
- BabelJs 教程
- BabelJs - 主页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - CLI
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 设置项目
- BabelJs - 使用 Babel 7 设置项目
- 编译 ES6 功能到 ES5
- 编译 ES6 模块到 ES5
- 编译 ES7 功能到 ES5
- 编译 ES8 功能到 ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- 使用 Babel 和 Webpack
- 使用 Babel 和 JSX
- 使用 Babel 和 Flow
- 使用 BabelJS 和 Gulp
- BabelJs - 示例
- BabelJs 有用的资源
- BabelJs - 快速指南
- BabelJs - 有用的资源
- BabelJs - 讨论
BabelJs - 编译 ES8 功能为 ES5
字符串填充是添加到 javascript 中的新的 ES8 功能。我们将使用一个简单的示例,该示例将使用 babel 将字符串填充编译为 ES5。
字符串填充
字符串填充会根据指定的长度从左侧添加另一个字符串。字符串填充的语法如下所示 −
语法
str.padStart(length, string); str.padEnd(length, string);
示例
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
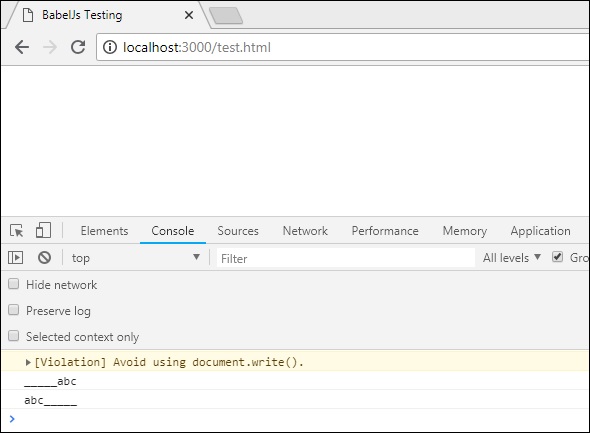
输出
_____abc abc_____
ES8 - 字符串填充
const str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
命令
npx babel strpad.js --out-file strpad_es5.js
Babel - ES5
'use strict'; var str = 'abc'; console.log(str.padStart(8, '_')); console.log(str.padEnd(8, '_'));
js 必须与 babel-polyfill 一起使用,如下所示 −
test.html
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script src="node_modules\babel-polyfill\dist\polyfill.min.js" type="text/javascript"></script>
<script type="text/javascript" src="strpad_es5.js"></script>
</body>
</html>

广告