- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 部署应用程序
本教程将向您解释如何创建应用程序war文件以及如何在 Apache Tomcat Web 服务器根目录中部署该文件。
如果您理解了这个简单的示例,那么您也将能够按照相同的步骤部署复杂的 Flex 应用程序。
让我们按照以下步骤创建 Flex 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.client 下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
按照以下步骤创建 Flex 应用程序的发布版本,然后将其部署到 tomcat 服务器:
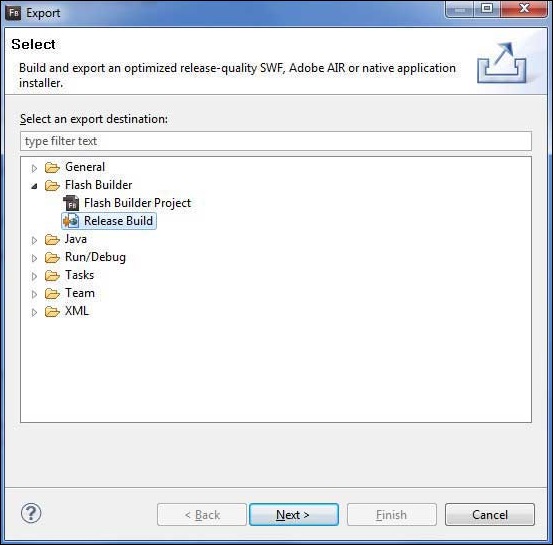
第一步是使用 Flash Builder IDE 创建发布版本。使用选项文件 > 导出 > Flash Builder > 发布版本启动发布版本向导。

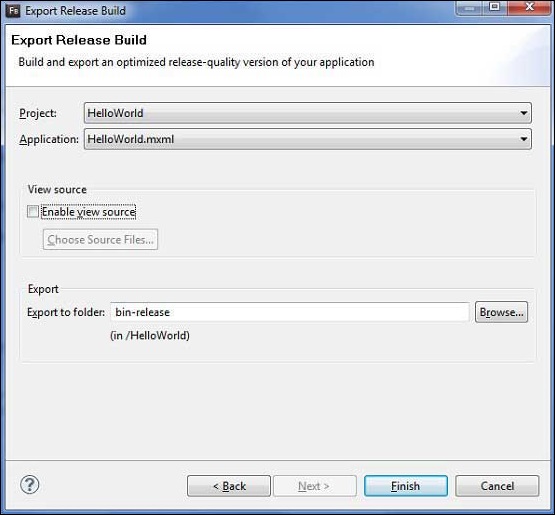
使用向导窗口选择项目为HelloWorld,如下所示

保留其他默认值,然后单击“完成”按钮。现在,Flash Builder 将创建一个包含项目发布版本的 bin-release 文件夹。
现在我们的发布版本已准备就绪,让我们按照以下步骤部署 Flex 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 将应用程序的 bin-release 文件夹内容压缩成 HelloWorld.war 文件,并将其部署到 Apache Tomcat Web 服务器。 |
| 2 | 使用最后一步中说明的适当 URL 启动您的 Web 应用程序。 |
以下是修改后的 mxml 文件table table-bordered/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,以普通模式编译并运行应用程序。如果您的应用程序一切正常,则将产生以下结果:[ 在线尝试 ]

创建 WAR 文件
现在我们的应用程序运行良好,我们准备将其导出为 war 文件。请按照以下步骤操作:
进入项目的 bin-release 目录 C:\workspace\HelloWorld\binrelease
选择 bin-release 目录中所有可用的文件和文件夹。
将所有选定的文件和文件夹压缩到名为HelloWorld.zip的文件中。
将 HelloWorld.zip 重命名为 HelloWorld.war。
部署 WAR 文件
停止 tomcat 服务器。
将 HelloWorld.war 文件复制到 tomcat 安装目录 > webapps 文件夹。
启动 tomcat 服务器。
查看 webapps 目录,应该创建了一个名为 HelloWorld 的文件夹。
现在 HelloWorld.war 已成功部署到 Tomcat Web 服务器根目录。
运行应用程序
在 Web 浏览器中输入 URL:
https://:8080/HelloWorld/HelloWorld.html启动应用程序。
服务器名称 (localhost) 和端口 (8080) 可能因您的 tomcat 配置而异。