
- Cordova 教程
- Cordova - 首页
- Cordova - 概述
- Cordova - 环境搭建
- Cordova - 第一个应用程序
- Cordova - config.xml 文件
- Cordova - 存储
- Cordova - 事件
- Cordova - 返回按钮
- Cordova - Plugman
- Cordova - 电池状态
- Cordova - 相机
- Cordova - 联系人
- Cordova - 设备
- Cordova - 加速度计
- Cordova - 设备方向
- Cordova - 对话框
- Cordova - 文件系统
- Cordova - 文件传输
- Cordova - 地理位置
- Cordova - 全球化
- Cordova - InAppBrowser
- Cordova - 媒体
- Cordova - 媒体捕获
- Cordova - 网络信息
- Cordova - 启动画面
- Cordova - 振动
- Cordova - 白名单
- Cordova - 最佳实践
- Cordova 有用资源
- Cordova - 快速指南
- Cordova - 有用资源
- Cordova - 讨论
Cordova - 媒体捕获
此插件用于访问设备的捕获选项。
步骤 1 - 安装媒体捕获插件
要安装此插件,我们将打开命令提示符并运行以下代码:
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-media-capture
步骤 2 - 添加按钮
由于我们想向您展示如何捕获音频、图像和视频,我们将在index.html中创建三个按钮。
<button id = "audioCapture">AUDIO</button> <button id = "imageCapture">IMAGE</button> <button id = "videoCapture">VIDEO</button>
步骤 3 - 添加事件监听器
下一步是在index.js中的onDeviceReady内添加事件监听器。
document.getElementById("audioCapture").addEventListener("click", audioCapture);
document.getElementById("imageCapture").addEventListener("click", imageCapture);
document.getElementById("videoCapture").addEventListener("click", videoCapture);
步骤 4A - 捕获音频函数
index.js中的第一个回调函数是audioCapture。要启动录音机,我们将使用captureAudio方法。我们使用两个选项:limit将允许每次捕获操作只录制一个音频剪辑,duration是声音剪辑的秒数。
function audioCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureAudio(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
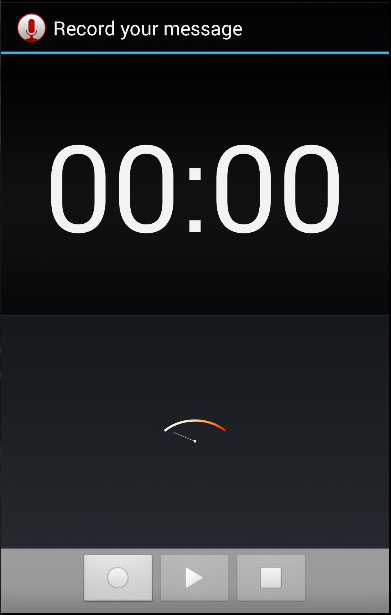
当我们按下音频按钮时,录音机将打开。

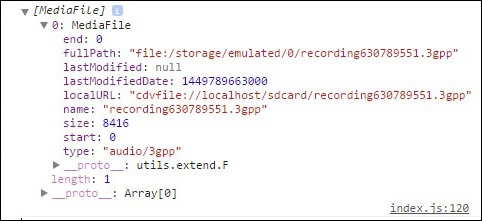
控制台将显示用户捕获的对象数组。

步骤 4B - 捕获图像函数
捕获图像的函数与上一个函数相同。唯一的区别是这次我们使用的是captureImage方法。
function imageCapture() {
var options = {
limit: 1
};
navigator.device.capture.captureImage(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
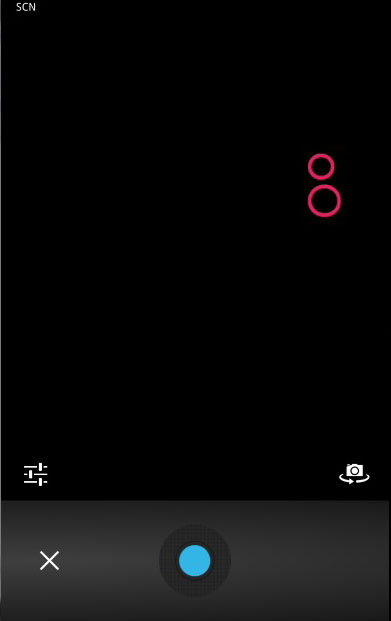
现在我们可以点击图像按钮启动相机。

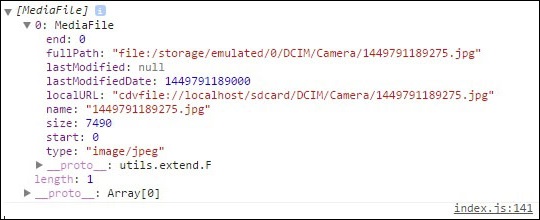
当我们拍照时,控制台将记录包含图像对象的数组。

步骤 4C - 捕获视频函数
让我们重复一下捕获视频的相同概念。这次我们将使用videoCapture方法。
function videoCapture() {
var options = {
limit: 1,
duration: 10
};
navigator.device.capture.captureVideo(onSuccess, onError, options);
function onSuccess(mediaFiles) {
var i, path, len;
for (i = 0, len = mediaFiles.length; i < len; i += 1) {
path = mediaFiles[i].fullPath;
console.log(mediaFiles);
}
}
function onError(error) {
navigator.notification.alert('Error code: ' + error.code, null, 'Capture Error');
}
}
如果我们按下视频按钮,相机将打开,我们可以录制视频。

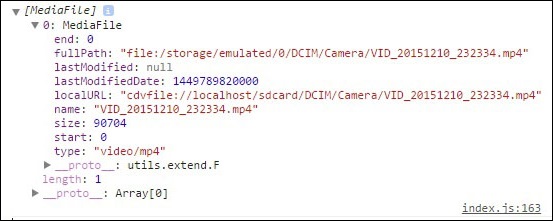
视频保存后,控制台将再次返回数组。这次里面包含视频对象。

广告