
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 打印支持
Flex 提供了一个特殊的类FlexPrintJob来打印 Flex 对象。
FlexPrintJob 可用于打印一个或多个 Flex 对象,例如 Form 或 VBox 容器。
FlexPrintJob 打印对象及其包含的所有对象。
这些对象可以是显示界面的一部分或全部。
这些对象可以是专门为打印格式化数据的组件。
FlexPrintJob 类允许您缩放输出以适应页面。
FlexPrintJob 类会自动使用多个页面来打印不适合单个页面的对象。
FlexPrintJob 类会导致操作系统显示“打印”对话框。您无法在没有用户操作的情况下打印。
准备和发送打印作业
您可以通过准备和发送打印作业来打印输出。让我们创建一个 FlexPrintJob 类的实例
var printJob:FlexPrintJob = new FlexPrintJob();
启动打印作业
printJob.start();
Flex 将导致操作系统显示“打印”对话框。将一个或多个对象添加到打印作业并指定如何缩放它们
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
每个对象都从新的一页开始。将打印作业发送到打印机
printJob.send();
打印示例
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,位于com.tutorialspoint.client包下,如Flex - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
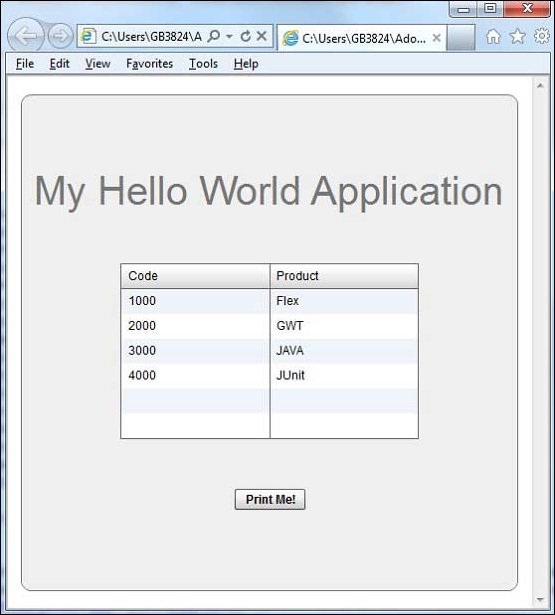
完成所有更改后,让我们像在Flex - 创建应用程序章节中那样,以普通模式编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]

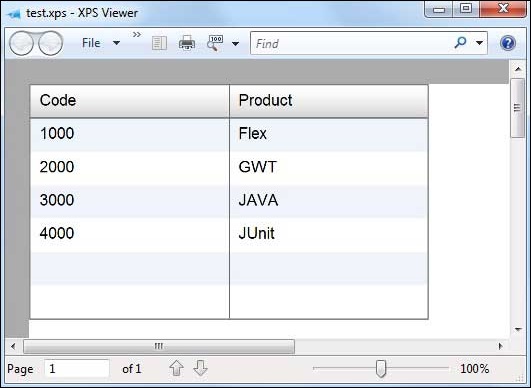
点击“打印我”按钮,您就可以看到如下所示的数据网格的打印输出。

广告