- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 国际化
Flex 提供两种国际化 Flex 应用程序的方法,我们将演示编译时国际化方法,这是项目中最常用的方法。
| 序号 | 技术及描述 |
|---|---|
| 1 | 编译时国际化 此技术最为普遍,运行时开销极少;这是一种非常高效的技术,用于翻译常量和参数化字符串;实现最简单。编译时国际化使用标准属性文件来存储翻译后的字符串和参数化消息,这些属性文件直接编译到应用程序中。 |
| 2 | 运行时国际化 此技术非常灵活,但比静态字符串国际化慢。您需要单独编译本地化属性文件,将它们放在应用程序外部,并在运行时加载它们。 |
Flex 应用程序国际化的工作流程
步骤 1 – 创建文件夹结构
在 Flex 项目的 src 文件夹下创建一个 locale 文件夹。这将是应用程序将支持的所有语言环境的属性文件的父目录。在 locale 文件夹中,为应用程序将支持的每个语言环境创建一个子文件夹。语言环境的命名约定为
{language}_{country code}
例如,en_US 代表美国的英语。语言环境 de_DE 代表德语。示例应用程序将支持两种常用语言:英语和德语。
步骤 2 – 创建属性文件
创建包含要在应用程序中使用的消息的属性文件。在我们的示例中,我们在src > locale > en_US文件夹下创建了一个HelloWorldMessages.properties文件。
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
创建包含特定于语言环境的翻译值的属性文件。在我们的示例中,我们在src > locale > de_DE文件夹下创建了一个HelloWorldMessages.properties文件。此文件包含德语翻译。_de 指定德语语言环境,我们将支持应用程序中的德语。
如果您使用 Flash Builder 创建属性文件,请将文件的编码更改为 UTF-8。选择文件,然后右键单击它以打开其属性窗口。选择文本文件编码为其他 UTF-8。应用并保存更改。
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
步骤 3 – 指定编译器选项
右键单击您的项目并选择属性。
选择 Flex 编译器,并在“其他编译器参数”设置中添加以下内容:
-locale en_US de_DE
右键单击您的项目并选择属性。
选择 Flex 构建路径,并在“源路径”设置中添加以下内容:
src\locale\{locale}
国际化示例
现在让我们按照以下步骤在 Flex 应用程序中测试国际化技术:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Flex - 创建应用章节中的说明,创建一个名为HelloWorld、包名为com.tutorialspoint.client的项目。 |
| 2 | 按如下所述修改HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
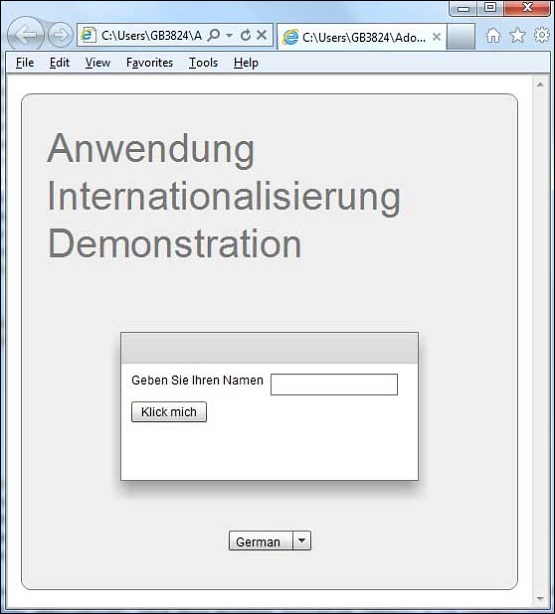
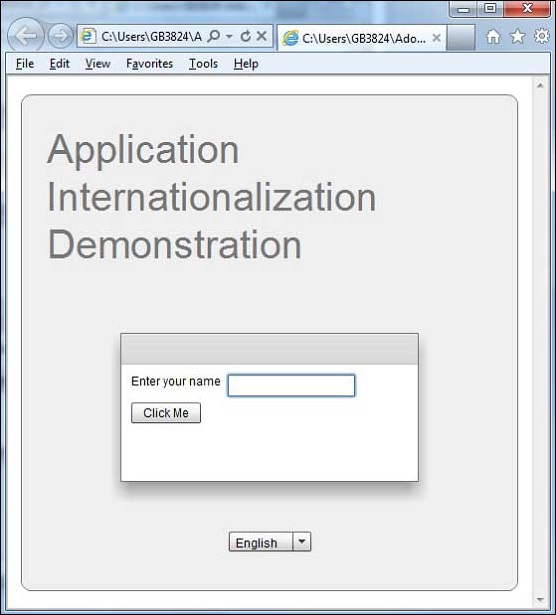
完成所有更改后,让我们像在Flex - 创建应用章节中一样,在正常模式下编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

使用语言下拉菜单更改语言,然后查看结果。