
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - FlexUnit 集成
Flash Builder 4 对 Flex 开发周期中的 FlexUnit 集成提供了优秀的内置支持。
创建测试用例类
您可以使用 Flash Builder 的“创建测试类”向导来创建测试用例类。如本文所示,使用 Flash Builder 运行测试用例非常简单。
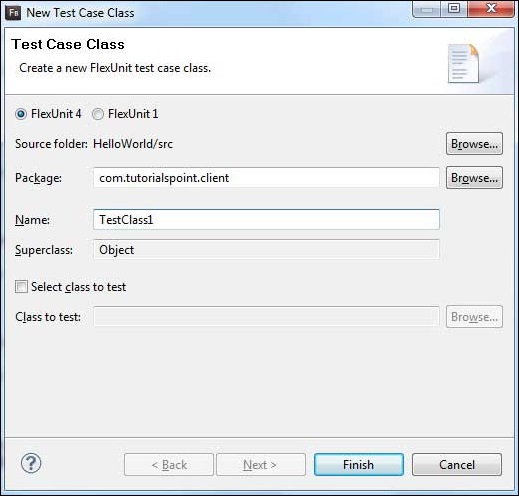
要使用 Flash Builder 创建测试用例类,请单击**文件 > 新建 > 测试用例类**。输入如下所示的详细信息。

Flash Builder 将创建以下 TestClass1.as 文件。
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit 集成示例
现在,让我们按照以下步骤在 Flex 应用程序中测试 FlexUnit 集成:
| 步骤 | 描述 |
|---|---|
| 1 | 按照《Flex - 创建应用》章节中的说明,创建一个名为 *HelloWorld* 的项目,放在 *com.tutorialspoint.client* 包下。 |
| 2 | 按照以下说明修改 *HelloWorld.mxml*。保持其余文件不变。 |
| 3 | 按照上述说明创建 *TestClass1.as* 测试用例,并按照以下说明修改 *TestClass1.as*。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 as 文件 **src/com.tutorialspoint/client/TestClass1.as** 的内容。
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
以下是修改后的 mxml 文件 **src/com.tutorialspoint/HelloWorld.mxml** 的内容。
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx" minWidth = "500" minHeight = "500"> </s:Application>
完成所有更改后,让我们像在Flex - 创建应用章节中一样,以普通模式进行编译。
运行测试用例
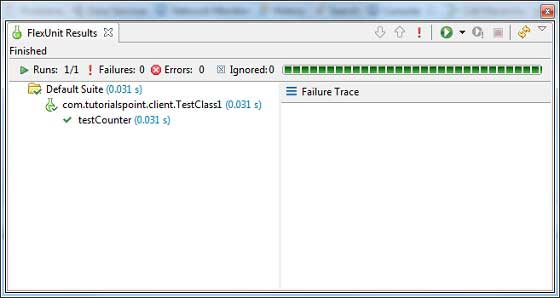
现在,右键单击包资源管理器中的 TestClass1,然后选择**以...运行 > FlexUnit 测试**。您将在 Flash Builder 测试窗口中看到以下输出。

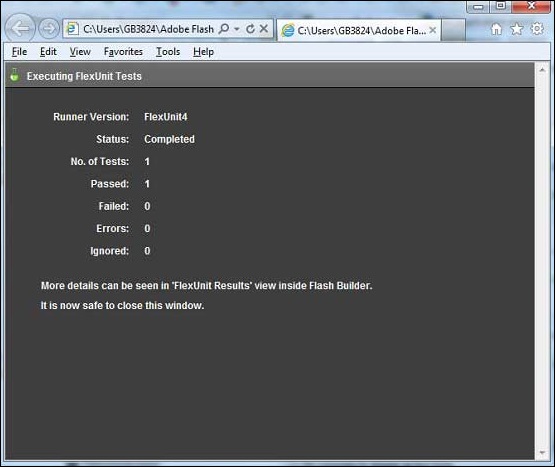
Flash Builder 还会在浏览器中显示测试结果。

广告