- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境搭建
- BabelJS - 命令行界面 (CLI)
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 搭建项目
- BabelJs - 使用 Babel 7 搭建项目
- 将 ES6 特性转换为 ES5
- 将 ES6 模块转换为 ES5
- 将 ES7 特性转换为 ES5
- 将 ES8 特性转换为 ES5
- BabelJs - Babel 插件
- BabelJs - Babel polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- Babel 与 Webpack 的结合使用
- Babel 与 JSX 的结合使用
- Babel 与 Flow 的结合使用
- BabelJS 与 Gulp 的结合使用
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - 命令行界面 (CLI)
Babel 自带一个内置的命令行界面,可用于编译代码。
创建一个你将要工作的目录。在这里,我们创建了一个名为 babelproject 的目录。让我们使用 nodejs 来创建项目细节。
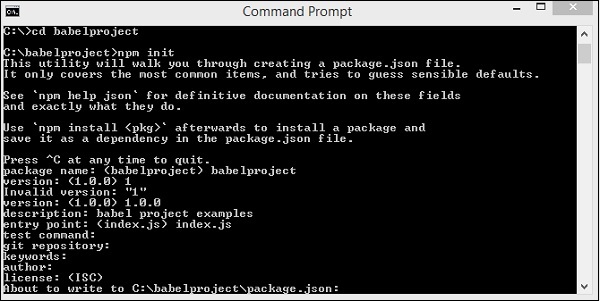
我们使用 npm init 创建项目,如下所示:

这是我们创建的项目结构。

现在要使用 Babel,我们需要安装 Babel cli、Babel 预设和 Babel core,如下所示:
babel-cli
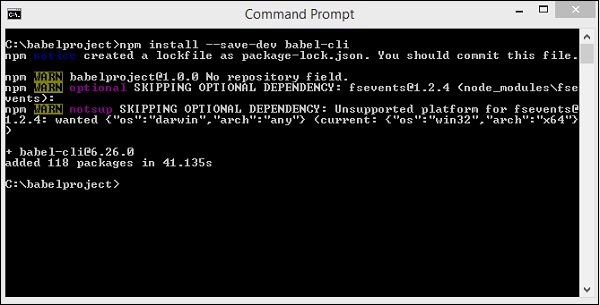
执行以下命令安装 babel-cli:
npm install --save-dev babel-cli

babel-preset
执行以下命令安装 babel-preset:
npm install --save-dev babel-preset-env

babel-core
执行以下命令安装 babel-core:
npm install --save-dev babel-core

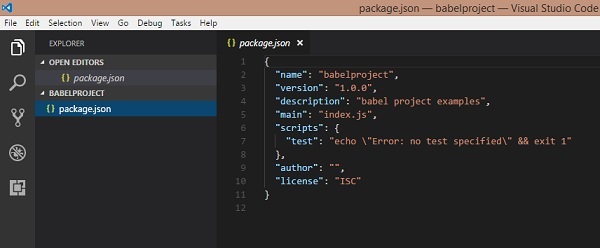
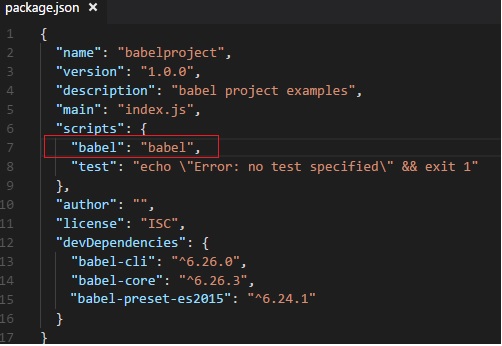
安装后,以下是 package.json 中的详细信息:
我们已将 babel 插件安装到项目本地。这样做是为了我们可以根据项目需求和不同版本的 babeljs 在项目中以不同的方式使用 babel。Package.json 提供了所用 babeljs 的版本详细信息。
为了在我们的项目中使用 babel,我们需要在 package.json 中指定如下内容:

Babel 主要用于编译 JavaScript 代码,这将具有向后兼容性。现在,我们将用 ES6 -> ES5 或 ES7 -> ES5 以及 ES7 -> ES6 等编写代码。
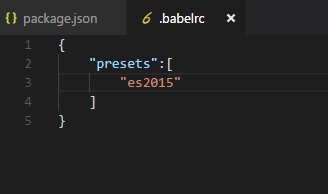
为了在执行时向 Babel 提供相同的指令,我们需要在根文件夹中创建一个名为 .babelrc 的文件。它包含一个包含预设详细信息的 json 对象,如下所示:

我们将创建 JavaScript 文件 index.js 并使用 Babel 将其编译为 es2015。在此之前,我们需要安装 es2015 预设,如下所示:

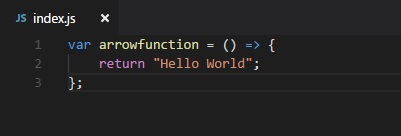
在 index.js 中,我们使用箭头函数创建了一个函数,这是 es6 中添加的新特性。使用 Babel,我们将代码编译为 es5。

要执行到 es2015,使用以下命令:
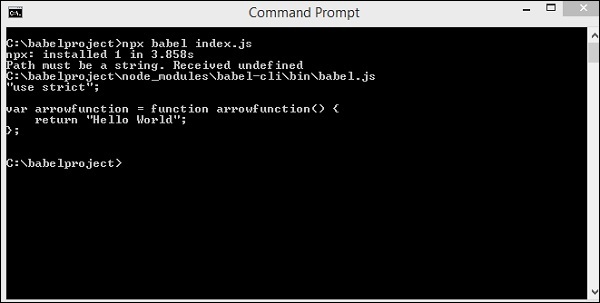
npx babel index.js
输出

它显示如上所示的 es5 中的 index.js 代码。
我们可以通过执行如下所示的命令将输出存储在文件中:
npx babel index.js --out-file index_es5.js
输出

这是我们创建的文件 index_es5.js: