
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用程序
- Flex - 创建应用程序
- Flex - 部署应用程序
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用程序
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 标签控件
简介
标签是一个 UIComponent,可以渲染一行或多行格式统一的文本。要显示的文本由从 TextBase 控件继承的 text 属性确定。
类声明
以下是 spark.components.Label 类的声明:
public class Label extends TextBase
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Label() 构造函数。 |
继承的方法
此类继承自以下类的方法:
- mx.core.TextBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex 标签控件示例
让我们按照以下步骤检查在 Flex 应用程序中使用标签控件,方法是创建一个测试应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在包com.tutorialspoint.client下创建一个名为 HelloWorld 的项目,如Flex - 创建应用程序章节所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<s:BorderContainer width = "550" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Basic Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using Label" width = "420" height = "100" >
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:Label text = "This is a label" paddingTop = "6" />
<s:Label text = "This is a highligted label."
fontWeight = "bold" backgroundColor = "0xFFF200" paddingTop = "6" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
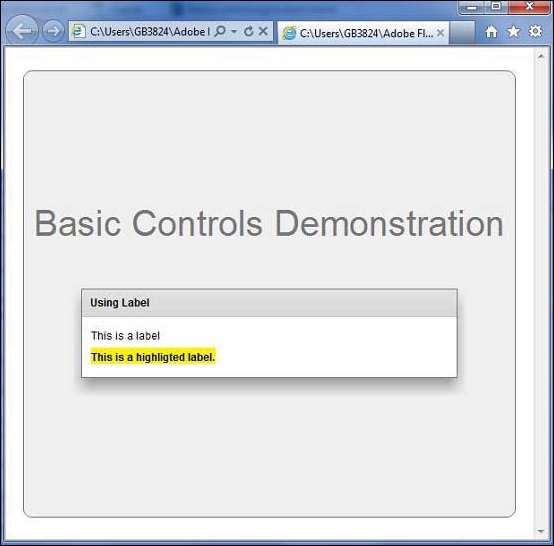
完成所有更改后,让我们像在Flex - 创建应用程序章节中一样,在正常模式下编译并运行应用程序。如果应用程序一切正常,它将产生以下结果:[ 在线尝试 ]

flex_basic_controls.htm
广告