
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境设置
- Cordova - 第一个应用程序
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 闪屏
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 地理位置
地理位置用于获取设备的经纬度信息。
步骤 1 - 安装插件
我们可以通过在命令提示符窗口中键入以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-geolocation
步骤 2 - 添加按钮
在本教程中,我们将向您展示如何获取当前位置以及如何监视位置变化。我们首先需要创建将调用这些函数的按钮。
<button id = "getPosition">CURRENT POSITION</button> <button id = "watchPosition">WATCH POSITION</button>
步骤 3 - 添加事件监听器
现在,我们想要在设备准备好时添加事件监听器。我们将把下面的代码示例添加到index.js中的onDeviceReady函数中。
document.getElementById("getPosition").addEventListener("click", getPosition);
document.getElementById("watchPosition").addEventListener("click", watchPosition);
步骤 3 - 创建函数
必须为两个事件监听器创建两个函数。一个用于获取当前位置,另一个用于监视位置。
function getPosition() {
var options = {
enableHighAccuracy: true,
maximumAge: 3600000
}
var watchID = navigator.geolocation.getCurrentPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' + 'message: ' + error.message + '\n');
}
}
function watchPosition() {
var options = {
maximumAge: 3600000,
timeout: 3000,
enableHighAccuracy: true,
}
var watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
function onSuccess(position) {
alert('Latitude: ' + position.coords.latitude + '\n' +
'Longitude: ' + position.coords.longitude + '\n' +
'Altitude: ' + position.coords.altitude + '\n' +
'Accuracy: ' + position.coords.accuracy + '\n' +
'Altitude Accuracy: ' + position.coords.altitudeAccuracy + '\n' +
'Heading: ' + position.coords.heading + '\n' +
'Speed: ' + position.coords.speed + '\n' +
'Timestamp: ' + position.timestamp + '\n');
};
function onError(error) {
alert('code: ' + error.code + '\n' +'message: ' + error.message + '\n');
}
}
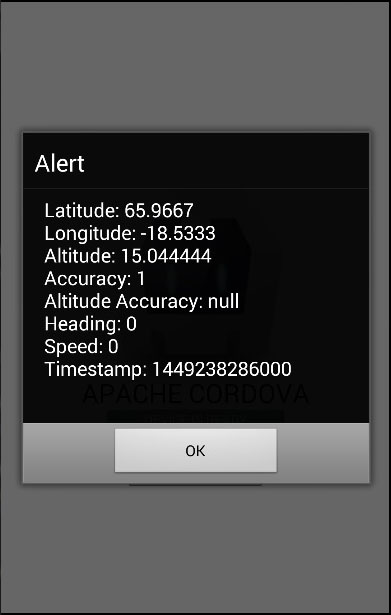
在上面的示例中,我们使用了两种方法 - getCurrentPosition 和 watchPosition。这两个函数都使用三个参数。单击当前位置按钮后,警报将显示地理位置值。

如果我们点击监视位置按钮,则每三秒钟就会触发相同的警报。这样我们就可以跟踪用户设备的移动变化。
注意
此插件使用 GPS。有时它无法及时返回值,请求将返回超时错误。这就是为什么我们指定了enableHighAccuracy: true 和 maximumAge: 3600000。这意味着如果请求没有及时完成,我们将使用最后一个已知值。在我们的示例中,我们将maximumAge设置为 3600000 毫秒。
广告