- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境搭建
- Cordova - 第一个应用
- Cordova - config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 文件系统
此插件用于操作用户设备上的原生文件系统。
步骤 1 - 安装文件插件
我们需要在**命令提示符**中运行以下代码来安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
步骤 2 - 添加按钮
在此示例中,我们将向您展示如何创建文件、写入文件、读取文件和删除文件。为此,我们将在**index.html**中创建四个按钮。我们还将添加一个**textarea**,其中将显示文件的内容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
步骤 3 - 添加事件监听器
我们将在**index.js**中的**onDeviceReady**函数中添加**事件监听器**,以确保在使用插件之前所有内容都已启动。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤 4A - 创建文件函数
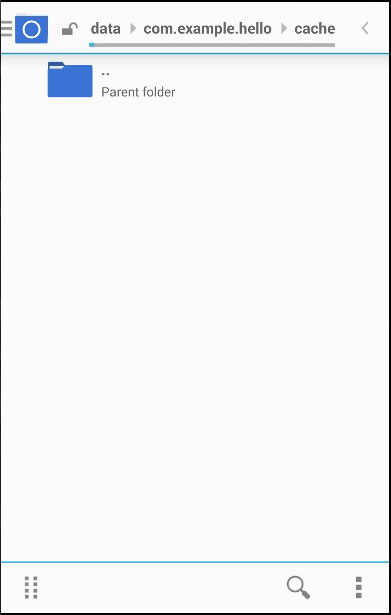
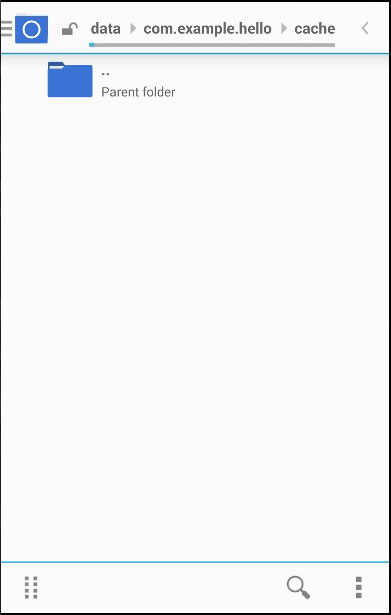
该文件将在设备上的应用根文件夹中创建。为了能够访问根文件夹,您需要为您的文件夹提供**超级用户**访问权限。在我们的例子中,根文件夹的路径是**\data\data\com.example.hello\cache**。目前此文件夹为空。

现在让我们添加一个函数来创建 log.txt 文件。我们将把这段代码写在**index.js**中,并向文件系统发送请求。此方法使用 WINDOW.TEMPORARY 或 WINDOW.PERSISTENT。存储所需的大小以字节为单位(我们的例子中为 5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
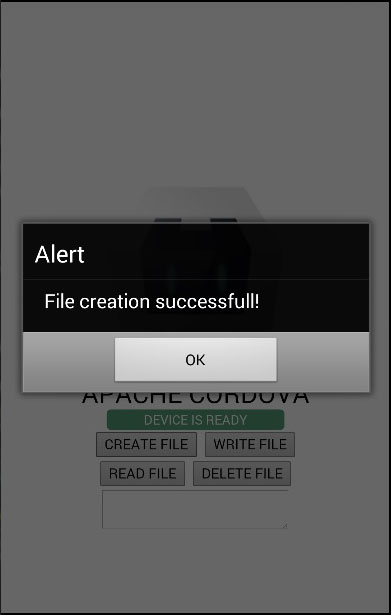
现在我们可以按下**创建文件**按钮,警报将确认我们已成功创建文件。

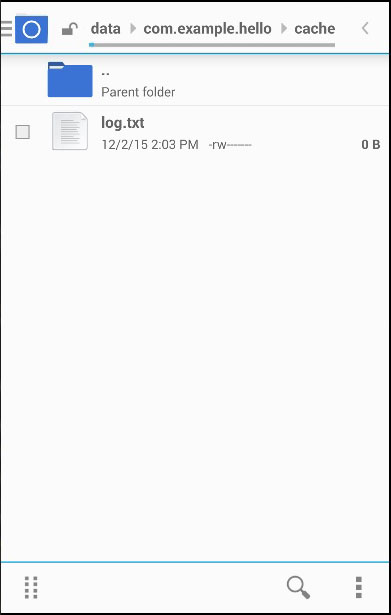
现在,我们可以再次检查我们的应用根文件夹,在那里我们可以找到我们的新文件。

步骤 4B - 写入文件函数
在此步骤中,我们将一些文本写入我们的文件。我们将再次向文件系统发送请求,然后创建文件写入器以便能够写入我们分配给**blob**变量的**Lorem Ipsum**文本。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按下**写入文件**按钮后,警报将告知我们写入成功,如下面的屏幕截图所示。

现在我们可以打开**log.txt**,看到里面写着**Lorem Ipsum**。

步骤 4C - 读取文件函数
在此步骤中,我们将读取 log.txt 文件并将其显示在**textarea**元素中。我们将向文件系统发送请求并获取文件对象,然后我们创建**reader**。加载 reader 后,我们将返回值赋给**textarea**。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
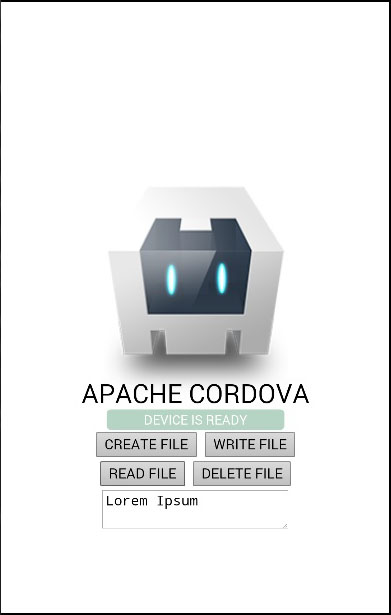
当我们单击**读取文件**按钮时,文件中的文本将写入**textarea**中。

步骤 4D - 删除文件函数
最后,我们将创建一个用于删除**log.txt**文件的函数。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在我们可以按下**删除文件**按钮来从应用根文件夹中删除该文件。警报将通知我们删除操作已成功。

如果我们检查应用根文件夹,我们会发现它为空。