
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式化
- Flex - 使用皮肤样式化
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - LinkButton 控件
介绍
LinkButton 控件是一个无边框的 Button 控件,当用户将鼠标悬停在其上时,其内容会高亮显示。您必须为 LinkButton 控件指定一个点击事件处理程序才能执行类似于按钮的操作。
类声明
以下是mx.controls.LinkButton类的声明:
public class LinkButton extends Button
公共方法
| 序号 | 方法和描述 |
|---|---|
| 1 | LinkButton()
构造函数。 |
继承的方法
此类继承自以下类的方法:
- mx.controls.Button
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex LinkButton 控件示例
让我们按照以下步骤,通过创建一个测试应用程序来检查 LinkButton 控件在 Flex 应用程序中的用法:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Flex - 创建应用章节中的说明,创建一个名为 HelloWorld 的项目,包名为com.tutorialspoint.client。 |
| 2 | 按照下面的说明修改HelloWorld.mxml。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容:
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
protected function clickMe_clickHandler(event:MouseEvent):void {
var linkButton:LinkButton = event.target as LinkButton;
Alert.show("LinkButton "+linkButton.id+" Clicked");
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Basic Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using LinkButton" width = "420" height = "100" >
<s:layout>
<s:HorizontalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<mx:LinkButton label = "Link 1" id = "clickMe"
click = "clickMe_clickHandler(event)" />
<mx:LinkButton label = "Link 2" id = "clickMe1"
click = "clickMe_clickHandler(event)" />
<mx:LinkButton label = "Link 3" id = "clickMe2"
click = "clickMe_clickHandler(event)" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
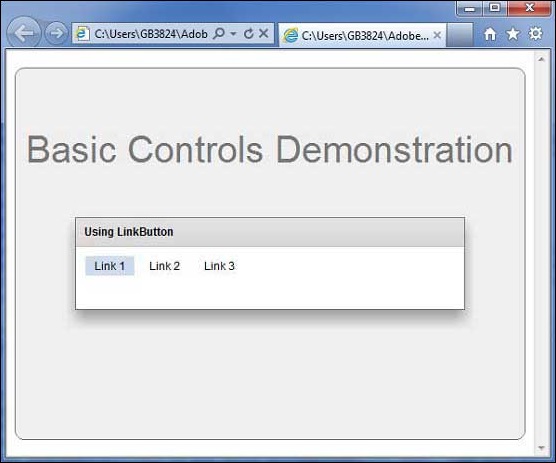
完成所有更改后,让我们像在Flex - 创建应用章节中所做的那样,以普通模式编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果:[ 在线试用 ]

flex_basic_controls.htm
广告