
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境搭建
- Cordova - 第一个应用
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 闪屏
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 相机
此插件用于拍摄照片或使用图片库中的文件。
步骤 1 - 安装相机插件
在命令提示符窗口中运行以下代码以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
步骤 2 - 添加按钮和图像
现在,我们将创建一个用于调用相机的按钮和一个img标签,拍摄的照片将显示在此处。这将添加到index.html文件中的div class = "app"元素内。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
步骤 3 - 添加事件监听器
事件监听器添加到onDeviceReady函数中,以确保在开始使用Cordova之前已加载Cordova。
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
步骤 4 - 添加函数(拍照)
我们将创建cameraTakePicture函数,该函数作为回调传递给我们的事件监听器。当点击按钮时,它将被触发。在此函数中,我们将调用插件 API 提供的navigator.camera全局对象。如果拍照成功,数据将发送到onSuccess回调函数,否则将显示包含错误消息的警报。我们将把这段代码放在index.js文件的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
当我们运行应用程序并按下按钮时,将触发原生相机。

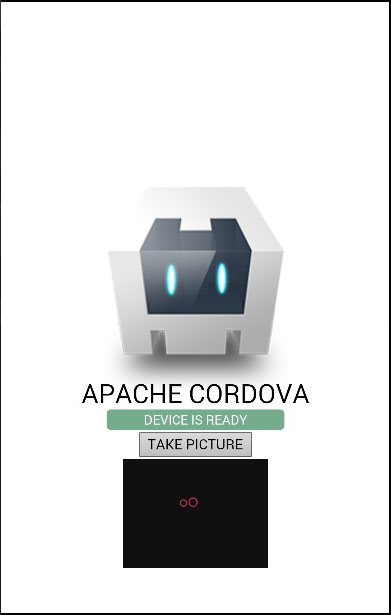
当我们拍摄并保存图片时,它将显示在屏幕上。

同样的过程可用于从本地文件系统获取图像。唯一的区别是上一步创建的函数。您可以看到已添加sourceType可选参数。
步骤 1 B
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincamera
步骤 2 B
<button id = "cameraGetPicture">GET PICTURE</button>
步骤 3 B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步骤 4 B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}
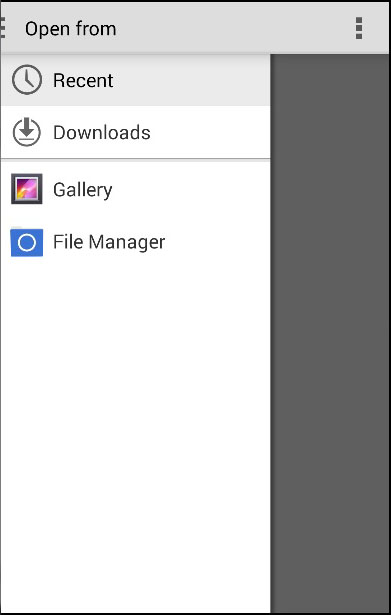
当我们按下第二个按钮时,将打开文件系统而不是相机,以便我们可以选择要显示的图像。

此插件提供许多可选参数用于自定义。
| 序号 | 参数及详情 |
|---|---|
| 1 | quality 图像质量,范围为 0-100。默认为 50。 |
| 2 | destinationType DATA_URL 或 0 返回 base64 编码字符串。 FILE_URI 或 1 返回图像文件 URI。 NATIVE_URI 或 2 返回图像原生 URI。 |
| 3 | sourceType PHOTOLIBRARY 或 0 打开照片库。 CAMERA 或 1 打开原生相机。 SAVEDPHOTOALBUM 或 2 打开保存的照片相册。 |
| 4 | allowEdit 允许图像编辑。 |
| 5 | encodingType JPEG 或 0 返回 JPEG 编码图像。 PNG 或 1 返回 PNG 编码图像。 |
| 6 | targetWidth 图像缩放宽度(像素)。 |
| 7 | targetHeight 图像缩放高度(像素)。 |
| 8 | mediaType PICTURE 或 0 只允许选择图片。 VIDEO 或 1 只允许选择视频。 ALLMEDIA 或 2 允许选择所有媒体类型。 |
| 9 | correctOrientation 用于校正图像方向。 |
| 10 | saveToPhotoAlbum 用于将图像保存到照片相册。 |
| 11 | popoverOptions 用于在 iOS 上设置弹出窗口位置。 |
| 12 | cameraDirection FRONT 或 0 前置摄像头。 BACK 或 1 后置摄像头。 ALLMEDIA |