
- BabelJs 教程
- BabelJs - 首页
- BabelJs - 概述
- BabelJs - 环境设置
- BabelJs - CLI
- BabelJs - ES6 代码执行
- BabelJs - 使用 Babel 6 进行项目设置
- BabelJs - 使用 Babel 7 进行项目设置
- 将 ES6 特性转换为 ES5
- 将 ES6 模块转换为 ES5
- 将 ES7 特性转换为 ES5
- 将 ES8 特性转换为 ES5
- BabelJs - Babel 插件
- BabelJs - Babel Polyfill
- BabelJs - Babel CLI
- BabelJs - Babel 预设
- 使用 Babel 和 Webpack
- 使用 Babel 和 JSX
- 使用 Babel 和 Flow
- 使用 BabelJS 和 Gulp
- BabelJs - 示例
- BabelJs 有用资源
- BabelJs - 快速指南
- BabelJs - 有用资源
- BabelJs - 讨论
BabelJS - Babel 预设
Babel 预设是传递给 babel-transpiler 的配置细节,告诉它以指定的模式进行转换。本章将讨论一些最流行的预设:
- ES2015
- Env
- React
我们需要使用与我们希望代码转换到的环境相匹配的预设。例如,es2015 预设会将代码转换为 es5。值为 env 的预设也会转换为 es5。它还具有其他功能,即选项。如果希望该功能在最新版本的浏览器中受支持,则 Babel 仅在这些浏览器不支持该功能时才会转换代码。使用 react 预设,Babel 会在转换到 React 时转换代码。
要使用预设,我们需要在项目根文件夹中创建 .babelrc 文件。为了演示其工作原理,我们将创建一个如下所示的项目设置。
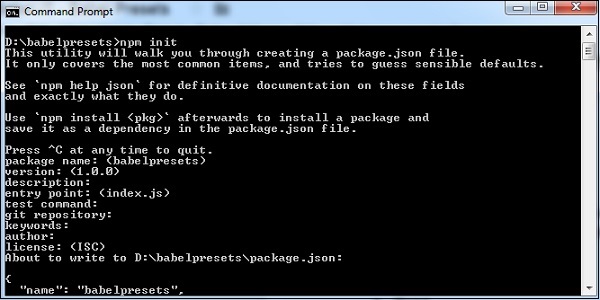
命令
npm init

我们必须安装所需的 Babel 预设,如下所示,以及 babel cli、babel core 等。
Babel 6 包
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7 包
npm install @babel/cli @babel/core @babel/preset-env --save-dev
注意 - babel-preset-es2015 从 Babel 7 开始已弃用。
es2015 或 @babel/env
在项目的根目录中创建 .babelrc 文件(Babel 6):

在 .babelrc 中,presets 为 es2015。这表示 Babel 编译器我们需要将代码转换为 es2015。
对于 Babel 7,我们需要按如下方式使用预设:
{
"presets":["@babel/env"]
}
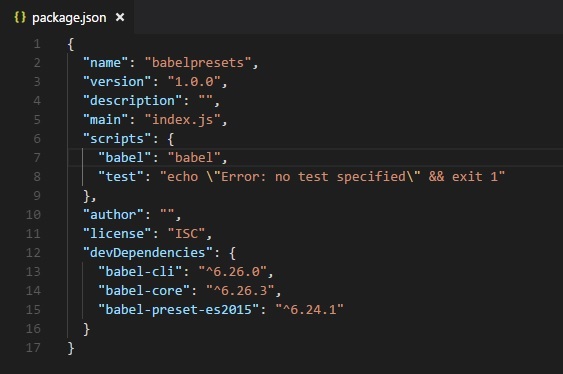
以下是安装后 package.json 的内容:

由于我们已在本地安装了 Babel,因此我们在 package.json 的 scripts 部分添加了 babel 命令。
让我们来看一个简单的示例,检查使用预设 es2015 进行转换。
示例
main.js
let arrow = () => {
return "this is es6 arrow function";
}
转换为 es5,如下所示。
命令
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
Env
使用 Env 预设,您可以指定希望最终代码转换到的环境。
我们将使用上面创建的相同的项目设置,并将预设从 es2015 更改为 env,如下所示。

此外,我们需要安装 babel-preset-env。我们将执行以下命令来安装它。
命令
npm install babel-preset-env --save-dev
我们将再次编译 main.js 并查看输出。
main.js
let arrow = () => {
return "this is es6 arrow function";
}
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
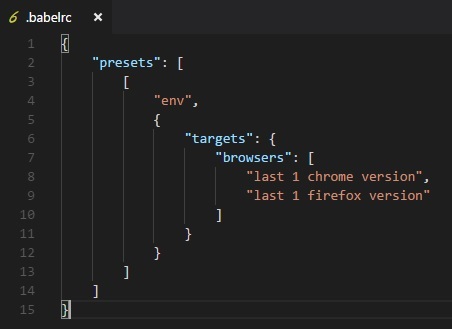
我们看到转换后的代码是 es5。如果我们知道代码将要执行的环境,我们可以使用此预设来指定它。例如,如果我们将浏览器指定为 Chrome 和 Firefox 的最后 1 个版本,如下所示。

命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
现在我们得到了箭头函数语法,因为它没有被转换为 ES5 语法。这是因为我们希望代码支持的环境已经支持箭头函数。
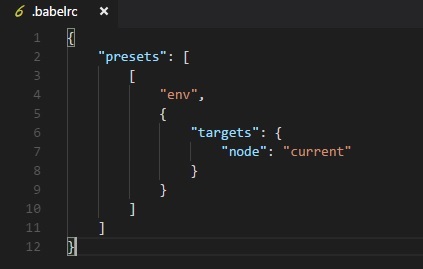
Babel 使用 babel-preset-env 处理根据环境编译代码的问题。我们还可以根据 Node.js 环境来指定编译目标,如下所示。

代码的最终编译结果如下所示。
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
Babel 根据当前版本的 Node.js 编译代码。
React 预设
当我们使用 Reactjs 时,可以使用 React 预设。我们将使用一个简单的示例并使用 React 预设来查看输出。
要使用此预设,我们需要安装 babel-preset-react (Babel 6),如下所示:
npm install --save-dev babel-preset-react
对于 Babel 7,如下所示:
npm install --save-dev @babel/preset-react
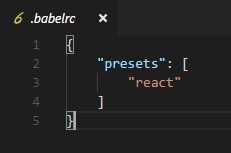
对于 Babel 6,.babelrc 的更改如下:

对于 Babel 7
{
"presets": ["@babel/preset-react"]
}
main.js
<h1>Hello, world!</h1>
命令
npx babel main.js --out-file main_env.js
main_env.js
React.createElement( "h1", null, "Hello, world!" );
来自 main.js 的代码使用 preset:react 转换为 Reactjs 语法。