- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概览
- BabelJs - 环境搭建
- BabelJs - CLI
- BabelJs - ES6代码执行
- BabelJs - 使用Babel 6进行项目设置
- BabelJs - 使用Babel 7进行项目设置
- 将ES6特性转换为ES5
- 将ES6模块转换为ES5
- 将ES7特性转换为ES5
- 将ES8特性转换为ES5
- BabelJs - Babel插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- 使用Babel和Webpack
- 使用Babel和JSX
- 使用Babel和Flow
- 使用BabelJS和Gulp
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - 使用Babel和JSX
在本章中,我们将了解如何使用JSX和babel。在深入了解细节之前,让我们先了解一下什么是JSX。
什么是JSX?
JSX是一种JavaScript代码,其中包含XML语法。JSX标签具有标签名称、属性和子节点,使其看起来像XML。
React使用JSX进行模板化,而不是普通的JavaScript。虽然没有必要使用它,但它有一些优点。
它更快,因为它在将代码编译成JavaScript时执行优化。
它也是类型安全的,大多数错误可以在编译期间被捕获。
如果您熟悉HTML,它可以使编写模板更容易、更快。
我们在项目设置中使用了babel 6。如果您想切换到babel 7,请使用@babel/babel-package-name安装必要的babel包。
我们将创建项目设置并使用webpack将jsx与react一起编译成普通的JavaScript,使用Babel。
要开始项目设置,请运行以下命令以安装babel、react和webpack。
命令
npm init

现在,我们将安装我们需要使用的必要包 - babel、webpack和jsx -
npm install --save-dev webpack npm install --save-dev webpack-cli npm install --save-dev webpack-dev-server npm install --save-dev babel-core npm install --save-dev babel-loader npm install --save-dev babel-preset-es2015 npm install --save-dev babel-preset-react npm install --save-dev react npm install --save-dev react-dom
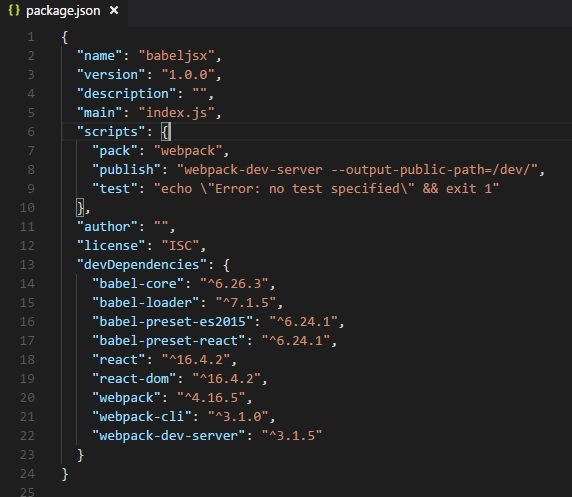
以下是安装后的package.json -

现在我们将创建一个webpack.config.js文件,其中包含将js文件捆绑并使用babel编译成es5的所有细节。
要使用服务器运行webpack,有一个叫做webpack-server的东西。我们添加了一个名为publish的命令;此命令将启动webpack-dev-server,并将更新最终文件存储的路径。目前,我们将用于更新最终文件的路径是/dev文件夹。
要使用webpack,我们需要运行以下命令 -
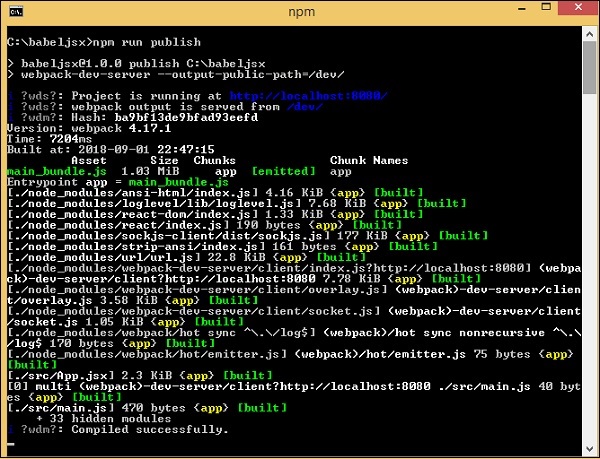
npm run publish
我们将创建webpack.config.js文件,其中包含webpack工作所需的配置详细信息。
文件中的详细信息如下 -
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};
文件的结构如上所示。它从path开始,提供当前路径详细信息。
var path = require('path'); //gives the current path
接下来是module.exports对象,它具有entry、output和module属性。
Entry是起点。在这里,我们需要提供我们要编译的主要js文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname, ‘src/main.js’) -- 将在目录中查找src文件夹,并在该文件夹中查找main.js。
Output
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
Output是一个包含path和filename详细信息的对象。Path将保存编译后的文件将保存在哪个文件夹中,filename将告诉您在.html文件中使用的最终文件名。
module
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
Module是一个包含rules详细信息的对象,该对象具有test、include、loader、query等属性。
Test将保存所有以.js和.jsx结尾的js文件的详细信息。它具有模式,将在给定的入口点中查找结尾处的.js和.jsx。
Include告诉要用于查找文件的文件夹。
Loader使用babel-loader编译代码。
Query具有presets属性,它是一个具有值env - es5或es6或es7的数组。我们使用了es2015和react作为预设。
创建文件夹src/. 在其中添加main.js和App.jsx。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;
main.js
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App.jsx'; ReactDOM.render(, document.getElementById('app'));
运行以下命令捆绑.js文件并使用预设es2015和react进行转换。
命令
npm run pack

将dev文件夹中的main_bundle.js添加到index.html -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>
命令
npm run publish

Output