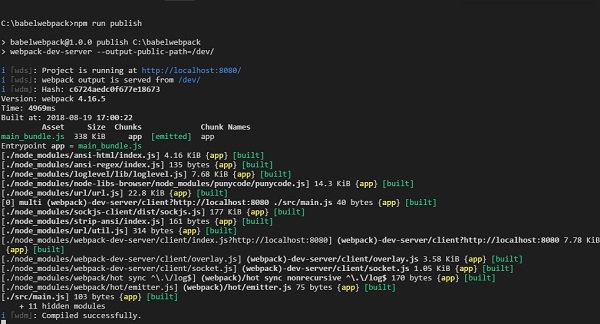
要使用webpack,我们需要运行以下命令:
npm run publish
首先,我们需要创建webpack.config.js文件。这些文件将包含webpack运行的配置详细信息。
文件中的详细信息如下:
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
文件的结构如上所示。它以path开头,提供当前路径的详细信息。
var path = require('path'); //gives the current path
接下来是module.exports对象,它具有entry、output和module属性。entry是起点。在这里,我们需要提供要编译的主js文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname, ‘src/main.js’) -- 将在目录中查找src文件夹,并在该文件夹中查找main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
output是一个包含path和filename详细信息的对象。path将保存编译文件所在的文件夹,filename将告诉在您的.html文件中使用的最终文件名。
模块
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
module是一个包含规则详细信息的对象。它具有以下属性:
- test
- include
- loader
- query
test将保存所有以.js结尾的js文件的详细信息。它具有模式,将在给定的入口点中查找结尾处的.js。
include指示要查看的文件使用的文件夹。
loader使用babel-loader编译代码。
query具有属性presets,它是一个值为env – es5或es6或es7的数组。
创建文件夹src和main.js;在其中编写您的ES6 js代码。稍后,运行命令查看它如何使用webpack和babel编译成es5。
src/main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);
运行命令:
npm run pack
编译后的文件如下所示:
dev/main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);
代码如上所示已编译。Webpack添加了一些内部需要的代码,main.js中的代码在最后看到。我们已经像上面那样控制台输出了值。
将最终的js文件添加到.html文件中,如下所示:
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main_bundle.js"></script>
</body>
</html>
运行命令:
npm run publish

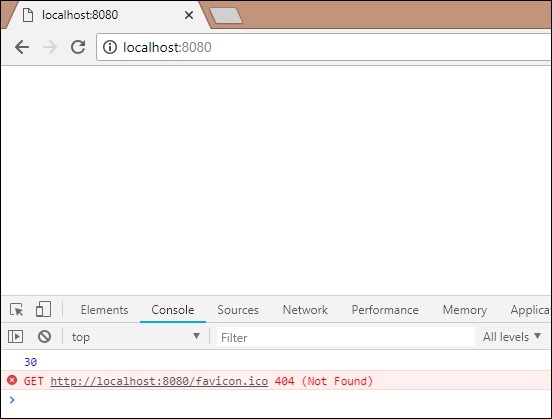
要检查输出,我们可以在以下位置打开文件:
https://:8080/

我们得到如上所示的控制台值。现在让我们尝试使用webpack和babel将代码编译成单个文件。
我们将使用webpack将多个js文件捆绑到一个文件中。Babel将用于将es6代码编译为es5。
现在,我们在src/文件夹中有两个js文件 - main.js和Person.js,如下所示:
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
我们使用export来使用Person类的详细信息。
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);
在main.js中,我们从文件路径导入了Person。
注意 - 我们不必包含person.js,只需包含文件名即可。我们创建了一个Person类的对象,并像上面那样控制台输出了详细信息。
Webpack将合并person.js和main.js,并将其更新为dev/main_bundle.js作为单个文件。运行命令npm run publish以在浏览器中检查输出: