
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境搭建
- Cordova - 第一个应用
- Cordova - config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 事件
Cordova 项目中可以使用各种事件。下表显示了可用的事件。
| 序号 | 事件及详情 |
|---|---|
| 1 | deviceReady Cordova 完全加载后触发此事件。这有助于确保在所有内容加载完毕之前不调用任何 Cordova 函数。 |
| 2 | pause 应用切换到后台时触发此事件。 |
| 3 | resume 应用从后台返回时触发此事件。 |
| 4 | backbutton 按下返回按钮时触发此事件。 |
| 5 | menubutton 按下菜单按钮时触发此事件。 |
| 6 | searchbutton 按下 Android 搜索按钮时触发此事件。 |
| 7 | startcallbutton 按下开始通话按钮时触发此事件。 |
| 8 | endcallbutton 按下结束通话按钮时触发此事件。 |
| 9 | volumedownbutton 按下音量减按钮时触发此事件。 |
| 10 | volumeupbutton 按下音量增按钮时触发此事件。 |
使用事件
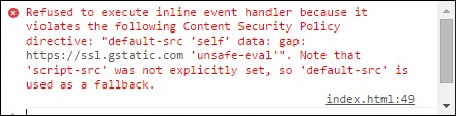
所有事件的使用方式几乎相同。我们应该始终在js中添加事件监听器,而不是内联事件调用,因为Cordova 内容安全策略不允许内联 Javascript。如果尝试内联调用事件,将显示以下错误。

使用事件的正确方法是使用addEventListener。我们将通过一个示例了解如何使用volumeupbutton事件。
document.addEventListener("volumeupbutton", callbackFunction, false);
function callbackFunction() {
alert('Volume Up Button is pressed!');
}
按下音量增按钮后,屏幕将显示以下警报。

处理返回按钮
我们应该使用 Android 返回按钮来实现应用程序功能,例如返回上一屏幕。要实现自己的功能,我们应该首先禁用用于退出应用程序的返回按钮。
document.addEventListener("backbutton", onBackKeyDown, false);
function onBackKeyDown(e) {
e.preventDefault();
alert('Back Button is Pressed!');
}
现在,当我们按下原生 Android 返回按钮时,警报将出现在屏幕上,而不是退出应用程序。这是通过使用e.preventDefault()命令完成的。

广告