- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - 命令行界面 (CLI)
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 设置项目
- BabelJs - 使用 Babel 7 设置项目
- 将 ES6 特性转译为 ES5
- 将 ES6 模块转译为 ES5
- 将 ES7 特性转译为 ES5
- 将 ES8 特性转译为 ES5
- BabelJS - Babel 插件
- BabelJS - Babel Polyfill
- BabelJS - Babel CLI
- BabelJS - Babel 预设
- Babel 和 Webpack 的结合使用
- Babel 和 JSX 的结合使用
- Babel 和 Flow 的结合使用
- BabelJS 和 Gulp 的结合使用
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - Babel 插件
BabelJS 是一个 JavaScript 编译器,它根据可用的预设和插件更改给定代码的语法。Babel 编译流程涉及以下三个部分:
- 解析
- 转换
- 打印
提供给 Babel 的代码会原样返回,只是语法发生了变化。我们已经看到将预设添加到 .babelrc 文件中以将代码从 es6 编译到 es5 或反向编译。预设只是一组插件。如果在编译期间未提供预设或插件的详细信息,Babel 将不会更改任何内容。
现在让我们讨论以下插件:
- transform-class-properties
- transform-exponentiation-operator
- for...of
- 对象 rest 和 spread
- async/await
现在,我们将创建一个项目设置并使用一些插件,这将使我们清楚地了解 Babel 中插件的需求。
命令
npm init
我们必须安装 Babel 所需的软件包——Babel CLI、Babel Core、Babel 预设等。
Babel 6 的软件包
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7 的软件包
npm install @babel/cli @babel/core @babel/preset-env --save-dev
在项目中创建一个 js 文件并编写你的 js 代码。
类 - transform-class-properties
为此,请观察以下代码:
示例
main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
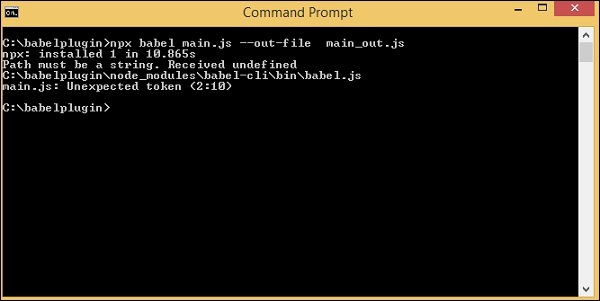
现在,我们还没有为 Babel 提供任何预设或插件详细信息。如果我们使用以下命令转换代码:
npx babel main.js --out-file main_out.js
main_out.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
我们将得到与原代码相同的代码。现在让我们将预设添加到 **.babelrc** 文件中。
**注意** - 在项目根目录中创建 **.babelrc** 文件。
.babelrc for babel 6

.babelrc for babel 7
{
"presets":["@babel/env"]
}
我们已经安装了预设;现在让我们再次运行命令:
npx babel main.js --out-file main_out.js
main_out.js
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
在 ES6 中,类语法如下:
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname + "-" + this.lname;
}
}
其中包含构造函数和类的所有属性。如果需要在类外部定义类属性,则无法这样做。
示例
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
如果编译上述代码,它将在 Babel 中抛出错误。这导致代码无法编译。

为了使其按我们想要的方式工作,我们可以使用名为 babel-plugin-transform-class-properties 的 Babel 插件。要使其工作,我们需要首先安装它,如下所示:
Babel 6 的软件包
npm install --save-dev babel-plugin-transform-class-properties
Babel 7 的软件包
npm install --save-dev @babel/plugin-proposal-class-properties
**将插件添加到 Babel 6 的 .babelrc 文件中**:

.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-class-properties"]
}
现在,我们将再次运行命令。
命令
npx babel main.js --out-file main_out.js
main.js
class Person {
name = "Siya Kapoor";
fullname = () => {
return this.name;
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
编译到 main_out.js
class Person {
constructor() {
this.name = "Siya Kapoor";
this.fullname = () => {
return this.name;
};
}
}
var a = new Person();
var persondet = a.fullname();
console.log("%c"+persondet, "font-size:25px;color:red;");
输出
以下是我们在浏览器中使用时获得的输出:

指数运算符 - transform-exponentiation-operator
** 是 ES7 中用于指数运算的运算符。以下示例显示了 ES7 中相同运算符的工作方式。它还展示了如何使用 babeljs 转换代码。
示例
let sqr = 9 ** 2;
console.log("%c"+sqr, "font-size:25px;color:red;");
要转换指数运算符,我们需要安装一个插件,如下所示:
Babel 6 的软件包
npm install --save-dev babel-plugin-transform-exponentiation-operator
Babel 7 的软件包
npm install --save-dev @babel/plugin-transform-exponentiation-operator
将插件详细信息添加到 Babel 6 的 **.babelrc** 文件中,如下所示:
{
"plugins": ["transform-exponentiation-operator"]
}
.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-exponentiation-operator"]
}
命令
npx babel exponeniation.js --out-file exponeniation_out.js
exponeniation_out.js
let sqr = Math.pow(9, 2);
console.log("%c" + sqr, "font-size:25px;color:red;");
输出

for...of
Babel 6 和 7 中插件所需的软件包如下:
Babel 6
npm install --save-dev babel-plugin-transform-es2015-for-of
Babel 7
npm install --save-dev @babel/plugin-transform-for-of
.babelrc for babel 6
{
"plugins": ["transform-es2015-for-of"]
}
.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-for-of"]
}
forof.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
for (var i of foo) {
console.log(i);
}
命令
npx babel forof.js --out-file forof_es5.js
Forof_es5.js
let foo = ["PHP", "C++", "Mysql", "JAVA"];
var _iteratorNormalCompletion = true;
var _didIteratorError = false;
var _iteratorError = undefined;
try {
for (var _iterator = foo[Symbol.iterator](), _step; !(_iteratorNormalCompletion = (_step = _iterator.next()).done); _iteratorNormalCompletion = true) {
var i = _step.value;
console.log(i);
}
} catch (err) {
_didIteratorError = true;
_iteratorError = err;
} finally {
try {
if (!_iteratorNormalCompletion && _iterator.return) {
_iterator.return();
}
} finally {
if (_didIteratorError) {
throw _iteratorError;
}
}
}
输出

对象 rest spread
Babel 6 和 7 中插件所需的软件包如下:
Babel 6
npm install --save-dev babel-plugin-transform-object-rest-spread
Babel 7
npm install --save-dev @babel/plugin-proposal-object-rest-spread
.babelrc for babel 6
{
"plugins": ["transform-object-rest-spread"]
}
.babelrc for babel 7
{
"plugins": ["@babel/plugin-proposal-object-rest-spread"]
}
o.js
let { x1, y1, ...z1 } = { x1: 11, y1: 12, a: 23, b: 24 };
console.log(x1);
console.log(y1);
console.log(z1);
let n = { x1, y1, ...z1};
console.log(n);
命令
npx babel o.js --out-file o_es5.js
o_es5.js
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i]; for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
function _objectWithoutProperties(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
}
let _x1$y1$a$b = { x1: 11, y1: 12, a: 23, b: 24 },
{ x1, y1 } = _x1$y1$a$b,
z1 = _objectWithoutProperties(_x1$y1$a$b, ["x1", "y1"]);
console.log(x1);
console.log(y1);
console.log(z1);
let n = _extends({ x1, y1 }, z1);
console.log(n);
输出

async/await
我们需要为 Babel 6 安装以下软件包:
npm install --save-dev babel-plugin-transform-async-to-generator
Babel 7 的软件包
npm install --save-dev @babel/plugin-transform-async-to-generator
.babelrc for babel 6
{
"plugins": ["transform-async-to-generator"]
}
.babelrc for babel 7
{
"plugins": ["@babel/plugin-transform-async-to-generator"]
}
async.js
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = async () => {
let msg = await timer();
console.log(msg);
console.log("hello after await");
};
out();
命令
npx babel async.js --out-file async_es5.js
async_es5.js
function _asyncToGenerator(fn) {
return function () {
var gen = fn.apply(this, arguments);
return new Promise(function (resolve, reject) {
function step(key, arg) {
try {
var info = gen[key](arg);
var value = info.value;
} catch (error) {
reject(error);
return;
} if (info.done) {
resolve(value);
} else {
return Promise.resolve(value).then(function (value) {
step("next", value);
},
function (err) {
step("throw", err); });
}
} return step("next");
});
};
}
let timer = () => {
return new Promise(resolve => {
setTimeout(() => {
resolve("Promise resolved after 5 seconds");
}, 5000);
});
};
let out = (() => {
var _ref = _asyncToGenerator(function* () {
let msg = yield timer();
console.log(msg);
console.log("hello after await");
});
return function out() {
return _ref.apply(this, arguments);
};
})();
out();
我们必须为此使用 polyfill,因为它在不支持 Promise 的浏览器中不起作用。
输出