
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用CSS样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 自定义控件
Flex 提供两种创建自定义组件的方法。
- 使用 ActionScript
- 使用 MXML
使用 ActionScript
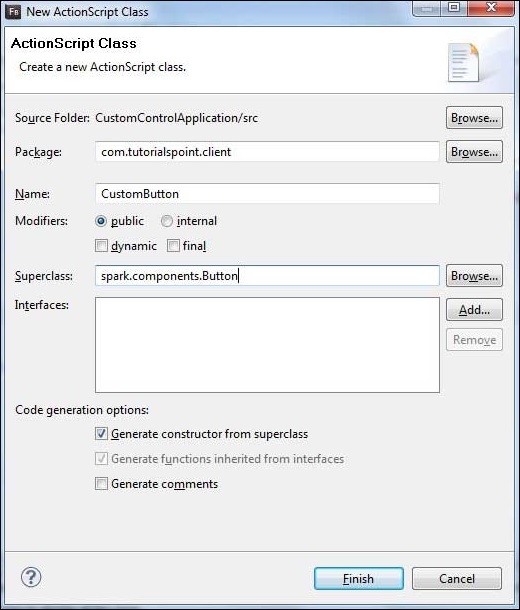
您可以通过扩展现有组件来创建组件。要在 Flash Builder 中创建组件,请单击 **文件 > 新建 > ActionScript 类**。
输入如下所示的详细信息:

Flash Builder 将创建以下 CustomButton.as 文件。
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
使用 MXML
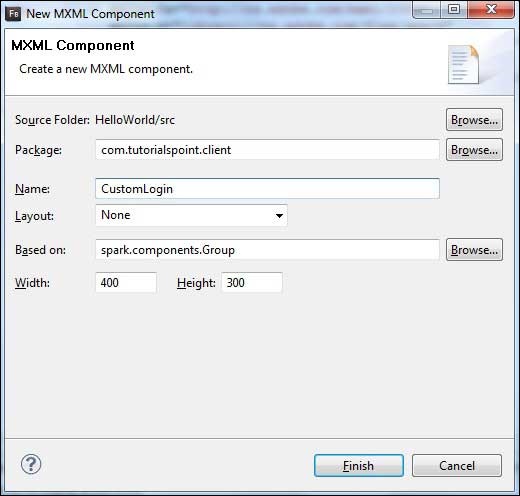
您可以通过扩展现有组件来创建组件。要在 Flash Builder 中创建组件,请单击 **文件 > 新建 > MXML 组件**。
输入如下所示的详细信息。

Flash Builder 将创建以下 CustomLogin.mxml 文件。
<?xml version = "1.0" encoding = "utf-8"?> <s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"> </s:Group>
让我们按照以下步骤在 Flex 应用中测试自定义控件:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 *HelloWorld* 的项目,位于 *com.tutorialspoint.client* 包下,如 *Flex - 创建应用* 章节中所述。 |
| 2 | 修改 *HelloWorld.mxml*,如下所述。保持其余文件不变。 |
| 3 | 创建 *CustomLogin.mxml* 和 *CustomButton.as* 组件,如上所述。修改这些文件,如下所述。保持其余文件不变。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 **src/com.tutorialspoint/client/CustomLogin.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300">
<s:Form>
<s:FormItem label = "UserName:">
<s:TextInput width = "200" />
</s:FormItem>
<s:FormItem label = "Password:">
<s:TextInput width = "200" displayAsPassword = "true" />
</s:FormItem>
<s:FormItem>
<s:Button label = "Login" />
</s:FormItem>
</s:Form>
</s:Group>
以下是修改后的 mxml 文件 **src/com.tutorialspoint/client/CustomButton.as** 的内容。
package com.tutorialspoint.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
以下是修改后的 mxml 文件 **src/com.tutorialspoint/client/HelloWorld.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "com.tutorialspoint.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
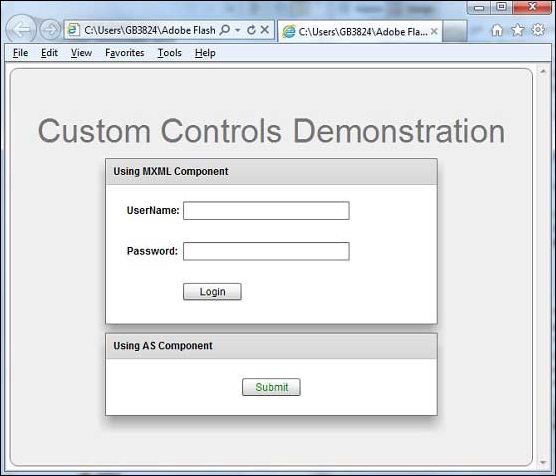
完成所有更改后,让我们像在 Flex - 创建应用 章节中一样,以普通模式编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

广告