- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex 生命周期阶段
Flex 应用的生命周期
虽然您可以不了解应用程序的生命周期阶段也能构建 Flex 应用程序,但了解其基本机制以及事件发生的顺序仍然很有益。这将有助于您配置诸如在运行时加载其他 Flex 应用程序以及管理在运行时加载和卸载类库和资源的过程之类的功能。
充分理解 Flex 应用程序的生命周期将使您能够构建更好的应用程序并对其进行优化,因为您将知道在何处最佳地运行代码。例如,如果您需要确保某些代码在预加载器期间运行,则需要知道将该事件的代码放在何处。

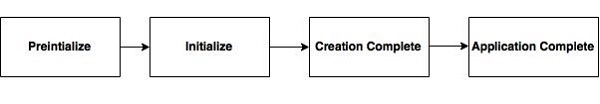
当我们在浏览器中加载 Flex 应用程序时,在 Flex 应用程序的生命周期中会发生以下事件。
以下是关于不同 Flex 生命周期事件的简要说明。
| 序号 | 事件及描述 |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize 事件类型:mx.events.FlexEvent.PREINITIALIZE 此事件在组件初始化序列开始时调度。调度此事件时,组件处于非常原始的状态。许多组件(例如 Button 控件)会创建内部子组件来实现功能。例如,Button 控件创建内部 UI TextField 组件来表示其标签文本。 当 Flex 调度 pre-initialize 事件时,组件的子组件(包括所有内部子组件)尚未创建。 |
| 2 | initialize: mx.core.UIComponent.initialize 事件类型:mx.events.FlexEvent.INITIALIZE 此事件在 pre-initialize 阶段之后调度。Flex 框架在此阶段初始化此组件的内部结构。当组件添加到父组件时,此事件会自动触发。 通常您不需要调用 initialize()。 |
| 3 | creationComplete: mx.core.UIComponent.creationComplete 事件类型:mx.events.FlexEvent.CREATION_COMPLETE 当组件完成其构建、属性处理、测量、布局和绘制时,调度此事件。 此时,根据其 visible 属性,即使组件已绘制,它也可能不可见。 |
| 4 | applicationComplete: spark.components.Application.applicationComplete 事件类型:mx.events.FlexEvent.APPLICATION_COMPLETE 在应用程序初始化、由 LayoutManager 处理并附加到显示列表后调度。 这是应用程序创建生命周期的最后一个事件,表示应用程序已完全加载。 |
Flex 生命周期示例
让我们按照以下步骤来了解通过创建一个测试应用程序来理解 Flex 应用程序的测试生命周期:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 HelloWorld 的项目,其包名为 com.tutorialspoint.client,如Flex - 创建应用章节中所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>
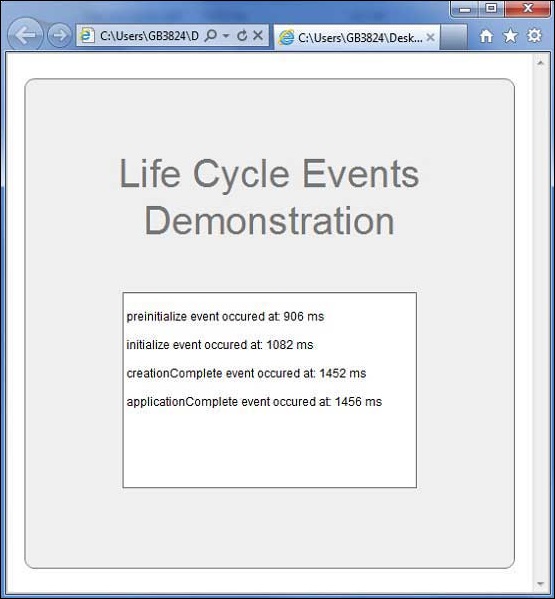
完成所有更改后,让我们像在Flex - 创建应用章节中所做的那样,以普通模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]