- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 皮肤样式
什么是皮肤?
在 Flex 中,皮肤是一个完全自定义 UI 组件外观和感觉的过程。
皮肤可以定义组件的文本、图像、滤镜、过渡和状态。
皮肤可以作为单独的 mxml 或 ActionScript 组件创建。
使用皮肤,我们可以控制 UI 组件的所有视觉方面。
定义皮肤的过程对于所有 UI 组件都是相同的。
步骤 1 – 创建皮肤
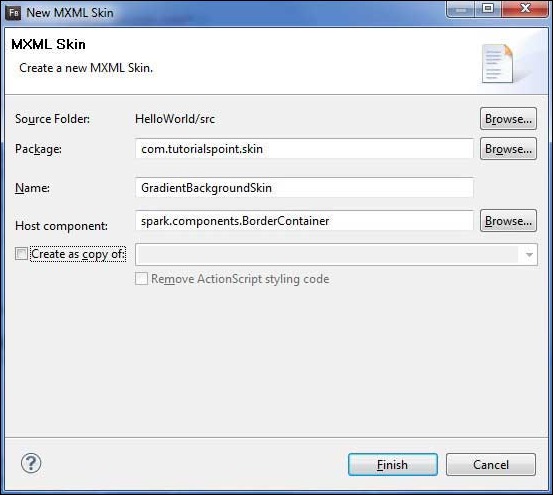
使用选项**文件 > 新建 > MXML 皮肤**启动创建 MXML 皮肤向导。

将包输入为**com.tutorialspoint.skin**,名称为**GradientBackgroundSkin**,并将宿主组件选择为现有的 Flex BorderContainer 控件**spark.component.BorderContainer**。
现在您已经为 BorderContainer 创建了一个皮肤。修改 mxml 皮肤文件**src/com.tutorialspoint/skin/GradientBackgroundSkin.mxml**的内容。
按如下方式更新填充层:
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
步骤 2:应用皮肤
您可以通过两种方式将皮肤应用到组件上:
在 MXML 脚本中应用皮肤(静态)
使用其**skinClass**属性将**GradientBackgroundSkin**应用于 ID 为**mainContainer**的 BorderContainer。
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">
在 ActionScript 中应用皮肤(动态)
使用其**skinClass**属性将**GradientBackgroundSkin**应用于 ID 为**mainContainer**的 BorderContainer。
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
Flex 皮肤样式示例
让我们按照以下步骤在一个 Flex 应用程序中实际查看皮肤,方法是创建一个测试应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 如Flex - 创建应用程序章节中所述,创建一个名为 HelloWorld 的项目,其包名为com.tutorialspoint.client。 |
| 2 | 如上所述,在包com.tutorialspoint.skin下创建皮肤GradientBackgroundSkin.mxml。保持其余文件不变。 |
| 3 | 如以下所述修改HelloWorld.mxml。保持其余文件不变。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是 GradientBackgroundSkin.mxml 文件**src/com/tutorialspoint/skin/GradientBackgroundSkin.mxml**的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
以下是修改后的 HelloWorld.mxml 文件**filesrc/com/tutorialspoint/client/HelloWorld.mxml**的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
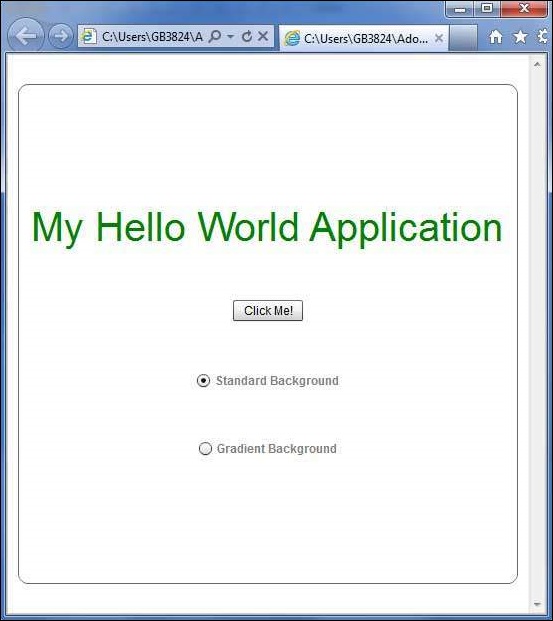
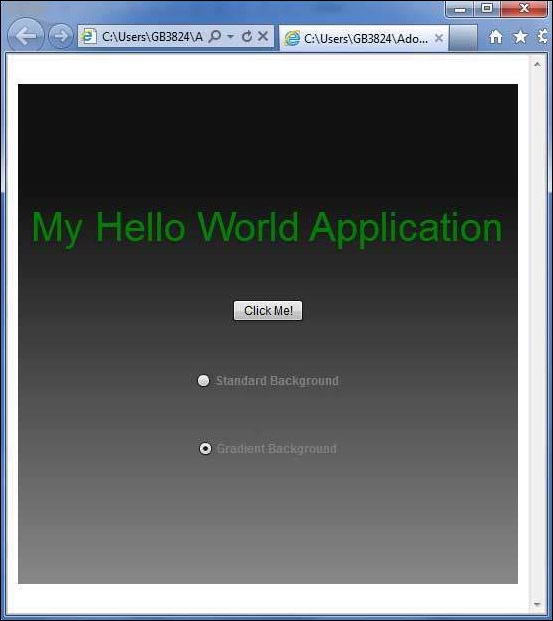
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,在普通模式下编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]