- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 快速入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 表单操作
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 文件操作
- ASP.NET WP - 图片操作
- ASP.NET WP - 视频操作
- ASP.NET WP - 添加邮件功能
- ASP.NET WP - 添加搜索功能
- 添加社交网络功能到网站
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 添加搜索功能
本章将介绍如何使用微软必应搜索引擎在您的网站中添加搜索功能。向您的网站添加搜索功能非常简单,您可以使用必应助手并指定要搜索的网站URL。必应助手会渲染一个文本框,用户可以在其中输入搜索词。
通过添加搜索功能,您还可以包含互联网搜索结果,而无需离开您的网站。您可以通过以下方式使用搜索选项:
添加一个搜索框,用户只能搜索您的网站,方便用户在您的网站上查找内容。
添加一个框,允许用户轻松搜索相关的网站。
添加一个框,允许用户搜索网络,而无需离开您的网站。这可以通过在新窗口中启动搜索来实现。
您可以在网站中使用两种类型的搜索选项。
- 简单搜索
- 高级搜索
简单搜索
在这个简单的搜索选项中,助手会渲染一个包含必应搜索图标的框,用户可以点击该图标以启动搜索。
在简单搜索中,助手还会渲染单选按钮,用户可以在其中指定是仅搜索指定的网站还是整个网络。
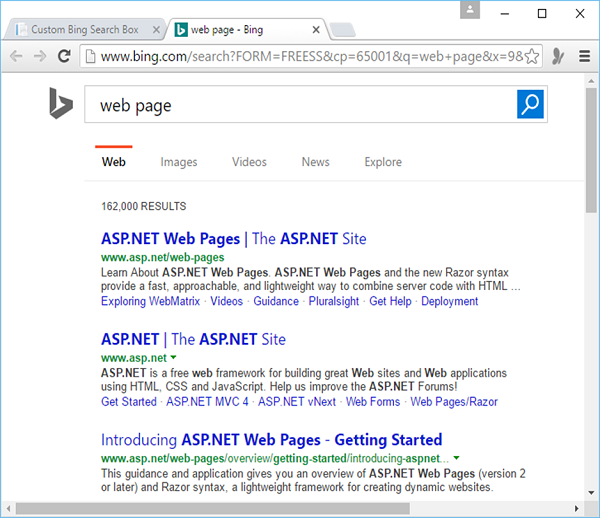
当用户提交搜索时,简单选项只会将搜索重定向到必应网站 - http://bing.com。
然后结果将显示在一个新的浏览器窗口中,就像用户在必应主页上搜索一样。
高级搜索
在高级选项中,助手将渲染一个没有单选按钮的搜索框。在这种情况下,助手会获取搜索结果,然后对其进行格式化并在该页面中直接显示,而不是仅仅重定向到必应网站。
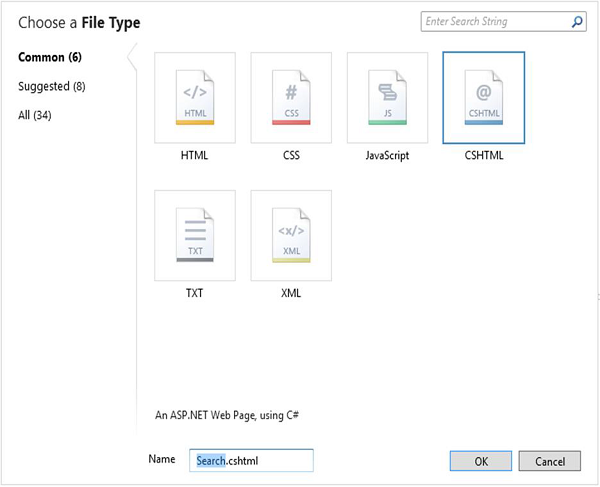
让我们通过创建一个新的CSHTML文件来看看一个简单的搜索示例。

在“名称”字段中输入Search.cshtml文件,然后单击“确定”。
替换Search.cshtml文件中的以下代码。(此处应插入代码示例)
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
正如您在上面的代码中看到的,@Bing.SearchBox()中的siteUrl参数是可选的,这意味着您可以指定用户可以选择搜索哪个网站。如果您没有指定URL,则必应将搜索整个网络。
您可以看到我们指定了www.asp.net网站,因此它将搜索该网站,但是如果您想搜索您自己的网站,则需要指定该URL,而不是www.asp.net。
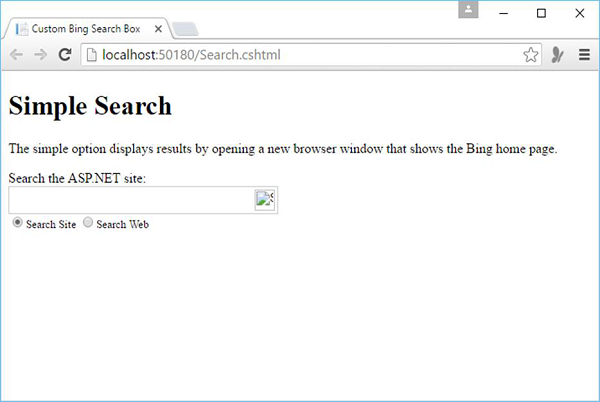
让我们运行应用程序并指定以下url - https://:36905/Search,您将看到以下输出。(此处应插入输出示例)

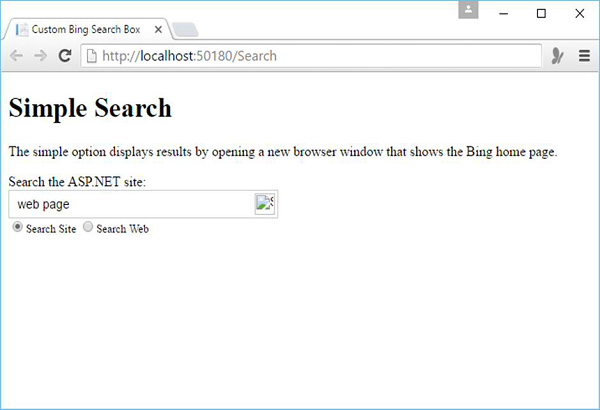
让我们在搜索框中输入一些文本进行搜索。

按回车键,您将看到Microsoft必应主页在新标签页中打开。