
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境设置
- Cordova - 第一个应用程序
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 存储
我们可以使用可用于在客户端应用程序上存储数据的存储 API。这将有助于在用户离线时使用应用程序,并且还可以提高性能。由于本教程面向初学者,我们将向您展示如何使用本地存储。在我们以后的教程中,我们将向您展示其他可使用的插件。
步骤 1 - 添加按钮
我们将在index.html文件中创建四个按钮。这些按钮将位于div class = "app"元素内。
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
它将生成以下屏幕 -

步骤 2 - 添加事件监听器
Cordova 安全策略不允许内联事件,因此我们将在 index.js 文件中添加事件监听器。我们还将window.localStorage分配给稍后将使用的localStorage变量。
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
步骤 3 - 创建函数
现在我们需要创建在点击按钮时将调用的函数。第一个函数用于将数据添加到本地存储。
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
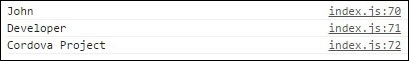
下一个将把我们添加到控制台的数据记录下来。
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
如果我们点击设置本地存储按钮,我们将设置三个项目到本地存储。如果我们随后点击显示本地存储,控制台将记录我们想要的内容。

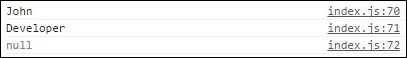
现在让我们创建从本地存储中删除项目的函数。
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
如果在删除项目后我们点击显示本地存储按钮,输出将显示项目字段的null值。

我们还可以使用key()方法获取本地存储元素,该方法将采用索引作为参数并返回具有相应索引值的元素。
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
现在,当我们点击按键获取按钮时,将显示以下输出。

注意
当我们使用key()方法时,即使我们传递参数0来检索第一个对象,控制台也会记录job而不是name。这是因为本地存储以字母顺序存储数据。
下表显示了所有可用的本地存储方法。
| 序号 | 方法和详细信息 |
|---|---|
| 1 | setItem(key, value) 用于将项目设置为本地存储。 |
| 2 | getItem(key) 用于从本地存储获取项目。 |
| 3 | removeItem(key) 用于从本地存储中删除项目。 |
| 4 | key(index) 用于使用本地存储中项目的索引获取项目。这有助于按字母顺序对项目进行排序。 |
| 5 | length() 用于检索本地存储中存在的项目数。 |
| 6 | clear() 用于从本地存储中删除所有键/值对。 |