
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基础控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 基础控件
每个用户界面都考虑以下三个主要方面:
UI 元素 - 这些是用户最终看到并与之交互的核心视觉元素。Flex 提供了大量常用的基本到复杂元素,我们将在本教程中介绍。
布局 - 它们定义了 UI 元素如何在屏幕上组织,并为 GUI(图形用户界面)提供最终外观和感觉。这部分内容将在布局章节中介绍。
行为 - 当用户与 UI 元素交互时,会发生这些事件。这部分内容将在事件处理章节中介绍。
Flex UI 元素
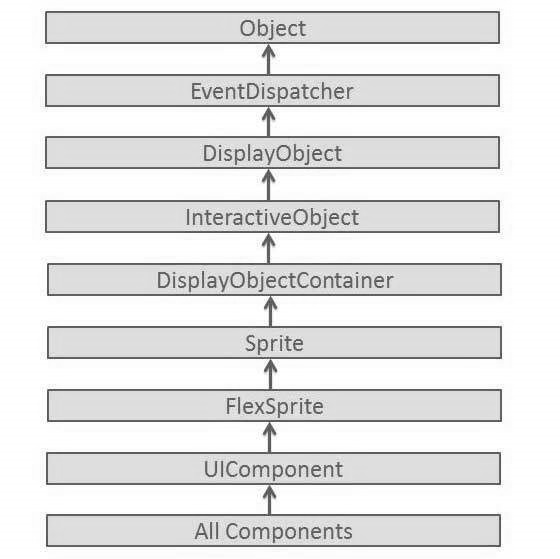
Flex UI 库在一个定义良好的类层次结构中提供类,以创建复杂的基于 Web 的用户界面。此组件层次结构中的所有类都派生自EventDispatcher基类,如下所示:

每个基本的 UI 控件都继承自 UIComponent 类的属性,而 UIComponent 类又继承自 EventDispatcher 和其他顶级类的属性。
| 序号 | 控件和描述 |
|---|---|
| 1 | Flex EventDispatcher 类
EventDispatcher 类是所有可以分派事件的类的基类。EventDispatcher 类允许显示列表上的任何对象成为事件目标,并因此可以使用 IEventDispatcher 接口的方法。 |
| 2 | Flex UIComponent
UIComponent 类是所有可视组件(交互式和非交互式)的基类。 |
基础控件
以下是几个重要的基础控件:
| 序号 | 控件和描述 |
|---|---|
| 1 | 标签
标签是一个低级 UIComponent,可以渲染一行或多行格式统一的文本。 |
| 2 | 文本
文本控件允许您在应用程序中显示 HTML 内容以及普通文本。 |
| 3 | 图像
图像控件允许您在运行时导入 JPEG、PNG、GIF 和 SWF 文件。 |
| 4 | 链接按钮
链接按钮控件是一个无边框的按钮控件,当用户将鼠标悬停在其上时,其内容会高亮显示。 |
广告