- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - RPC 服务
Flex 提供 RPC 服务,以便将服务器端数据提供给客户端。Flex 对服务器端数据提供了相当程度的控制。
使用 Flex RPC 服务,我们可以定义要在服务器端执行的用户操作。
Flex RPC 服务可以与任何服务器端技术集成。
Flex RPC 服务之一提供对压缩二进制数据的内置支持,以便通过网络传输,并且速度非常快。
Flex 提供以下三种类型的 RPC 服务
| 序号 | RPC 服务及描述 |
|---|---|
| 1 | HttpService <mx:HTTPService> 标签用于在 MXML 文件中表示 HTTPService 对象。当您调用 HTTPService 对象的 send() 方法时,它会向指定的 URL 发出 HTTP 请求,并返回 HTTP 响应。您还可以使用 HTTP HEAD、OPTIONS、TRACE 和 DELETE 方法。 |
| 2 | WebService <mx:WebService> 用于访问符合 SOAP 标准的 Web 服务的操作。 |
| 3 | RemoteObject <mx:RemoteObject> 标签用于在 MXML 文件中表示 HTTPService 对象。此标签允许您使用 Action Message Format (AMF) 编码访问 Java 对象的方法。 |
我们将详细讨论 HTTP 服务。我们将使用放置在服务器上的 XML 源文件,并通过 HTTP 服务在客户端访问它。
Items.xml
<items> <item name = "Book" description = "History of France"></item> <item name = "Pen" description = "Parker Pen"></item> <item name = "Pencil" description = "Stationary"></item> <items>
HTTPService 声明
现在声明一个 HTTPService 并传递上述文件的 URL 给它
<fx:Declarations> <mx:HTTPService id = "itemRequest" url = "https://tutorialspoint.com/flex/Items.xml" /> </fx:Declarations>
RPC 调用
调用 itemRequest.send() 方法并将 itemRequest Web 服务的 lastResult 对象中的值绑定到 Flex UI 组件。
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
RPC 服务调用示例
现在,让我们按照以下步骤在 Flex 应用程序中测试 RPC 服务:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint.client 下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节所述。 |
| 2 | 修改 HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件 src/com.tutorialspoint/HelloWorld.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "https://tutorialspoint.com/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
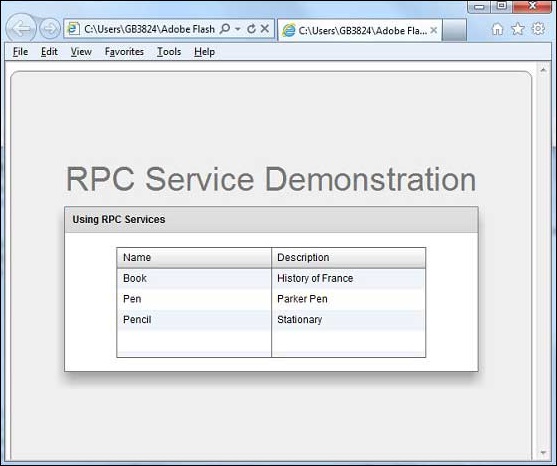
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,在正常模式下编译并运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线尝试 ]