
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境设置
- Cordova - 第一个应用程序
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 全球化
此插件用于获取有关用户区域设置语言、日期和时区、货币等的信息。
步骤 1 - 安装全球化插件
打开命令提示符并键入以下代码安装插件
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-globalization
步骤 2 - 添加按钮
我们将向index.html添加几个按钮,以便能够调用我们稍后将创建的不同方法。
<button id = "getLanguage">LANGUAGE</button> <button id = "getLocaleName">LOCALE NAME</button> <button id = "getDate">DATE</button> <button id = "getCurrency">CURRENCY</button>
步骤 3 - 添加事件侦听器
事件侦听器将添加到index.js文件的getDeviceReady函数中,以确保在开始使用之前已加载我们的应用程序和 Cordova。
document.getElementById("getLanguage").addEventListener("click", getLanguage);
document.getElementById("getLocaleName").addEventListener("click", getLocaleName);
document.getElementById("getDate").addEventListener("click", getDate);
document.getElementById("getCurrency").addEventListener("click", getCurrency);
步骤 4A - 语言函数
我们使用的第一个函数返回客户端设备的 BCP 47 语言标签。我们将使用getPreferredLanguage方法。该函数有两个参数 onSuccess 和onError。我们正在将此函数添加到index.js中。
function getLanguage() {
navigator.globalization.getPreferredLanguage(onSuccess, onError);
function onSuccess(language) {
alert('language: ' + language.value + '\n');
}
function onError(){
alert('Error getting language');
}
}
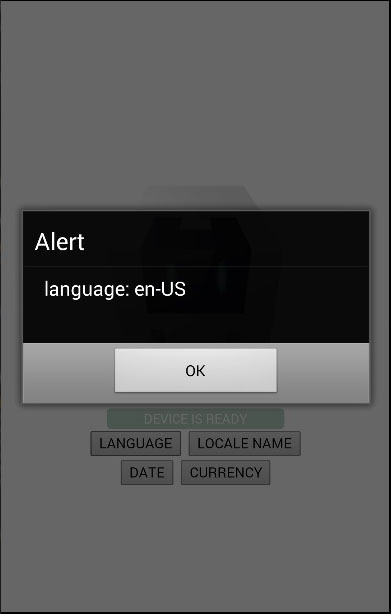
按下LANGUAGE按钮后,警报将显示在屏幕上。

步骤 4B - 区域设置函数
此函数返回客户端本地设置的 BCP 47 标签。此函数与我们之前创建的函数类似。唯一的区别是我们这次使用getLocaleName方法。
function getLocaleName() {
navigator.globalization.getLocaleName(onSuccess, onError);
function onSuccess(locale) {
alert('locale: ' + locale.value);
}
function onError(){
alert('Error getting locale');
}
}
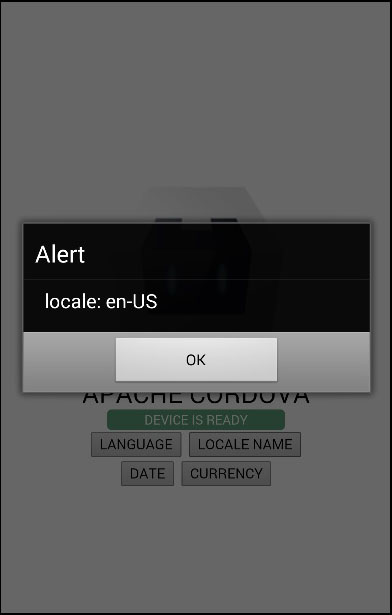
当我们单击LOCALE按钮时,警报将显示我们的区域设置标签。

步骤 4C - 日期函数
此函数用于根据客户端的区域设置和时区设置返回日期。date参数是当前日期,options参数是可选的。
function getDate() {
var date = new Date();
var options = {
formatLength:'short',
selector:'date and time'
}
navigator.globalization.dateToString(date, onSuccess, onError, options);
function onSuccess(date) {
alert('date: ' + date.value);
}
function onError(){
alert('Error getting dateString');
}
}
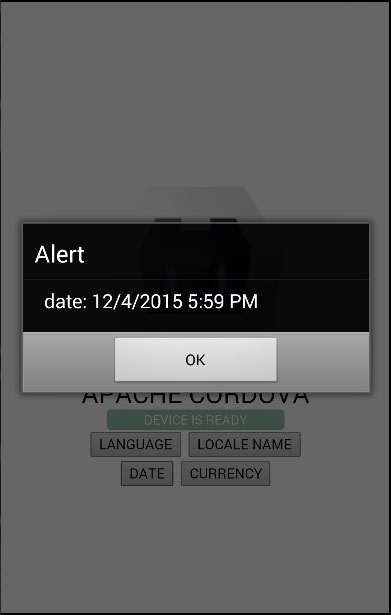
我们现在可以运行应用程序并按下DATE按钮以查看当前日期。

我们将展示的最后一个函数是根据客户端设备设置和 ISO 4217 货币代码返回货币值。您可以看到概念是相同的。
function getCurrency() {
var currencyCode = 'EUR';
navigator.globalization.getCurrencyPattern(currencyCode, onSuccess, onError);
function onSuccess(pattern) {
alert('pattern: ' + pattern.pattern + '\n' +
'code: ' + pattern.code + '\n' +
'fraction: ' + pattern.fraction + '\n' +
'rounding: ' + pattern.rounding + '\n' +
'decimal: ' + pattern.decimal + '\n' +
'grouping: ' + pattern.grouping);
}
function onError(){
alert('Error getting pattern');
}
}
CURRENCY按钮将触发警报,该警报将显示用户的货币模式。

此插件提供其他方法。您可以在下面的表格中看到所有内容。
| 方法 | 参数 | 详情 |
|---|---|---|
| getPreferredLanguage | onSuccess, onError | 返回客户端的当前语言。 |
| getLocaleName | onSuccess, onError | 返回客户端的当前区域设置。 |
| dateToString | date, onSuccess, onError, options | 根据客户端的区域设置和时区返回日期。 |
| stringToDate | dateString, onSuccess, onError, options | 根据客户端的设置解析日期。 |
| getCurrencyPattern | currencyCode, onSuccess, onError | 返回客户端的货币模式。 |
| getDatePattern | onSuccess, onError, options | 返回客户端的日期模式。 |
| getDateNames | onSuccess, onError, options | 返回根据客户端设置的月份、星期或日期名称数组。 |
| isDayLightSavingsTime | date, successCallback, errorCallback | 用于确定根据客户端的时区和日历是否启用了夏令时。 |
| getFirstDayOfWeek | onSuccess, onError | 返回根据客户端设置的一周的第一天。 |
| numberToString | number, onSuccess, onError, options | 根据客户端的设置返回数字。 |
| stringToNumber | string, onSuccess, onError, options | 根据客户端的设置解析数字。 |
| getNumberPattern | onSuccess, onError, options | 返回根据客户端设置的数字模式。 |
广告