
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 调试应用程序
Flex 提供了强大的 Flex 代码调试功能,Flash Builder 4 拥有出色的内置调试器和调试透视图支持。
在调试模式下,Flex 应用程序运行在 Flash Builder 4 中内置的 Flash Player 调试器版本上,该版本支持调试功能。
因此,开发人员在 Flash Builder 中获得了简单易用的内置调试配置。
在本文中,我们将演示如何使用 Flash Builder 调试 Flex 客户端代码。我们将执行以下任务:
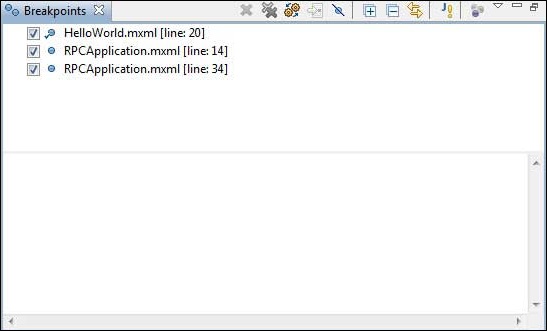
- 在代码中设置断点并在断点浏览器中查看它们。
- 在调试期间逐行执行代码。
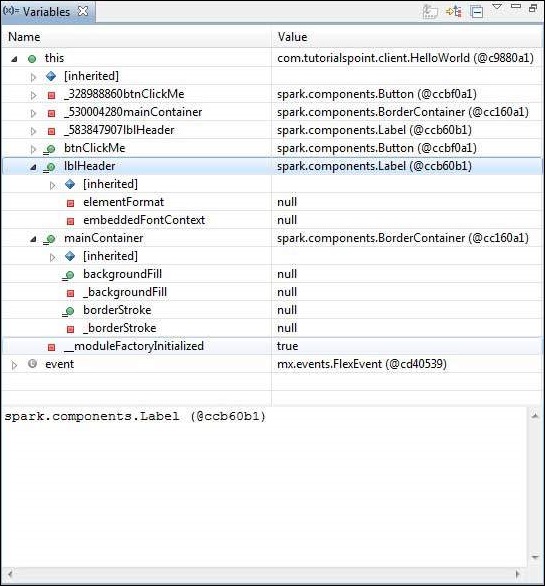
- 查看变量的值。
- 检查所有变量的值。
- 检查表达式的值。
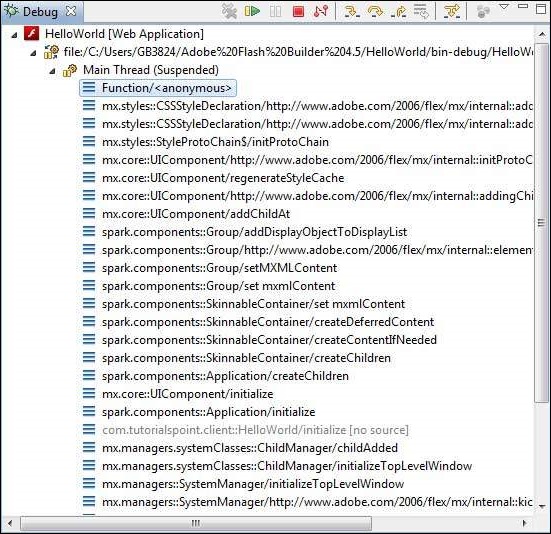
- 显示已暂停线程的堆栈帧。
调试示例
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 HelloWorld 的项目,位于包 com.tutorialspoint.client 下,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改 HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
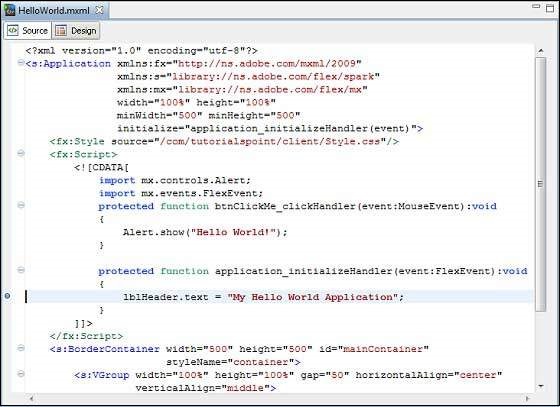
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,以普通模式进行编译。
步骤 1 - 设置断点
在 HelloWorld.mxml 的应用程序初始化处理程序的第一行设置断点。

步骤 2 - 调试应用程序
现在点击![]() 调试应用程序菜单,并选择 HelloWorld 应用程序以调试该应用程序。
调试应用程序菜单,并选择 HelloWorld 应用程序以调试该应用程序。

如果一切正常,应用程序将在浏览器中启动,您将在 Flash Builder 控制台中看到以下调试日志。
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
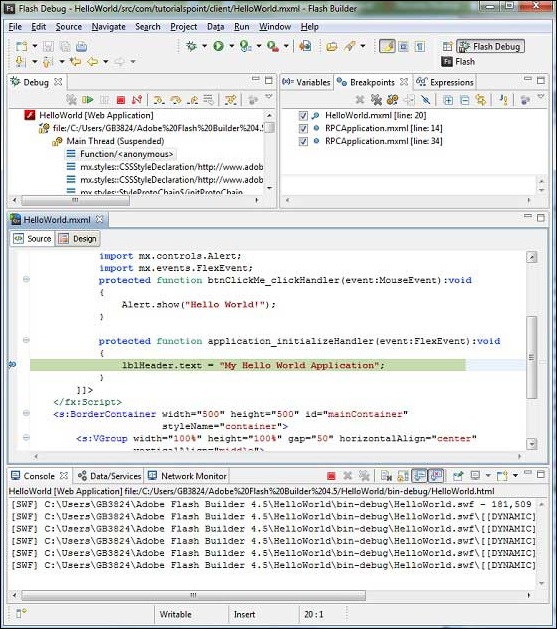
应用程序启动后,您将看到 Flash Builder 断点处于焦点状态,因为我们在 application_initialize 处理程序方法的第一行设置了断点。

您可以查看已暂停线程的堆栈跟踪。

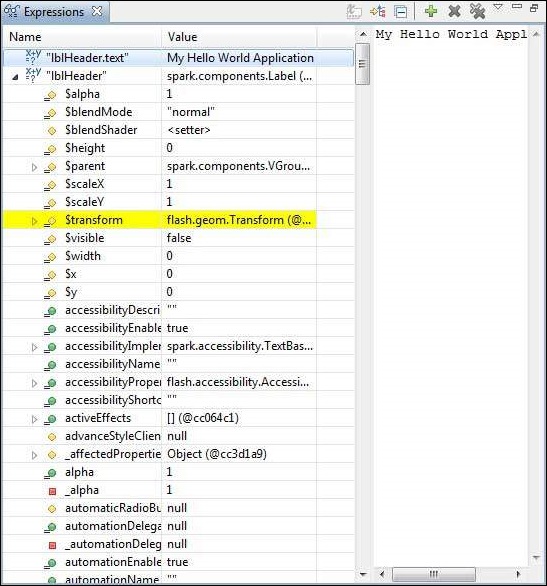
您可以查看表达式的值。

您可以查看已设置的断点列表。

现在,持续按 F6 直到到达 application_initializeHandler() 方法的最后一行。作为函数键的参考,F6 逐行检查代码,F5 进一步深入,F8 将恢复应用程序。现在,您可以查看 application_initializeHandler() 方法的所有变量的值列表。

现在您可以看到 Flex 代码可以像调试 Java 应用程序一样进行调试。在任何一行放置断点,并使用 Flex 的调试功能。