
- ASP.NET 网页 教程
- ASP.NET 网页 - 首页
- ASP.NET 网页 - 概述
- ASP.NET 网页 - 环境设置
- ASP.NET 网页 - 快速入门
- ASP.NET 网页 - 视图引擎
- 项目文件夹结构
- ASP.NET 网页 - 全局页面
- ASP.NET 网页 - 编程概念
- ASP.NET 网页 - 布局
- ASP.NET 网页 - 使用表单
- ASP.NET 网页 - 页面对象模型
- ASP.NET 网页 - 数据库
- ASP.NET 网页 - 向数据库添加数据
- ASP.NET 网页 - 编辑数据库数据
- ASP.NET 网页 - 删除数据库数据
- ASP.NET 网页 - WebGrid
- ASP.NET 网页 - 图表
- ASP.NET 网页 - 处理文件
- ASP.NET 网页 - 处理图像
- ASP.NET 网页 - 处理视频
- ASP.NET 网页 - 添加电子邮件功能
- ASP.NET 网页 - 添加搜索功能
- 向网站添加社交网络功能
- ASP.NET 网页 - 缓存
- ASP.NET 网页 - 安全性
- ASP.NET 网页 - 发布
- ASP.NET 网页 有用资源
- ASP.NET 网页 - 快速指南
- ASP.NET 网页 - 有用资源
- ASP.NET 网页 - 讨论
ASP.NET 网页 - 快速入门
本章将介绍如何使用 ASP.NET 网页启动一个简单的示例。首先,我们将创建一个新的网站和一个简单的网页。
如何创建一个空白网站?
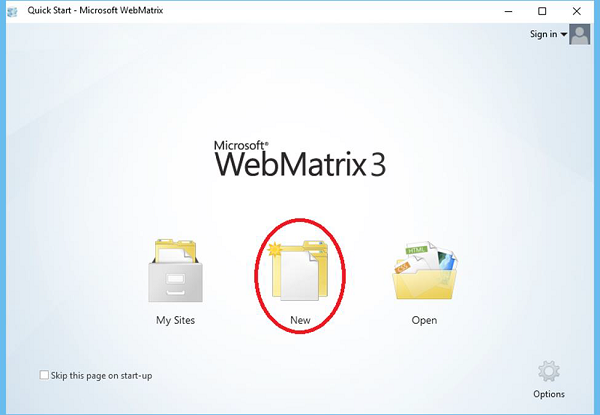
首先,启动我们在上一章安装的 Microsoft WebMatrix。

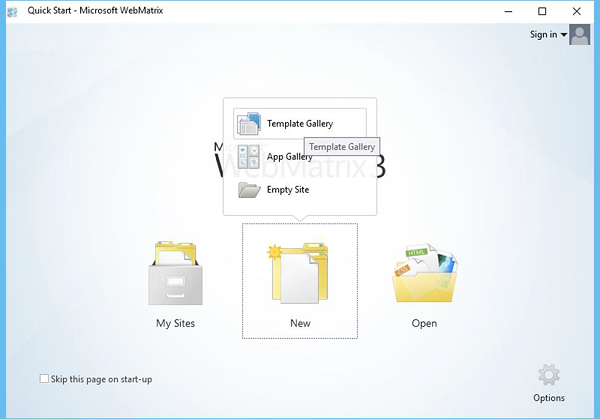
我们将创建一个空白站点,然后添加一个页面。首先,单击“新建”,它将显示内置模板。

模板是针对不同类型网站的预构建文件和页面。要查看默认情况下可用的所有模板,请选择“模板库”选项。

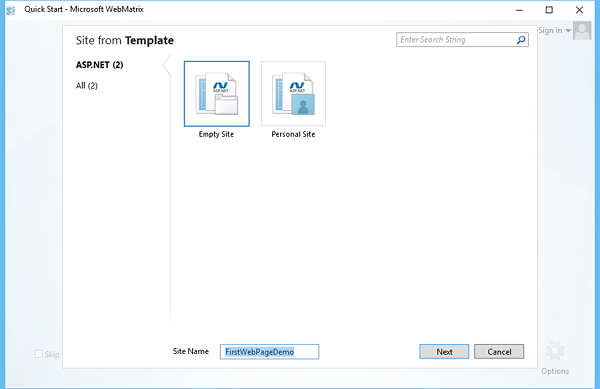
选择“空站点”模板并输入“站点名称”。在本例中,我们输入 **FirstWebPageDemo** 作为站点名称,然后单击“下一步”。

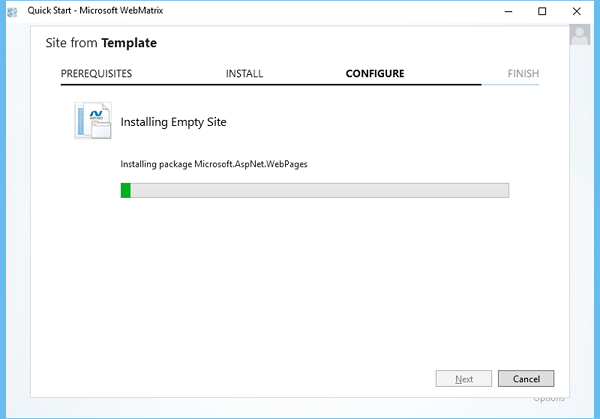
它将安装所需的软件包。安装完成后,WebMatrix 将创建并打开站点,如下面的屏幕截图所示。

创建 ASP.NET 网页
现在,为了了解和熟悉 WebMatrix 和 ASP.NET 网页,让我们通过单击“主页”选项卡中的“新建”来创建一个简单的网页。

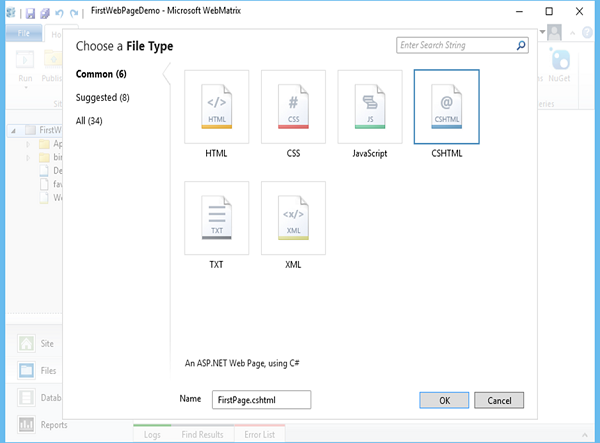
WebMatrix 将显示一个文件类型列表,如下面的屏幕截图所示。

选择 **CSHTML**,并在“名称”框中输入 **FirstPage.cshtml**,然后单击“确定”。

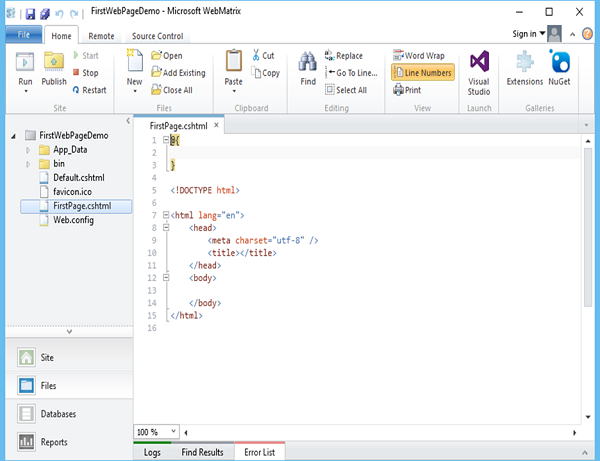
现在您可以看到 WebMatrix 已创建该页面并在编辑器中打开它。
让我们首先更新 **FirstPage.cshtml** 页面,如下面的程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
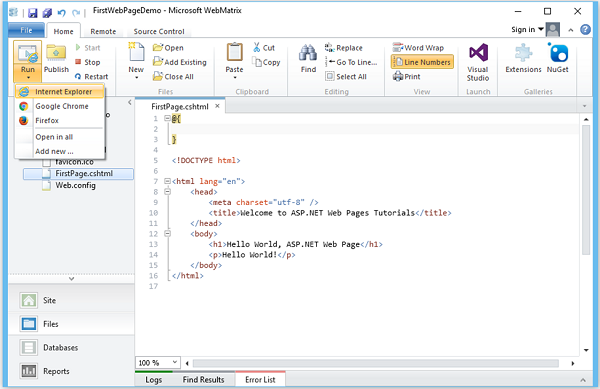
现在要测试此网页,让我们选择“主页”选项卡上“运行”选项下方的箭头,然后选择 Internet Explorer,如下面的屏幕截图所示。

现在您将看到以下空白网页。

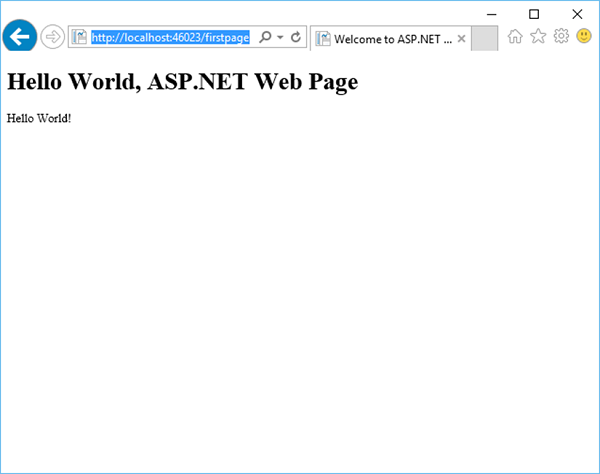
现在让我们在浏览器中指定以下 url - **https://:46023/firstpage**,您将看到以下输出。

广告