
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境设置
- Cordova - 第一个应用
- Cordova - Config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 闪屏
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 对话框
Cordova Dialogs 插件将调用平台本机对话框 UI 元素。
步骤 1 - 安装对话框
在**命令提示符**窗口中键入以下命令以安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
步骤 2 - 添加按钮
现在让我们打开**index.html**并添加四个按钮,每个对话框类型一个。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>
步骤 3 - 添加事件监听器
现在,我们将在**index.js**中的**onDeviceReady**函数内添加事件监听器。一旦单击相应的按钮,监听器将调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步骤 4A - 创建 Alert 函数
由于我们添加了四个事件监听器,因此我们现在将在**index.js**中为所有这些事件创建回调函数。第一个是**dialogAlert**。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
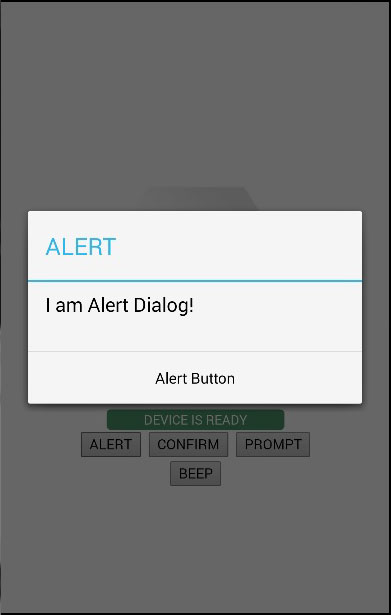
如果我们单击**ALERT**按钮,我们将看到警报对话框。

当我们单击对话框按钮时,以下输出将显示在控制台上。

步骤 4B - 创建 Confirm 函数
我们需要创建的第二个函数是**dialogConfirm**函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
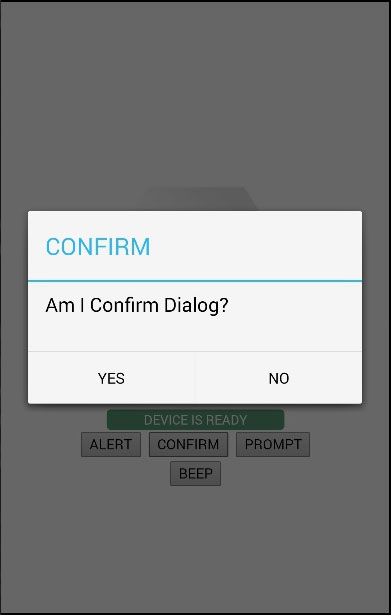
按下**CONFIRM**按钮时,新的对话框将弹出。

我们将单击**YES**按钮来回答问题。以下输出将显示在控制台上。

步骤 4C - 创建 Prompt 函数
第三个函数是**dialogPrompt**函数。这允许用户在对话框输入元素中键入文本。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback,
title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
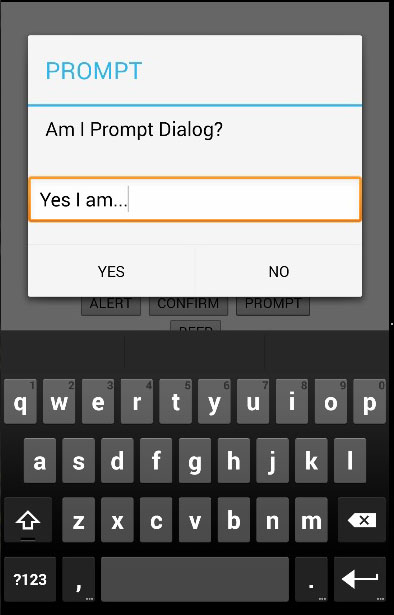
**PROMPT**按钮将触发一个对话框,如下面的屏幕截图所示。

在此对话框中,我们有一个选项可以键入文本。我们将此文本记录到控制台,以及单击的按钮。

步骤 4D - 创建 Beep 函数
最后一个是**dialogBeep**函数。它用于调用音频蜂鸣通知。**times**参数将设置蜂鸣信号的重复次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们单击**BEEP**按钮时,我们将听到通知声音两次,因为**times**值设置为**2**。
广告