
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 创建应用程序
我们将使用 Flash Builder 4.5 来创建 Flex 应用程序。让我们从一个简单的HelloWorld应用程序开始。
步骤 1 – 创建项目
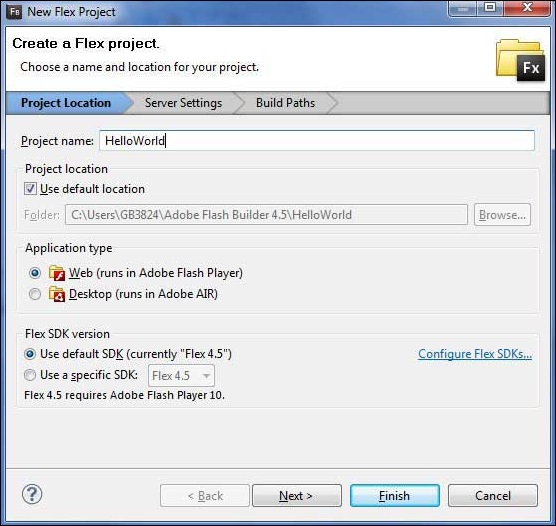
第一步是使用 Flash Builder IDE 创建一个简单的 Flex 项目。使用选项文件 > 新建 > Flex 项目启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld,如下所示:

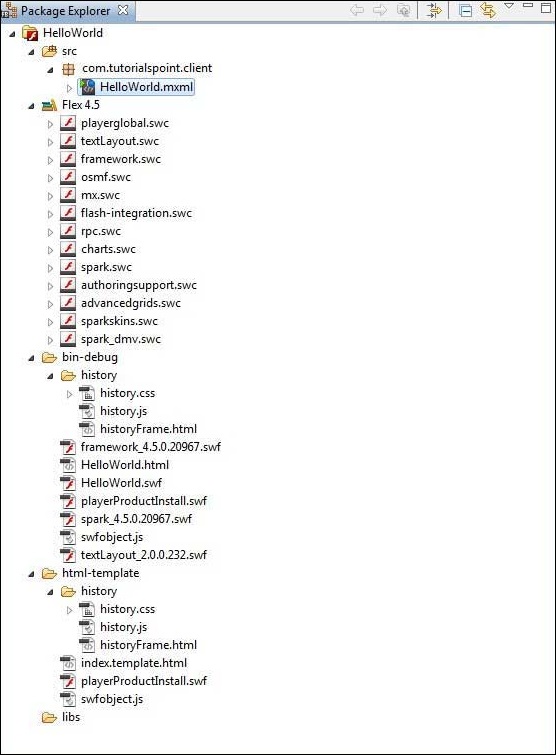
选择应用程序类型Web(在 Adobe Flash Player 中运行)。但是,如果未选中此选项,则保留其他默认值,然后单击“完成”按钮。项目成功创建后,您的项目资源管理器中将包含以下内容:

以下是所有重要文件夹的简要说明:
| 文件夹 | 位置 |
|---|---|
| 表格 table-bordered |
源代码 (mxml/as 类) 文件。 我们创建了 com/tutorialspoint/client 文件夹结构,其中包含负责客户端 UI 显示的客户端特定 Java 类。 |
| bin-debug | 这是输出部分,它代表实际的可部署 Web 应用程序。 History 文件夹包含 Flex 应用程序历史管理的支持文件。 framework_xxx.swf,Flex 应用程序应使用 Flex 框架文件。 HelloWorld.html,Flex 应用程序的包装器/宿主 HTML 文件。 HelloWorld.swf,我们的基于 Flex 的应用程序。 playerProductInstall.swf,Flash Player 快速安装程序。 spark_xxx.swf,Spark 组件支持库。 swfobject.js,负责在 HelloWorld.html 中加载 HelloWorld.swf 的 JavaScript。它检查 Flash Player 版本并将初始化参数传递给 HelloWorld.swf 文件。 textLayout_xxx.swf,文本组件支持库。 |
| html-template |
这代表可配置的 Web 应用程序。Flash Builder 将 html-template 中的文件编译到 bin-debug 文件夹。 History 文件夹包含 Flex 应用程序历史管理的支持文件。 index.template.html,Flex 应用程序的包装器/宿主 HTML 文件,其中包含 Flash Builder 特定配置的占位符。在构建过程中编译到 bin-debug 文件夹中的 HelloWorld.html。 playerProductInstall.swf,Flash Player 快速安装程序在构建过程中被复制到 bin-debug 文件夹。 swfobject.js,负责在 HelloWorld.html 中加载 HelloWorld.swf 的 JavaScript。它检查 Flash Player 版本并将初始化参数传递给 HelloWorld.swf 文件,在构建过程中被复制到 bin-debug 文件夹。 |
步骤 2 – 创建外部 CSS 文件
为html-template文件夹中的包装器 HTML 页面创建一个 CSS 文件styles.css。
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
步骤 3 – 修改包装器 HTML 页面模板
修改html-template文件夹中的包装器 HTML 页面模板index.template.html。Flash Builder 将创建一个默认的包装器 HTML 页面模板html-template/index.template.html,该模板将编译为 HelloWorld.html。
此文件包含 Flash Builder 在编译过程中替换的占位符。例如,Flash Player 版本、应用程序名称等。
让我们修改此文件以在未安装 Flash 插件的情况下显示自定义消息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
步骤 4 – 创建内部 CSS 文件
为table tablebordered/com/tutorialspoint文件夹中的HelloWorld.mxml创建一个 CSS 文件Style.css。Flex 为其 UI 控件提供的 CSS 样式与 HTML UI 控件的 CSS 样式类似。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
步骤 5 – 修改入口级类
Flash Builder 将创建一个默认的 mxml 文件table tablebordered/com.tutorialspoint/HelloWorld.mxml,该文件具有应用程序的根标签<application>容器。让我们修改此文件以显示“Hello,World!”:
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
您可以在同一源目录中创建更多 mxml 或 ActionScript 文件来定义新的应用程序或定义辅助例程。
步骤 6 – 构建应用程序
Flash Builder 默认情况下选中了自动构建。如果存在任何错误,请检查问题视图。完成更改后,您将不会看到任何错误。
步骤 7 – 运行应用程序
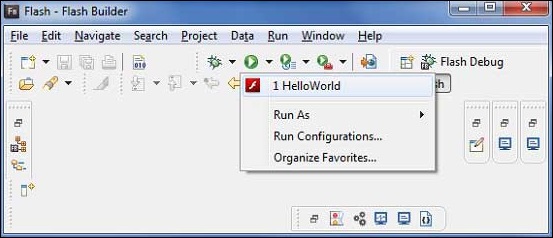
现在单击![]() 运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。
运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。

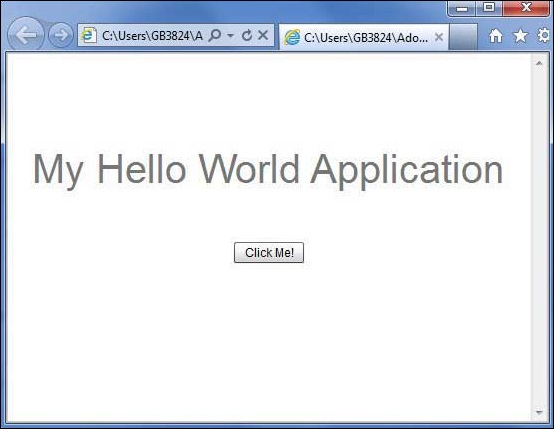
如果一切正常,您应该会看到浏览器弹出窗口,应用程序启动并运行。如果您的应用程序一切正常,它将产生以下结果:[在线试用]
因为您正在 Flash Player 中运行应用程序,所以它需要为您的浏览器安装 Flash Player 插件。只需按照屏幕上的说明安装插件即可。如果您已经为浏览器设置了 Flash Player 插件,那么您应该能够看到以下输出:

恭喜!您已使用Flex实现了您的第一个应用程序。