
- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境搭建
- BabelJs - 命令行界面 (CLI)
- BabelJs - 执行ES6代码
- BabelJs - 使用Babel 6搭建项目
- BabelJs - 使用Babel 7搭建项目
- 将ES6特性转换为ES5
- 将ES6模块转换为ES5
- 将ES7特性转换为ES5
- 将ES8特性转换为ES5
- BabelJs - Babel插件
- BabelJs - Babel Polyfill
- BabelJs - Babel 命令行界面 (CLI)
- BabelJs - Babel 预设
- Babel与Webpack结合使用
- Babel与JSX结合使用
- Babel与Flow结合使用
- BabelJS与Gulp结合使用
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - 使用Babel 6搭建项目
本章我们将学习如何在项目中使用babeljs。我们将使用nodejs创建一个项目,并使用http本地服务器来测试我们的项目。
创建项目设置
在本节中,我们将学习如何创建项目设置。
创建一个新目录,并运行以下命令来创建项目:
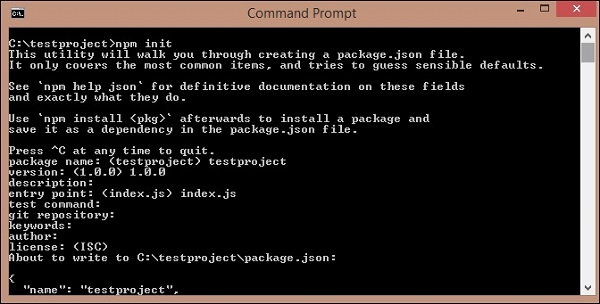
npm init
输出
执行上述命令后,将生成以下输出:

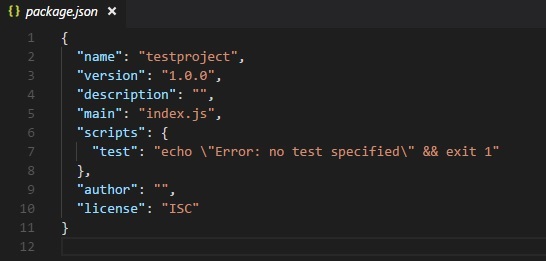
以下是生成的package.json文件:

我们将安装开始使用babeljs所需的包。我们将执行以下命令来安装babel-cli, babel-core, babel-preset-es2015。
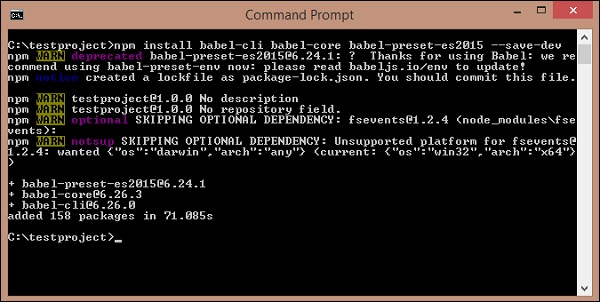
npm install babel-cli babel-core babel-preset-es2015 --save-dev
输出
执行上述命令后,将生成以下输出:

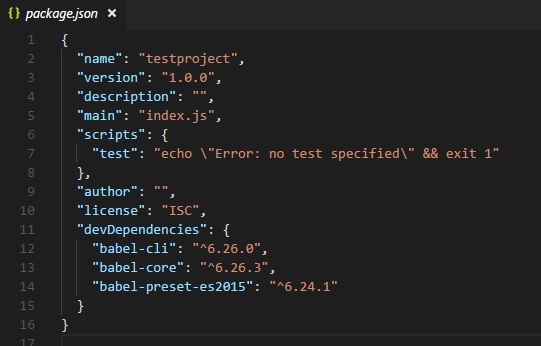
package.json更新如下:

我们需要http服务器来测试js文件。执行以下命令来安装http服务器:
npm install lite-server --save-dev
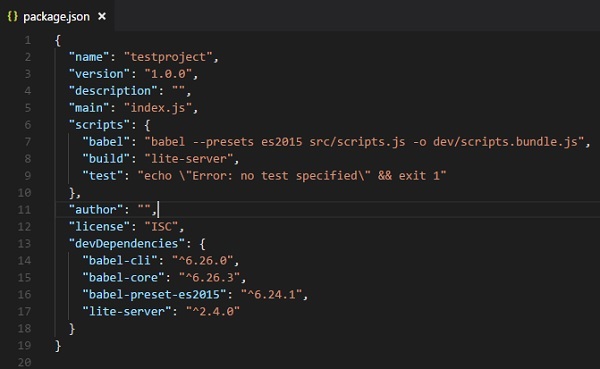
我们在package.json中添加了以下内容:

在scripts中,Babel负责将src文件夹中的scripts.js转换为dev文件夹中的scripts.bundle.js。我们在package.json中添加了编译所需代码的完整命令。此外,还添加了build命令,它将启动lite-server来测试更改。
src/scripts.js中的JavaScript代码如下:
class Student {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
我们在index.html中调用了转换后的脚本,如下所示:
<html>
lt;head></head>
<body>
<script type="text/javascript" src="dev/scripts.bundle.js?a=11"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>
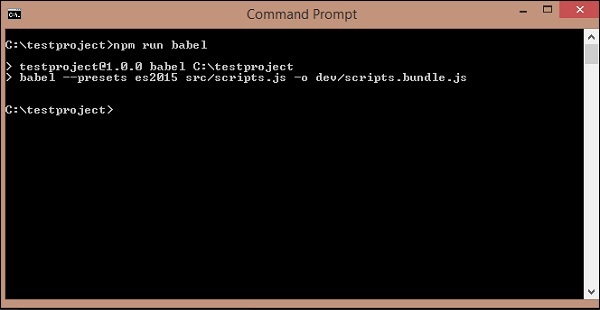
我们需要运行以下命令,它将调用babel并编译代码。该命令将从package.json调用Babel:
npm run babel

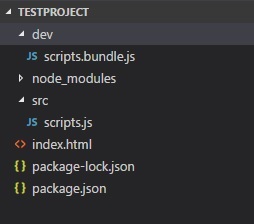
scripts.bundle.js是在dev文件夹中创建的新js文件:

dev/scripts.bundle.js的输出如下:
"use strict";
var _createClass = function () {
function defineProperties(target, props) {
for (var i = 0; i < props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Student = function () {
function Student(fname, lname, age, address) {
_classCallCheck(this, Student);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Student, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Student;
}();
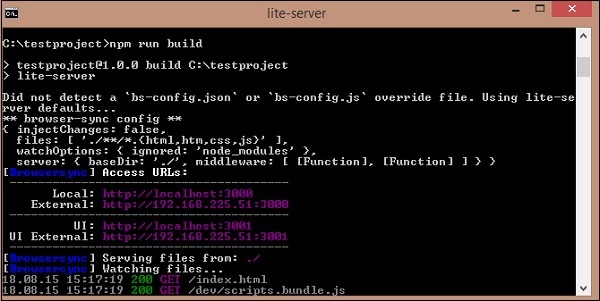
现在,让我们运行以下命令来启动服务器:
npm run build
当命令运行时,它将在浏览器中打开URL:

输出
上述命令生成以下输出:

广告