- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境设置
- Cordova - 第一个应用程序
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 联系人
此插件用于访问设备的联系人数据库。在本教程中,我们将向您展示如何创建、查询和删除联系人。
步骤 1 - 安装联系人插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugincontacts
步骤 2 - 添加按钮
该按钮将用于调用createContact函数。我们将其放置在index.html文件中的div class = "app"中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
步骤 2 - 添加事件监听器
打开index.js并将以下代码片段复制到onDeviceReady函数中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步骤 3A - 回调函数 (navigator.contacts.create)
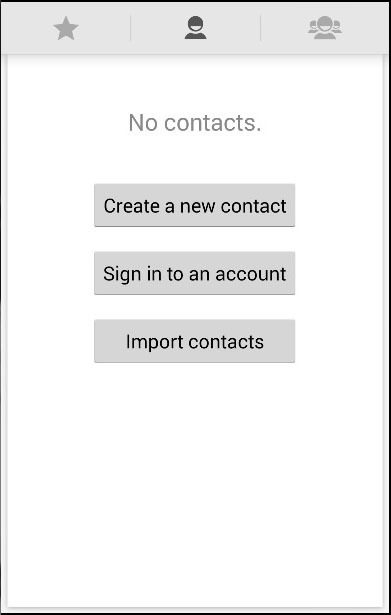
现在,我们在设备上没有任何存储的联系人。

我们的第一个回调函数将调用navigator.contacts.create方法,我们可以在其中指定新的联系人数据。这将创建一个联系人并将其分配给myContact变量,但不会将其存储在设备上。要存储它,我们需要调用save方法并创建成功和错误回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!");
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
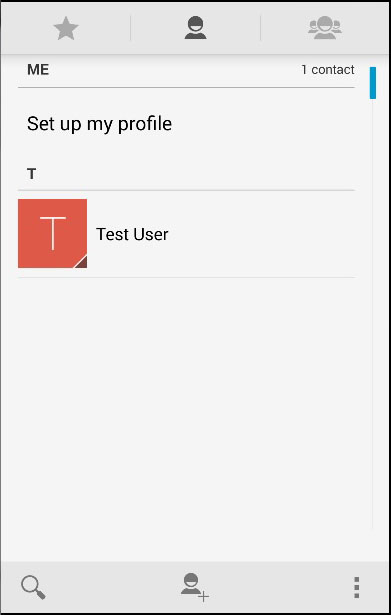
当我们点击添加联系人按钮时,新的联系人将被存储到设备联系人列表中。

步骤 3B - 回调函数 (navigator.contacts.find)
我们的第二个回调函数将查询所有联系人。我们将使用navigator.contacts.find方法。options对象具有filter参数,用于指定搜索过滤器。multiple = true用于返回设备上的所有联系人。field键用于按displayName搜索联系人,因为我们在保存联系人时使用了它。
设置选项后,我们使用find方法查询联系人。对于找到的每个联系人,都会触发警报消息。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
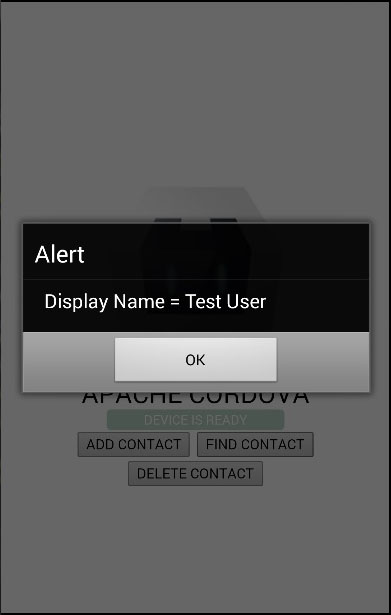
当我们按下查找联系人按钮时,将触发一个警报弹出窗口,因为我们只保存了一个联系人。

步骤 3C - 回调函数 (删除)
在此步骤中,我们将再次使用find方法,但这次我们将设置不同的选项。options.filter设置为搜索要删除的测试用户。contactfindSuccess回调函数返回我们想要的联系人后,我们将使用remove方法将其删除,该方法需要其自己的成功和错误回调函数。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
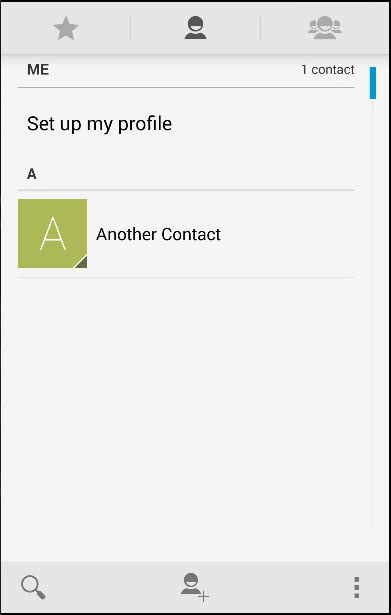
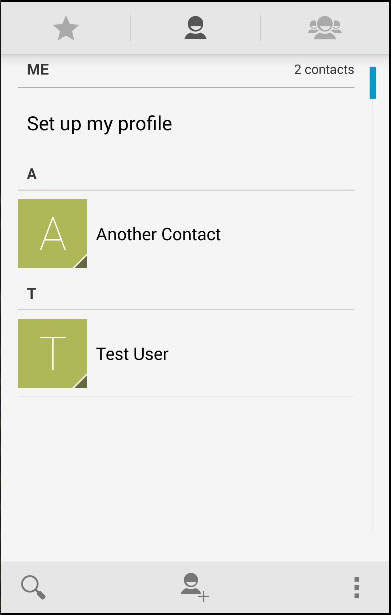
现在,我们只在设备上存储了一个联系人。我们将手动添加一个以向您展示删除过程。

现在,我们将点击删除联系人按钮以删除测试用户。如果我们再次检查联系人列表,我们将看到测试用户不再存在。