
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境搭建
- Cordova - 第一个应用
- Cordova - config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser (应用内浏览器)
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - InAppBrowser (应用内浏览器)
此插件用于在 Cordova 应用内打开网页浏览器。
步骤 1 - 安装插件
在我们能够使用它之前,需要在 **命令提示符** 窗口中安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser
步骤 2 - 添加按钮
我们将添加一个按钮,用于在 **index.html** 中打开 **InAppBrowser** 窗口。
步骤 3 - 添加事件监听器
现在,让我们在 **index.js** 文件中 **onDeviceReady** 函数中为我们的按钮添加事件监听器。
document.getElementById("openBrowser").addEventListener("click", openBrowser);
步骤 4 - 创建函数
在此步骤中,我们创建一个函数,该函数将在我们的应用内打开浏览器。我们将其分配给 **ref** 变量,稍后可以使用它来添加事件监听器。
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location = yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}
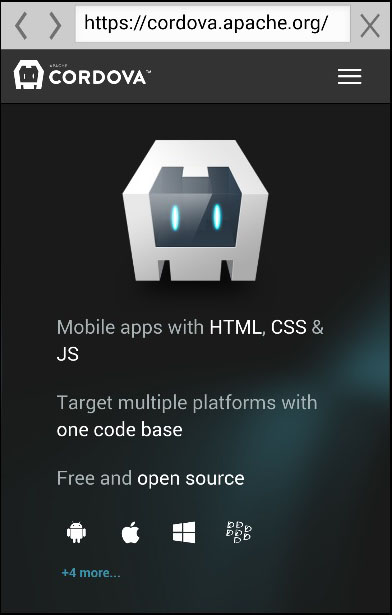
如果我们按下 **BROWSER** 按钮,我们将在屏幕上看到以下输出。

控制台也将监听事件。当 URL 开始加载时,**loadstart** 事件将触发;当 URL 加载完成时,**loadstop** 事件将触发。我们可以在控制台中看到它们。

关闭浏览器后,**exit** 事件将触发。

InAppBrowser 窗口还有其他可能的选项。我们将在下表中解释。
| 序号 | 选项及详情 |
|---|---|
| 1 | location 用于启用或禁用浏览器位置栏。值为 **yes** 或 **no**。 |
| 2 | hidden 用于隐藏或显示 InAppBrowser。值为 **yes** 或 **no**。 |
| 3 | clearCache 用于清除浏览器 Cookie 缓存。值为 **yes** 或 **no**。 |
| 4 | clearsessioncache 用于清除会话 Cookie 缓存。值为 **yes** 或 **no**。 |
| 5 | zoom 用于隐藏或显示 Android 浏览器的缩放控件。值为 **yes** 或 **no**。 |
| 6 | hardwareback **yes** 表示使用硬件返回按钮在浏览器历史记录中后退。**no** 表示单击返回按钮后关闭浏览器。 |
我们可以使用 **ref**(引用)变量来实现其他一些功能。我们将向您展示一些简单的示例。要移除事件监听器,可以使用:
ref.removeEventListener(eventname, callback);
要关闭 InAppBrowser,可以使用:
ref.close();
如果我们打开了隐藏窗口,我们可以显示它:
ref.show();
甚至可以将 JavaScript 代码注入 InAppBrowser:
var details = "javascript/file/url" ref.executeScript(details, callback);
同样的概念可以用于注入 CSS:
var details = "css/file/url" ref.inserCSS(details, callback);