
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 数据绑定
什么是数据绑定?
数据绑定是一个将一个对象的數據与另一个对象綁定的过程。它需要一个源属性、一个目标属性和一个触发事件,该事件指示何时将数据从源复制到目标。
Flex 提供以下三种数据绑定方式
- MXML 脚本中的花括号语法 ({})
- <fx:binding> 标签在 MXML 中
- ActionScript 中的 BindingUtils
数据绑定 – 在 MXML 中使用花括号
以下示例演示了如何使用花括号指定源到目标的数据绑定。
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
数据绑定 – 在 MXML 中使用 <fx:Binding> 标签
以下示例演示了如何使用
<fx:Binding source = "txtInput1.text" destination = "txtInput2.text" /> <s:TextInput id = "txtInput1" /> <s:TextInput id = "txtInput2" />
数据绑定 – 在 ActionScript 中使用 BindingUtils
以下示例演示了如何使用 BindingUtils 指定源到目标的数据绑定。
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput2_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput2,"text",txtInput1, "text");
}
]]>
</fx:Script>
<s:TextInput id = "txtInput1" />
<s:TextInput id = "txtInput2"
preinitialize = "txtInput2_preinitializeHandler(event)" />
Flex 数据绑定示例
让我们按照以下步骤,通过创建一个测试应用程序,在 Flex 应用程序中查看皮肤的实际效果:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.client 下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改 HelloWorld.mxml,如下所述。保持其他文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 HelloWorld.mxml 文件 src/com/tutorialspoint/client/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.binding.utils.BindingUtils;
import mx.events.FlexEvent;
protected function txtInput6_preinitializeHandler(event:FlexEvent):void {
BindingUtils.bindProperty(txtInput6,"text",txtInput5, "text");
}
]]>
</fx:Script>
<fx:Binding source = "txtInput3.text" destination = "txtInput4.text" />
<s:BorderContainer width = "500" height = "550" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Data Binding Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Example #1 (Using Curly Braces,\{\})" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput1" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput2" text = "{txtInput1.text}" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #2 (Using <fx:Binding>)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput3" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:Label id = "txtInput4" />
</s:HGroup>
</s:Panel>
<s:Panel title = "Example #3 (Using BindingUtils)" width = "400"
height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "Type here: " width = "100" paddingTop = "6" />
<s:TextInput id = "txtInput5" />
</s:HGroup>
<s:HGroup >
<s:Label text = "Copied text: " width = "100" paddingTop = "6" />
<s:TextInput enabled = "false" id = "txtInput6"
preinitialize = "txtInput6_preinitializeHandler(event)" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
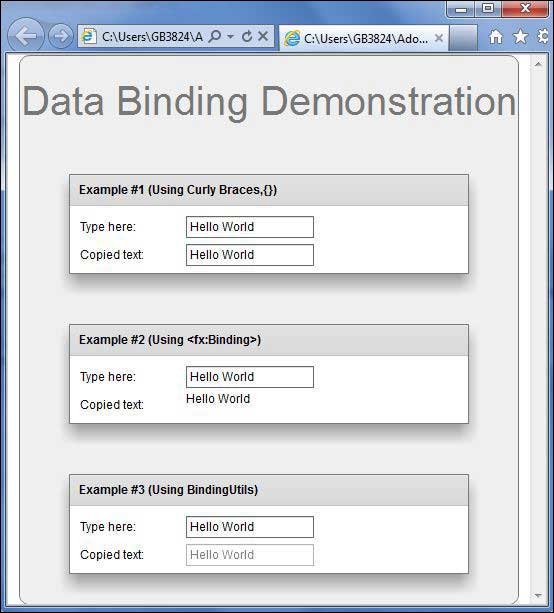
完成所有更改后,让我们像在Flex - 创建应用程序章节中那样,以普通模式编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]

广告