
- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - CLI
- BabelJs - ES6 代码执行
- BabelJs - 使用Babel 6进行项目设置
- BabelJs - 使用Babel 7进行项目设置
- 将ES6特性转换为ES5
- 将ES6模块转换为ES5
- 将ES7特性转换为ES5
- 将ES8特性转换为ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- 使用Babel和Webpack
- 使用Babel和JSX
- 使用Babel和Flow
- 使用BabelJS和Gulp
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - 使用Babel 7进行项目设置
Babel的最新版本7发布了对现有软件包的更改。安装部分与Babel 6相同。Babel 7中唯一的区别是所有软件包都需要使用@babel/进行安装,例如@babel/core,@babel/preset-env,@babel/cli,@babel/polyfill等。
这是一个使用babel 7创建的项目设置。
命令
执行以下命令以启动项目设置:
npm init
安装以下软件包
npm install --save-dev @babel/core npm install --save-dev @babel/cli npm install --save-dev @babel/preset-env
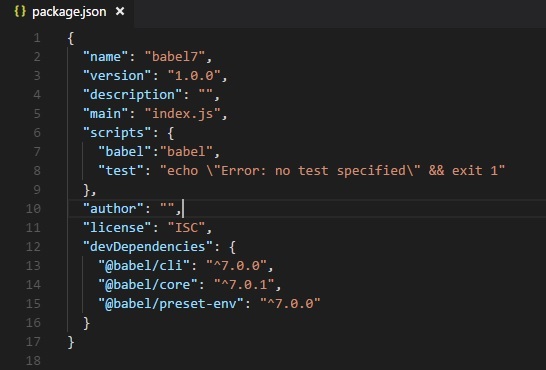
这是创建的package.json文件:

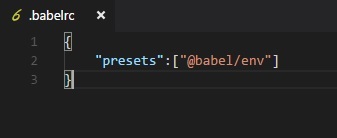
现在将在根文件夹中创建一个.babelrc文件:

创建一个文件夹src/并在其中添加文件main.js,并将您的代码写入转换为es5。
src/main.js
let add = (a,b) => {
return a+b;
}
转换命令
npx babel src/main.js --out-file main_es5.js
main_es5.js
"use strict";
var add = function add(a, b) {
return a + b;
};
Babel 7的工作原理与Babel 6相同。唯一的区别是使用@babel进行软件包安装。
Babel 7中有一些预设已弃用。列表如下:
- ES20xx 预设
- babel-preset-env
- babel-preset-latest
- Babel中的阶段预设
此外,软件包中的年份已删除 - @babel/plugin-transform-es2015-classes现在为@babel/plugin-transform-classes
我们将再看一个使用typescript并将其使用typescript预设和babel 7转换为Es2015 JavaScript的示例。
要使用typescript,我们需要安装typescript软件包,如下所示:
npm install --save-dev @babel/preset-typescript
在src/文件夹中创建test.ts文件,并以typescript形式编写代码:
test.ts
let getName = (person: string) => {
return "Hello, " + person;
}
getName("Siya");
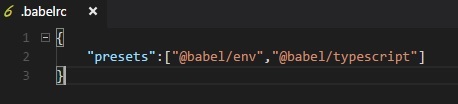
.babelrc

命令
npx babel src/test.ts --out-file test.js
test.js
"use strict";
var getName = function getName(person) {
return "Hello, " + person;
};
getName("Siya");
广告