- ASP.NET 网页教程
- ASP.NET 网页 - 首页
- ASP.NET 网页 - 概述
- ASP.NET 网页 - 环境设置
- ASP.NET 网页 - 入门
- ASP.NET 网页 - 视图引擎
- 项目文件夹结构
- ASP.NET 网页 - 全局页面
- ASP.NET 网页 - 编程概念
- ASP.NET 网页 - 布局
- ASP.NET 网页 - 使用表单
- ASP.NET 网页 - 页面对象模型
- ASP.NET 网页 - 数据库
- ASP.NET 网页 - 向数据库添加数据
- ASP.NET 网页 - 编辑数据库数据
- ASP.NET 网页 - 删除数据库数据
- ASP.NET 网页 - WebGrid
- ASP.NET 网页 - 图表
- ASP.NET 网页 - 处理文件
- ASP.NET 网页 - 处理图像
- ASP.NET 网页 - 处理视频
- ASP.NET 网页 - 添加电子邮件
- ASP.NET 网页 - 添加搜索
- 向网站添加社交网络功能
- ASP.NET 网页 - 缓存
- ASP.NET 网页 - 安全性
- ASP.NET 网页 - 发布
- ASP.NET 网页有用资源
- ASP.NET 网页 - 快速指南
- ASP.NET 网页 - 有用资源
- ASP.NET 网页 - 讨论
ASP.NET 网页 - 快速指南
ASP.NET 网页 - 概述
本教程将为您提供关于如何开始使用 ASP.NET 网页的全面了解。Microsoft ASP.NET 网页是一种免费的 Web 开发技术,旨在为为互联网创建网站的 Web 开发人员提供最佳体验。主要目标是,在完成本教程后,您将更好地理解什么是 ASP.NET 网页,为什么我们需要它们,当然还有如何将 ASP.NET 网页添加到您的项目中。
什么是 ASP.NET 网页?
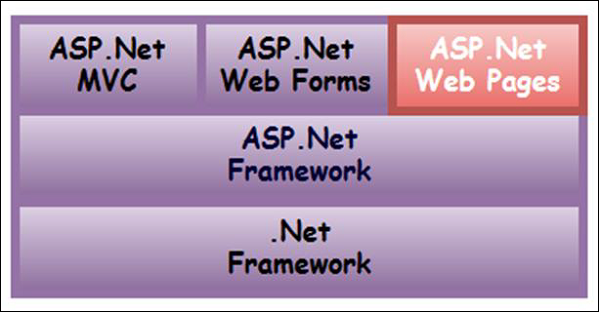
ASP.NET 网页是一个简化的框架,我们可以使用它快速轻松地构建 ASP.NET 内容。它是创建 ASP.NET 网站和 Web 应用程序的三种编程模型之一。其他两种编程模型是Web 窗体和 MVC。

ASP.NET 网页是一个框架,您可以使用它来创建动态网页。
一个简单的 HTML 网页是静态的,其内容由页面中固定的 HTML 标记确定,而使用动态页面,您可以使用代码动态创建页面内容。
它提供了一种简单的方法来组合HTML、CSS、JavaScript 和服务器代码。
使用动态页面,您可以执行许多操作,例如:
使用表单提示用户输入,然后更改页面显示的内容或外观。
获取用户信息,将其保存到数据库中,然后稍后列出它。
从您的网站发送电子邮件。
与 Web 上的其他服务进行交互。
ASP.NET 网页支持并行运行网站的功能。这使您可以继续运行旧的 ASP.NET 网页应用程序,构建新的 ASP.NET 网页应用程序,并在同一台计算机上运行所有这些应用程序。
您应该了解什么?
在本教程中,我们假设您有兴趣学习基本的编程知识。
ASP.NET 网页使用 C# 和 Visual Basic 编程语言。在本教程中,我们将使用 C# 作为编程语言。
无需任何编程经验。
如果您之前曾在网页中编写过任何 JavaScript,那么这足以理解本教程。
您需要什么?
要开始 ASP.NET 网页开发,您将需要以下内容:
运行 Windows 10、Windows 8、Windows 7、Windows Server 2008 或 Windows Server 2012 的计算机/笔记本电脑。
有效的互联网连接。
管理员权限,仅在安装过程中需要。
ASP.NET 网页 - 环境设置
您可以使用以下任何一种工具开始 ASP.NET 网页开发:
- WebMatrix
- Visual Studio
WebMatrix
WebMatrix 是一套免费、轻量级、易于安装和使用的 Web 开发工具,它提供了构建网站的最简单方法。它是一个集成了网页编辑器、数据库实用程序、用于测试页面的 Web 服务器以及将您的网站发布到互联网的功能的工具。
它包括IIS Express(一个开发 Web 服务器)、ASP.NET 和 SQL Server Compact(一个嵌入式数据库)。
您可以使用 WebMatrix 创建的网页可以是动态的。
要对动态网页进行编程,您可以使用 ASP.NET 以及Razor 语法和 C# 或 Visual Basic 编程语言。
如果您已经拥有自己喜欢的编程工具,您可以尝试使用 WebMatrix 工具,或者您可以使用自己的工具创建使用 ASP.NET 的网站,例如 Visual Studio。
WebMatrix 安装
您可以从以下链接安装 WebMatrix:https://www.microsoft.com/web/webmatrix/

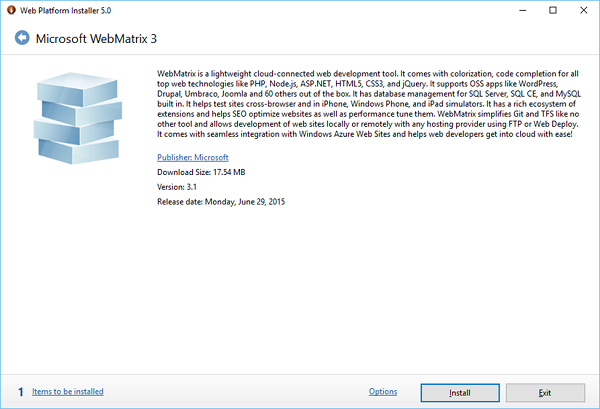
下载 WebMatrix 并双击WebMatrixWeb.exe,它将启动 Microsoft Web 平台安装程序。

Web 平台安装程序出现,现在它已准备好安装 WebMatrix。

单击“安装”按钮以开始 WebMatrix 安装。

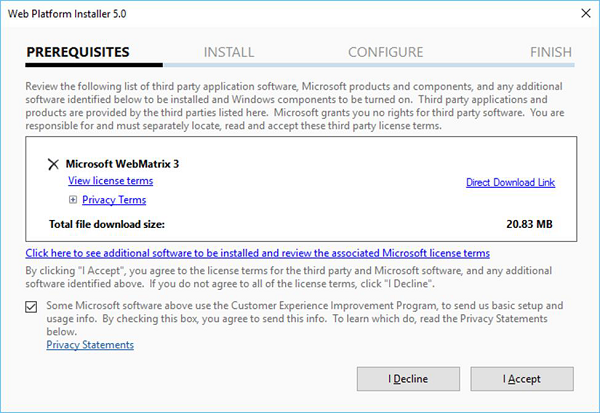
单击“我接受”以继续安装。

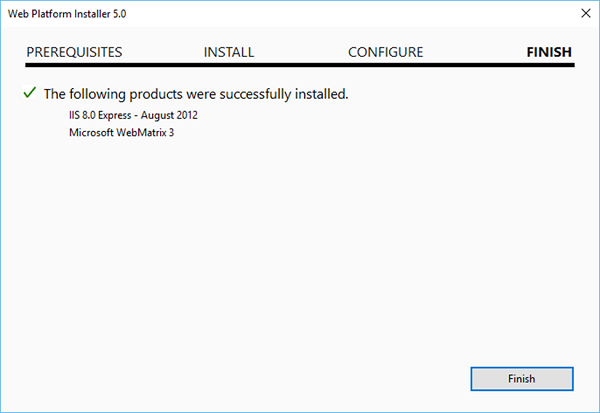
安装完成后,您将看到以下消息。

Visual Studio 安装
Microsoft 提供了一个免费版本的 Visual Studio,其中也包含 SQL Server,您可以从https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx下载。
步骤 1 - 下载完成后,运行安装程序。它将显示以下对话框。

步骤 2 - 单击“安装”,它将启动安装过程。

步骤 3 - 安装过程完成后,您将看到以下对话框。

步骤 4 - 关闭此对话框,如果需要,重新启动计算机。
步骤 5 - 现在从“开始”菜单打开 Visual Studio,这将打开以下对话框,并且第一次打开时需要一些时间进行准备,如下面的屏幕截图所示。

步骤 6 - 完成所有这些操作后,您将看到 Visual Studio 的主窗口。

您现在可以开始 ASP.NET 网页开发了。
ASP.NET 网页 - 入门
在本章中,我们将了解如何使用 ASP.NET 网页启动一个简单的示例。首先,我们将创建一个新的网站和一个简单的网页。
如何创建空白网站?
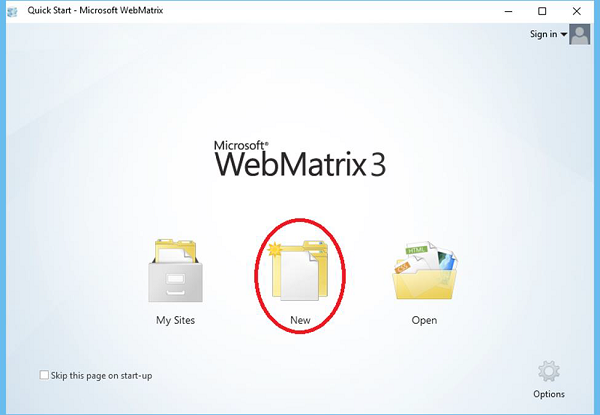
首先,启动我们在上一章中安装的 Microsoft WebMatrix。

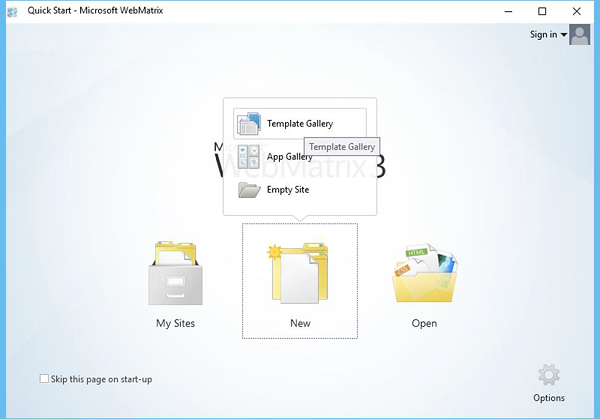
我们将创建一个空白站点,然后添加一个页面。首先,单击“新建”,它将显示内置模板。

模板是针对不同类型网站的预构建文件和页面。要查看默认情况下可用的所有模板,请选择“模板库”选项。

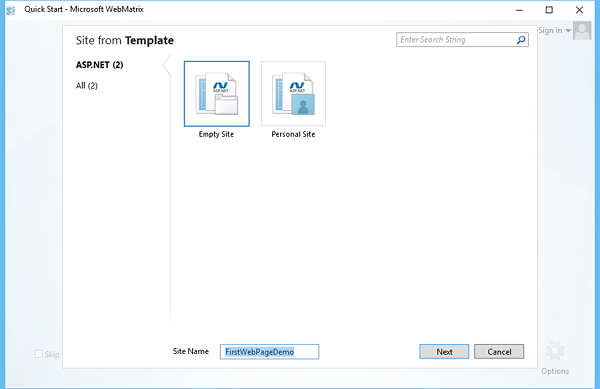
选择“空站点”模板并输入“站点名称”。在本例中,我们输入了FirstWebPageDemo作为站点名称,然后必须单击“下一步”。

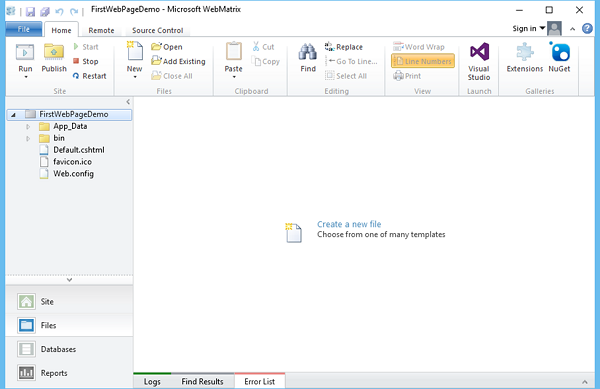
它将安装所需的包。安装完成后,WebMatrix 将创建并打开站点,如下面的屏幕截图所示。

创建 ASP.NET 网页
现在,为了理解和熟悉 WebMatrix 和 ASP.NET 网页,让我们通过单击“主页”选项卡上的“新建”来创建一个简单的网页。

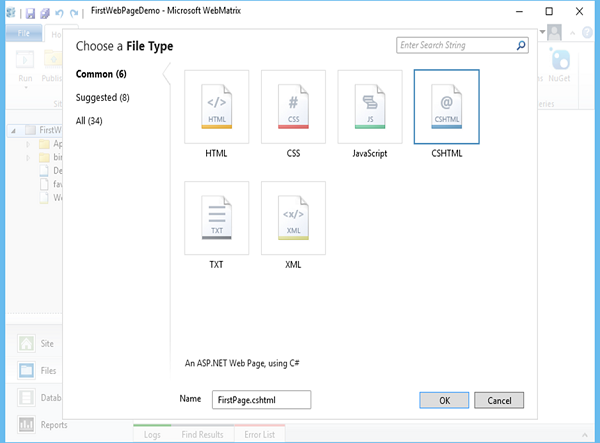
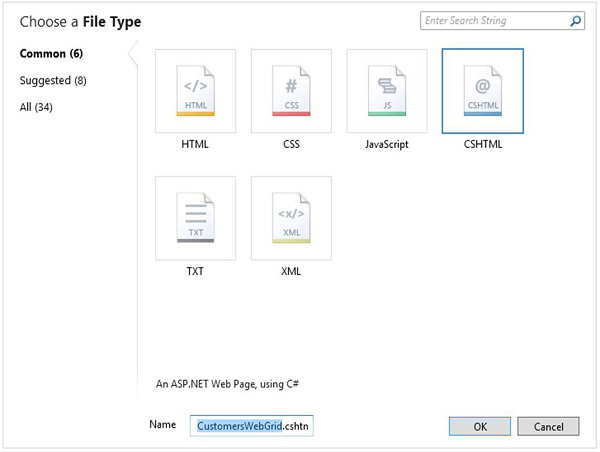
WebMatrix 显示一个文件类型列表,如下面的屏幕截图所示。

选择CSHTML,在“名称”框中输入FirstPage.cshtml,然后单击“确定”。

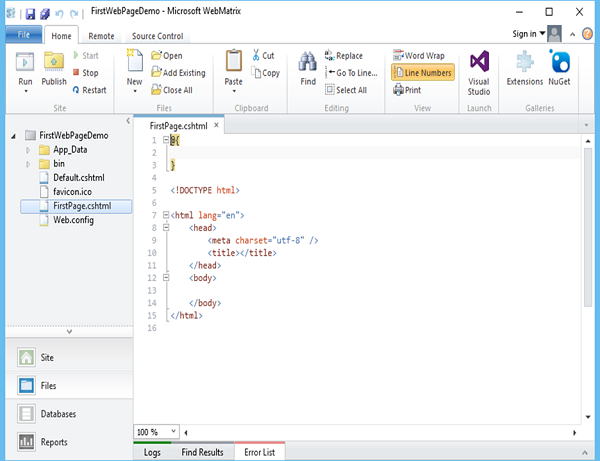
现在您可以看到 WebMatrix 已创建页面并在编辑器中打开它。
让我们首先更新FirstPage.cshtml页面,如下面的程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
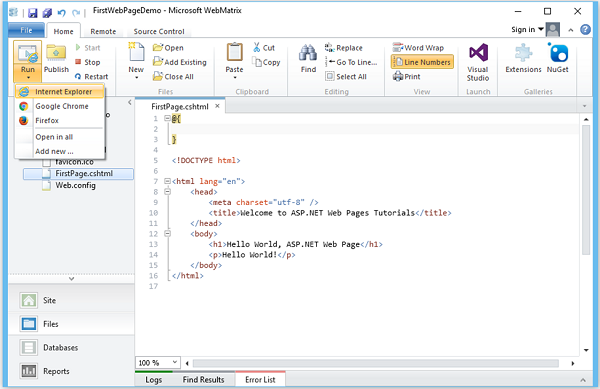
现在要测试此网页,让我们选择“主页”选项卡上“运行”选项下方的箭头,并选择 Internet Explorer,如下面的屏幕截图所示。

现在您将看到以下空白网页。

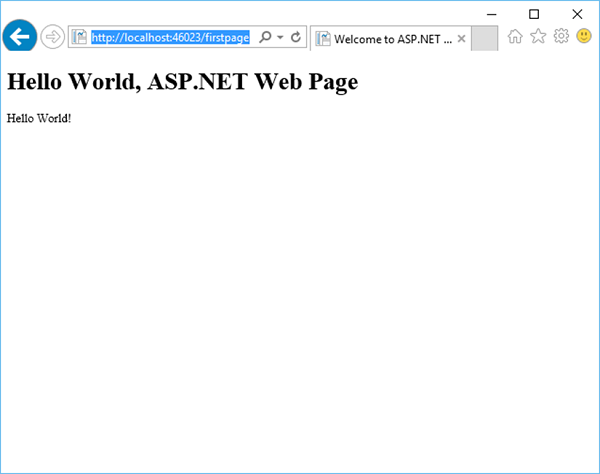
现在让我们在浏览器中指定以下 URL:https://:46023/firstpage,您将看到以下输出。

ASP.NET 网页 - 视图引擎
ASP.NET 中的视图引擎用于将我们的视图转换为 HTML,然后将其呈现到浏览器。默认情况下,ASP.Net 支持ASPX和Razor 视图引擎。视图引擎模板具有与实现不同的语法。在本章中,我们将讨论两个最重要的视图引擎:
ASPX 视图引擎,也称为 Web 窗体视图引擎,以及
Razor 视图引擎
还有许多其他第三方视图引擎,例如Spark、Nhaml等。
ASPX 视图引擎
ASPX 或 Web 窗体引擎是 ASP.NET 的默认视图引擎,从一开始就包含在 ASP.NET MVC 中。
使用 ASPX 视图引擎编写视图的语法与 ASP.NET Web 窗体中使用的语法相同。
文件扩展名也与 ASP.NET Web 窗体相同(例如 .aspx、.ascx、.master)。
ASPX 使用“<% = %>”或“<% : %>”来呈现服务器端内容。
Web 窗体引擎的命名空间是System.Web.Mvc.WebFormViewEngine。
ASPX 视图引擎默认情况下不会执行任何操作来避免跨站点脚本攻击。
与 Razor 视图引擎相比,ASPX 视图引擎速度更快。
Razor 视图引擎
Razor 引擎是一个高级视图引擎,是在MVC3中引入的。它不是一种新的语言,而是一种新的标记语法。
Razor 语法基于 C# 编程语言。
Razor 语法也支持 Visual Basic 语言,并且我们使用 C# 执行的所有操作,您也可以在 Visual Basic 中执行。
Razor 引擎的命名空间是System.Web.Razor。
Razor 使用“@”字符而不是 ASPX 视图引擎使用的“<% %>”。
对于 C# 语言,Razor 文件扩展名为“cshtml”。
默认情况下,Razor 视图引擎会在呈现到视图之前对 html 标记或脚本进行编码,从而避免跨站点脚本攻击。
与 ASPX 视图引擎相比,Razor 视图引擎速度较慢。
语法差异
为了理解语法差异,让我们来看一个用 ASPX 和 Razor 视图引擎编写的简单示例。以下是 ASPX 视图引擎的代码片段。
<%foreach (var student in Students){ %>
<% if (student.IsPassed){ %>
<% = student.FirstName%> is going to next grade.
<% } else{ %>
<% = student. FirstName %> is not going to next grade.
<% } %>
<% } %>
以下是使用 Razor 视图引擎编写的相同示例代码。
@foreach (var student in Students){
@if(student.IsPassed){
@student. FirstName is going to next grade.
} else {
@student. FirstName is not going to next grade.
}
}
如果您查看以上使用 ASPX 和 Razor 语法编写的两个代码片段,您会很清楚地看到,与 ASPX 语法相比,Razor 语法更简洁、更简单。Razor 的缺点之一是,它不受 Dream Viewer 等可视化编辑器的支持。
ASP.NET 网页 - 项目文件夹结构
在本章中,我们将介绍任何 ASP.NET 应用程序都适用的项目文件夹结构。为了方便您处理应用程序,ASP.NET 保留了一些文件和文件夹名称,您可以将其用于特定类型的內容。
如何在 WebMatrix 中创建新项目?
为了理解项目文件夹结构,让我们在 WebMatrix 中创建一个新项目。
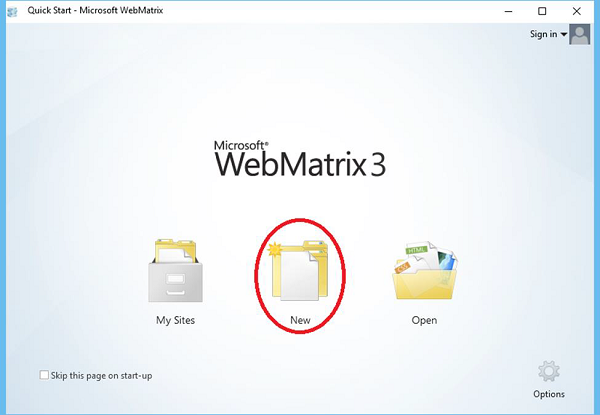
首先,单击“快速启动”对话框中的“新建”图标。

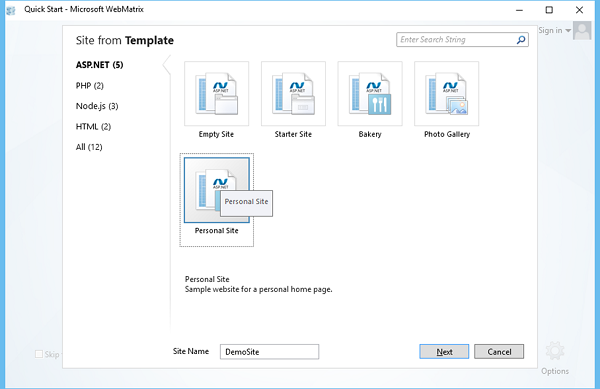
从模板中选择“个人网站”,在“网站名称”中输入**DemoSite**,然后单击“下一步”,如下面的屏幕截图所示。

个人网站包将被安装,如下面的屏幕截图所示。

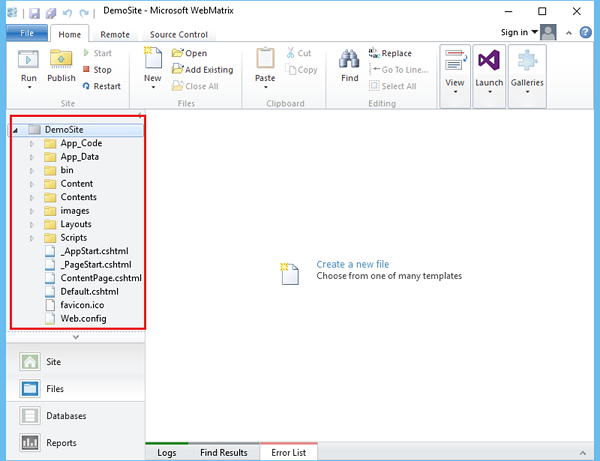
所有包安装完毕并创建项目后,您将看到以下文件夹结构。

如您在文件夹结构中看到的,在DemoSite下有App_Code、App_Data等子文件夹。
WebMatrix中的文件夹
默认创建的最重要的文件夹将详细解释。
App_Code
此文件夹包含您希望作为应用程序的一部分编译的**共享类和业务对象的源代码**。

在动态编译的网站项目中,这些类会在您首次请求应用程序时进行编译。当在此文件夹中检测到任何更改时,所有类/项都会重新编译。
App_Data
App_Data文件夹包含应用程序数据文件,包括**.mdf数据库文件**、XML文件和其他数据存储文件。此文件夹由ASP.NET用于存储应用程序的本地数据库,例如用于维护成员资格和角色信息的数据库。
它还包括package文件夹,其中包含作为应用程序一部分的不同包,例如Razor包或Web Pages包等。

Bin
Bin文件夹包含已编译的程序集,例如**控件的.dll文件**、组件或您希望在应用程序中引用的其他代码,例如Razor、Web Pages dll。

Bin文件夹中代码表示的任何类都会自动在您的应用程序中引用。
Content
Content文件夹包含不同的资源,例如**图像和样式表**文件,例如**css、png和gif**文件。

这些文件还定义了ASP.NET Web Pages和控件的外观。
Contents
Contents文件夹包含主要的网页,例如**ASPX或cshtml文件**。


同样,您可以看到images文件夹,其中包含网站中使用的图像。Layouts文件夹包含布局文件,Scripts文件夹包含JavaScript文件。
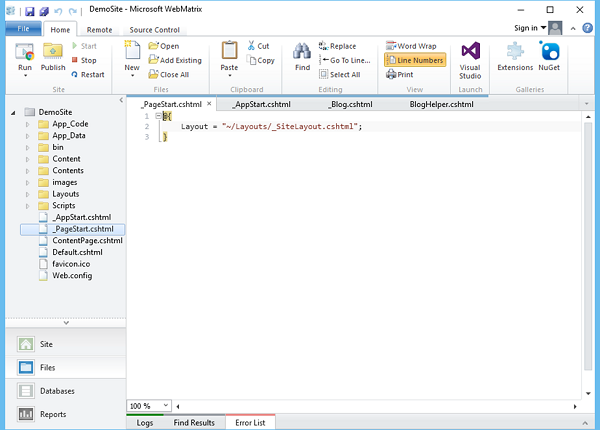
ASP.NET 网页 - 全局页面
在本节中,我们将介绍全局页面,例如**_AppStart.cshtml**和**_PageStart.cshtml**,这些页面通常不会被提及,即使提及,也往往被视为WebMatrix/ASP.Net Web Pages的一部分。
_AppStart
_AppStart.cshtml在应用程序首次启动时执行一次。在您的网站根文件夹中,您将看到一个_AppStart.cshtml文件,这是一个用于包含全局设置的特殊文件。

它是Web Pages框架的正式一部分,Razor视图引擎基于此框架。
根文件夹中的_AppStart包含在网站启动前执行的启动代码。
_AppStart具有下划线前缀,因此,无法直接浏览这些文件。
如果此页面存在,ASP.NET会在请求站点中的任何其他页面之前先运行它。
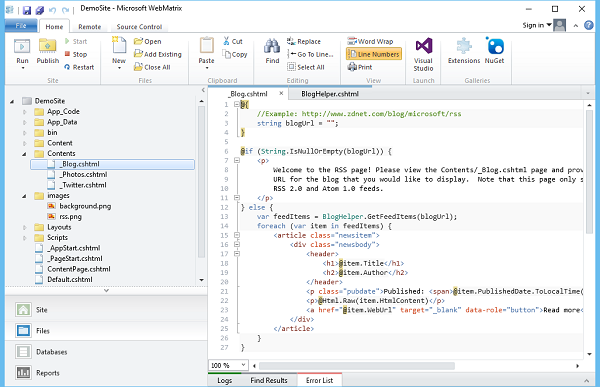
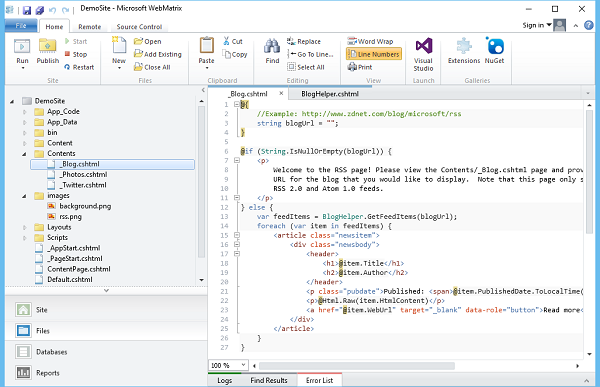
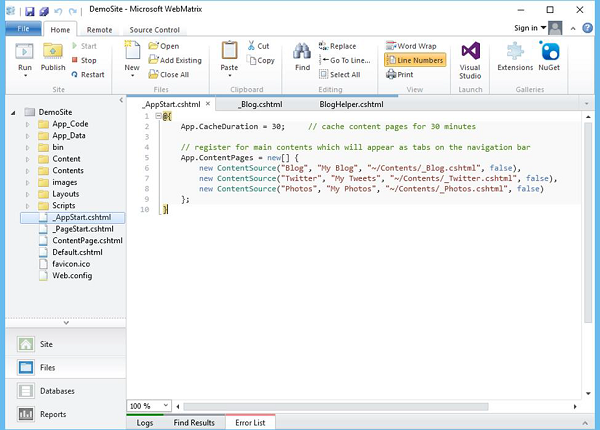
让我们看一下AppStart.cshtml文件。
@{
App.CacheDuration = 30;
// cache content pages for 30 minutes
// register for main contents which will appear as tabs on the navigation bar
App.ContentPages = new[] {
new ContentSource("Blog", "My Blog", "~/Contents/_Blog.cshtml", false),
new ContentSource("Twitter", "My Tweets", "~/Contents/_Twitter.cshtml", false),
new ContentSource("Photos", "My Photos", "~/Contents/_Photos.cshtml", false)
};
}
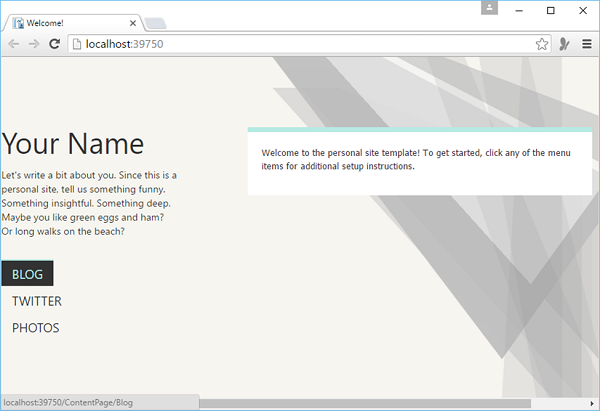
如您所见,当您运行此应用程序时,三个页面(**博客、推特和照片**)的内容将作为选项卡显示在导航栏中,如下面的屏幕截图所示。

_PageStart
与_AppStart在网站启动前运行类似,您还可以编写在任何其他页面之前运行的代码。对于Web中的每个文件夹,您都可以添加一个名为_PageStart的文件。
_PageStart.cshtml在请求同一文件夹或下级文件夹中的页面时每次都会执行。
它是执行每个请求处理(例如设置布局页面)的地方。

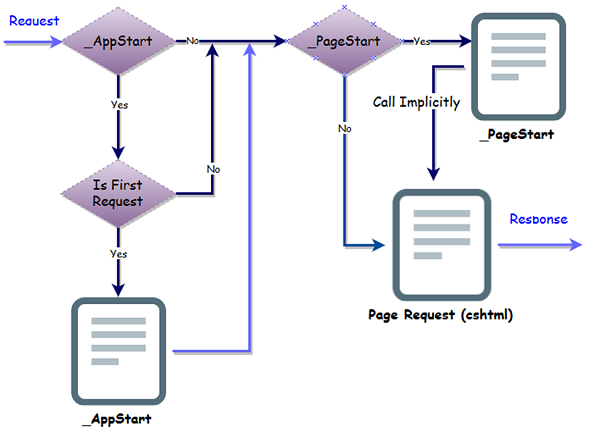
工作流程
当请求一个页面时,如果这是对站点中任何页面的第一个请求,ASP.NET首先检查是否存在_AppStart.cshtml页面。如果存在_AppStart.cshtml页面,则首先运行_AppStart.cshtml页面中的任何代码,然后运行请求的页面。

当请求一个页面时,ASP.NET首先检查是否存在_PageStart.cshtml页面,如果存在,则运行该页面,然后运行请求的页面。
ASP.NET 网页 - 编程概念
在本节中,我们将介绍使用Razor语法的ASP.NET Web Pages的编程概念。ASP.NET是Microsoft用于在Web服务器上运行动态网页的技术。
本节的主要目的是让您熟悉将用于ASP.NET Web Pages的编程语法。
您还将了解用C#编程语言编写的Razor语法和代码。
我们已经在前面的章节中看到了这种语法,但在本节中,我们将详细解释这种语法。
什么是Razor
Razor语法是一种ASP.NET编程语法,用于使用C#或Visual Basic .NET编程语言创建动态网页。Razor语法自2010年6月开始开发,并于2011年1月在Microsoft Visual Studio 2010中发布。
Razor是一种用于向网页添加基于服务器的代码的标记语法。
Razor具有传统ASP.NET标记的功能,但更易于学习和使用。
Razor是一种服务器端标记语法,类似于ASP和PHP。
Razor支持C#和Visual Basic编程语言。
基本Razor语法
Razor语法基于ASP.NET,旨在创建Web应用程序。它具有传统ASP.NET标记的功能,但更易于使用和学习。
Razor代码块包含在@{...}中。
内联表达式(变量和函数)以@开头。
代码语句以分号(;)结尾。
变量使用var关键字声明。
字符串用引号括起来。
C#代码区分大小写。
C#文件扩展名为.cshtml。
让我们看一下以下示例:
<!-- Single statement blocks -->
@{
var total = 7;
}
@{
var myMessage = "Hello World";
}
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Welcome to ASP.NET Web Pages Tutorials</title>
</head>
<body>
<h1>Hello World, ASP.NET Web Page</h1>
<p>Hello World!</p>
</body>
</html>
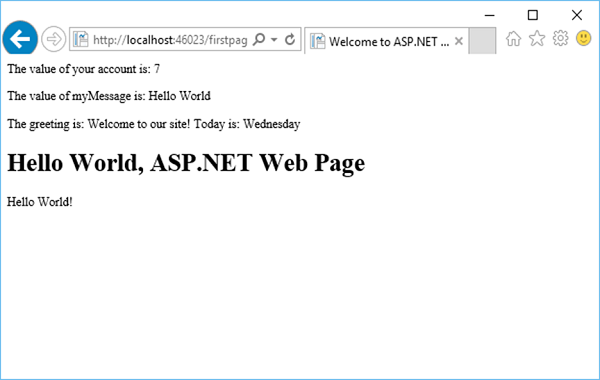
如您在上面的示例中看到的,在代码块中,每个完整的代码语句都必须以分号结尾。内联表达式不以分号结尾。
让我们运行您的应用程序,并在浏览器中指定以下URL**https://:46023/firstpage**,您将看到以下输出。

用于存储数据的变量
您可以在变量中存储值,包括字符串、数字和日期等。您可以使用var关键字创建新的变量。您可以使用@直接在页面中插入变量值。让我们看一下另一个简单的示例,我们将数据存储在另一个变量中。
<!-- Storing a string -->
@{
var welcomeMessage = "Welcome to ASP.NET Web Pages!";
}
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{
var year = DateTime.Now.Year;
}
<!-- Displaying a variable -->
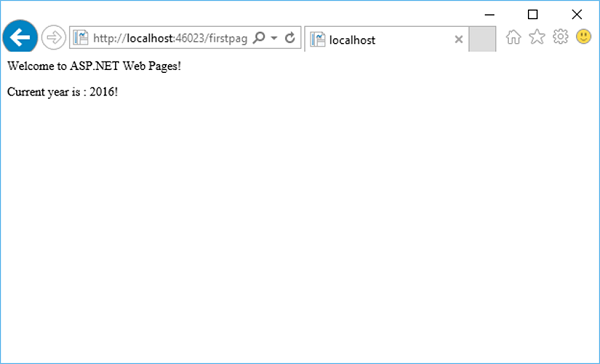
<p>Current year is : @year!</p>
让我们运行您的应用程序,并在浏览器中指定以下URL**https://:46023/firstpage**,您将看到以下输出。

决策制定
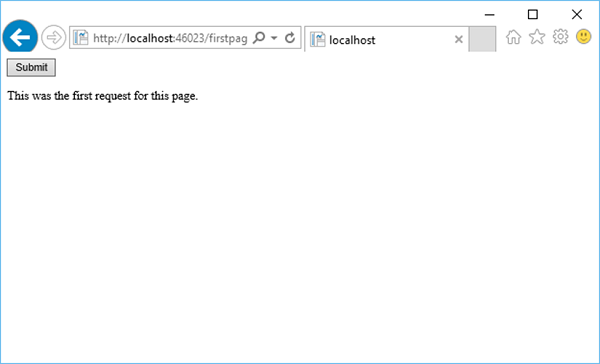
动态网页的一个关键功能是,您可以根据条件确定要执行的操作。最常见的方法是使用**If和Else语句**。让我们看一下以下程序中显示的决策制定代码。
@{
var result = "";
if(IsPost){
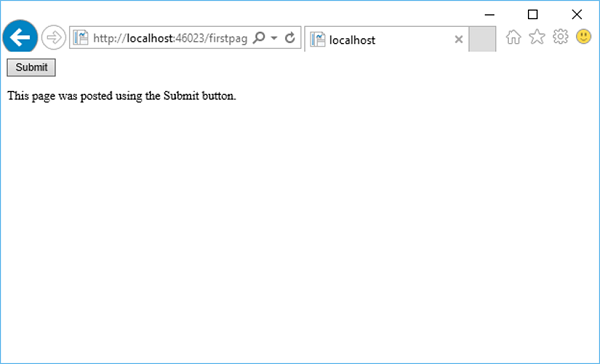
result = "This page was posted using the Submit button.";
} else{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method = "POST" action = "" >
<input type = "Submit" name = "Submit" value = "Submit"/>
<p>@result</p>
</form>
</body>
</html>
让我们运行您的应用程序,并在浏览器中指定以下URL:**https://:46023/firstpage**,您将看到以下输出。

现在,让我们单击“提交”,您将看到它也更新了消息,如下面的屏幕截图所示。

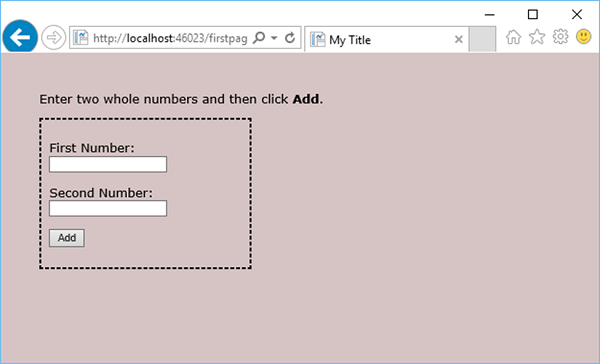
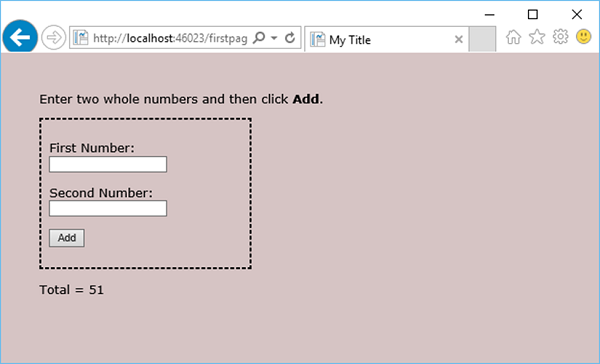
让我们看一下另一个示例,在该示例中,我们必须创建一个**简单的加法功能**,允许用户输入两个数字,然后将它们加起来并显示结果。
@{
var total = 0;
var totalMessage = "";
if (IsPost){
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
totalMessage = "Total = " + total;
}
}
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Title</title>
<meta charset = "utf-8" />
<style type = "text/css">
body {
background-color: #d6c4c4;
font-family: Verdana, Arial;
margin: 50px;
}
form {
padding: 10px;
border-style: dashed;
width: 250px;
}
</style>
</head>
<body>
<p>Enter two whole numbers and then click <strong>Add</strong>.</p>
<form action = "" method = "post">
<p>
<label for = "text1">First Number:</label>
<input type = "text" name = "text1" />
</p>
<p>
<label for = "text2">Second Number:</label>
<input type = "text" name = "text2" />
</p>
<p><input type = "submit" value = "Add" /></p>
</form>
<p>@totalMessage</p>
</body>
</html>
让我们运行应用程序,并在浏览器中指定以下URL:**https://:46023/firstpage**,您将看到以下输出。

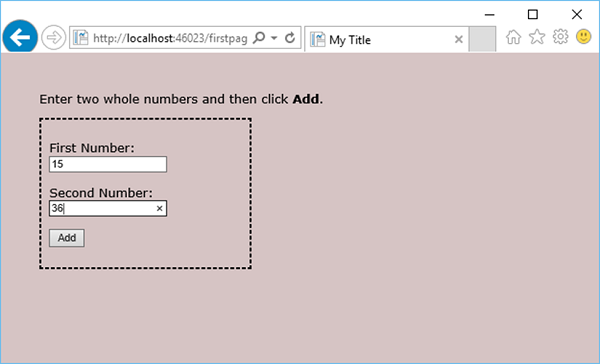
现在,在提到的字段中输入两个数字,如下面的屏幕截图所示。

单击“添加”,您将看到这两个数字的和,如下面的屏幕截图所示。

ASP.NET 网页 - 布局
在本节中,我们将介绍如何创建一个具有统一布局的网站。在日常生活中,您可能已经看到许多具有统一外观和风格的网站,例如:
每个页面都具有相同的页眉。
每个页面都具有相同的页脚。
每个页面都具有相同的样式和布局。
为了提高效率并为您的站点创建网页,您可以为您的网站创建可重用的内容块(如页眉和页脚),并且可以为所有页面创建统一的布局。
创建可重用的内容块
ASP.NET允许您使用一个单独的文件创建一个内容块,该内容块可以包含文本、标记和代码,就像常规网页一样。
然后,您可以将内容块插入站点上的其他页面,您希望信息出现在这些页面上。
这样,您就不必将相同的内容复制粘贴到每个页面中。
创建这样的通用内容还可以简化站点更新。
如果需要更改内容,只需更新单个文件,然后更改就会反映在插入内容的任何地方。
让我们看一下一个简单的示例,在该示例中,我们将创建一个引用两个内容块(页眉和页脚)的页面,这些内容块位于单独的文件中。您可以在网站的任何页面中使用这些相同的内容块。
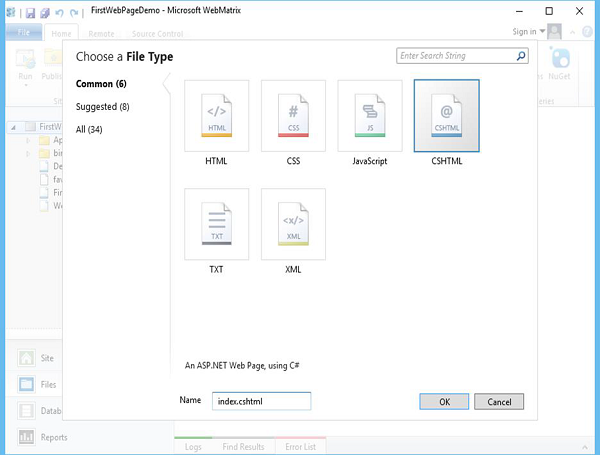
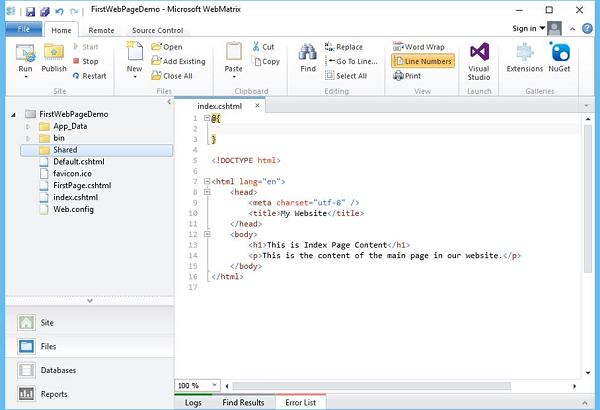
通过右键单击项目并选择一个新文件,在根目录中创建一个新的**index.cshtml**文件。

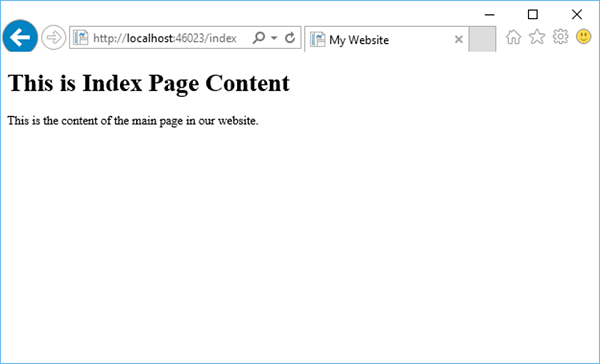
选择CSHTML文件类型,在“名称”字段中输入**index.cshtml**,然后单击“确定”,并将代码替换为index.cshtml文件中的以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
</body>
</html>
现在,让我们运行应用程序,并指定以下URL**https://:46023/index**,然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,通过右键单击项目并选择“新建文件夹”创建一个文件夹,然后将其命名为“Shared”。将共享在网页之间共享的文件存储在名为Shared的文件夹中是一种常见的做法。您也可以参考以下屏幕截图。

右键单击Shared文件夹,然后选择“新建文件”。
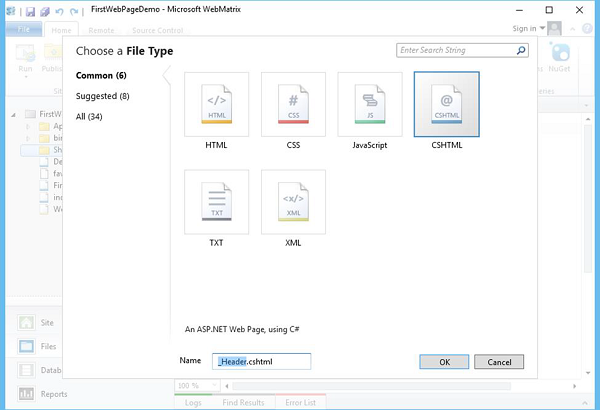
选择CSHTML文件类型,在“名称”字段中输入**_Header.cshtm**,然后单击“确定”。

开头的下划线(_)字符具有重要意义。如果页面名称以下划线开头,则ASP.NET不会将该页面直接发送到浏览器。此约定允许您定义站点所需的页面,但同时用户不应该能够直接请求它们。
将_Header.cshtm中的代码替换为以下程序中显示的代码。
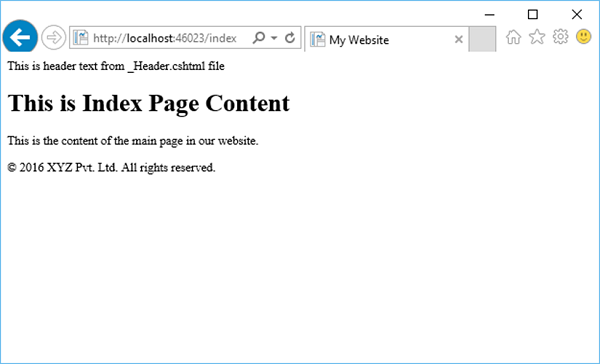
<div class = "header"> This is header text from _Header.cshtml file </div>
类似地,在Shared文件夹中添加另一个文件_footer.cshtml,并将代码替换为以下程序中显示的代码。
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
如您所见,我们已添加了页眉和页脚,现在我们需要通过调用**RenderPage**方法从Index.cshtml页面显示这些内容,如下面的程序中所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以通过调用RenderPage方法并将要插入内容的文件名传递给它,将内容块插入网页中。在上面的代码中,您可以看到我们已将_Header.cshtml和_Footer.cshtml文件的内容插入到Index.cshtml文件中。
现在,让我们再次运行应用程序,并指定以下URL:**https://:46023/index**,然后您将看到以下输出。

同样,您只需通过调用RenderPage方法并传递文件名即可在网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
创建站点一致外观的更结构化的方法是使用布局页面。布局页面定义网页的结构,但不包含任何实际内容。
布局页面就像任何HTML页面一样,只是它包含对RenderBody方法的调用。
RenderBody方法在布局页面中的位置决定了来自内容页面的信息将包含在何处。
创建布局页面后,您可以创建包含内容的网页,然后轻松地将它们链接到布局页面。
显示这些页面时,它们将根据布局页面进行格式化。
布局页面充当其他页面中定义的内容的模板。
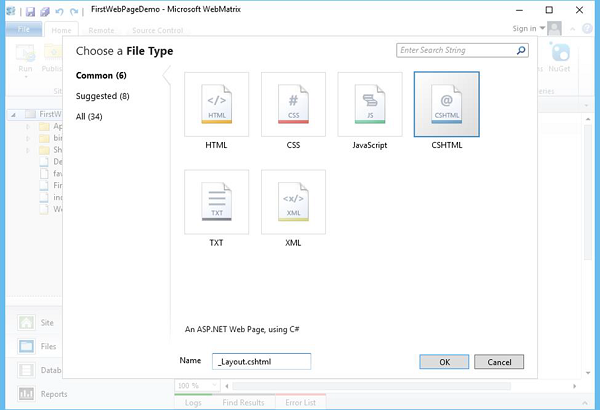
让我们通过右键单击并选择“新建文件”将布局页面添加到网站的根目录中。

点击“确定”继续并替换以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Structured Content </title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以在布局页面中使用 RenderPage 方法插入内容块,就像我们在上面代码中用于页眉和页脚一样。布局页面只能包含一次对 RenderBody 方法的调用。
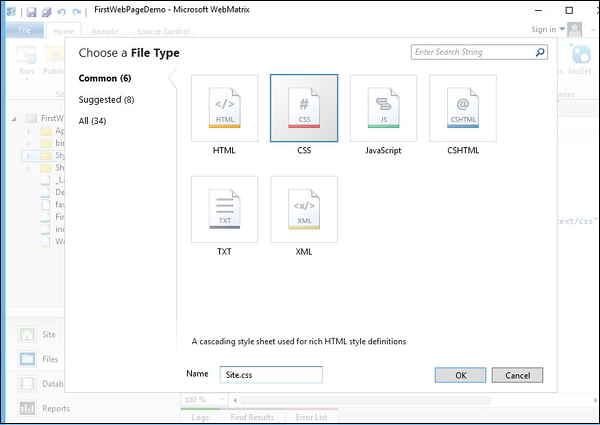
在上面的代码中,您可以看到我们添加了对Site.css文件的引用,但是我们还没有创建此文件,因此我们需要在根文件夹中添加一个新文件夹,并将其命名为 Styles。
在 Styles 文件夹中,创建一个名为 Site.css 的文件。

在 Site.css 文件中添加以下样式定义 -
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在让我们在您的项目中添加另一个 cshtml 文件,命名为MyLayoutPage.cshtml,并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
要从任何页面使用新的布局,您只需在任何页面的顶部添加以下行,如下面的程序所示。
@{
Layout = "~/_Layout.cshtml";
}
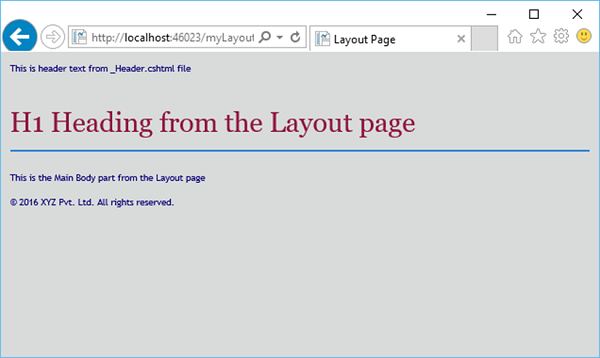
现在让我们再次运行应用程序并指定以下 URLhttps://:46023/MyLayoutPage,然后您将看到以下输出。

ASP.NET 网页 - 使用表单
在本章中,我们将介绍如何创建一个输入表单,以及在使用 ASP.NET Web Pages 和 Razor 语法时如何处理用户的输入。
表单是 HTML 文档的一部分,您可以在其中放置用户输入控件,例如文本框、复选框、单选按钮和下拉列表。
当您想要收集和处理用户输入时,可以使用表单。
如何创建输入表单?
让我们通过创建一个新的 cshtml 文件(名为MyForm.cshtml)并用以下程序替换代码来了解一个简单的示例。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = "StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name = "Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
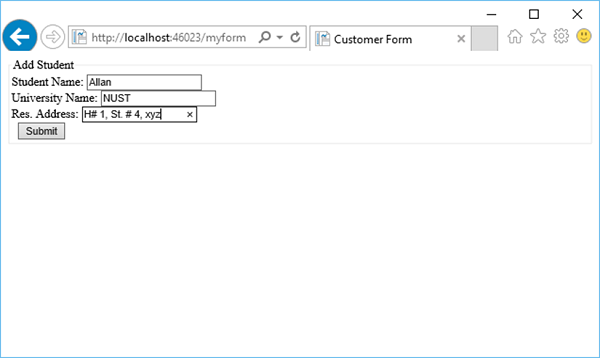
现在让我们再次运行应用程序并指定以下 URL - https://:46023/myform,然后您将看到以下输出。

让我们在所有字段中输入一些数据,如下面的屏幕截图所示。

现在,当您点击“提交”按钮时,您会发现没有任何反应。为了使表单有用,我们需要添加一些将在服务器上运行的代码。
从表单读取用户输入
要从表单读取用户输入,我们将添加一些代码来读取所有字段的值,然后根据需要处理它们。此过程向您展示了如何读取字段并在页面上显示用户输入。
让我们再次查看同一个示例,在其中我们添加了一些代码来处理所有字段的值。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
@{
if (IsPost){
string StudentName = Request["StudentName"];
string UniName = Request["UniName"];
string Address = Request["Address"];
<p>
You entered: <br />
Student Name: @StudentName <br />
University Name: @UniName <br />
Res. Address: @Address <br />
</p>
} else{
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = y"StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name="Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
}
}
</body>
</html>
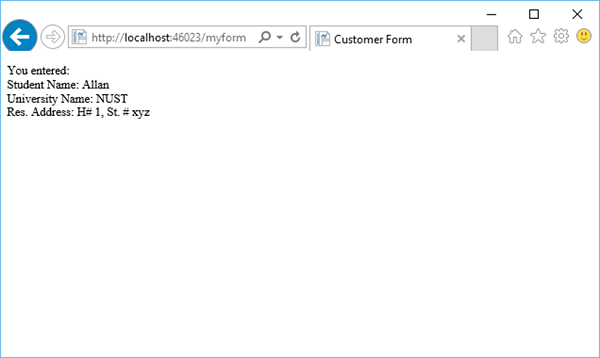
现在让我们再次运行应用程序并指定以下 URL - https://:46023/myform,然后您将看到以下输出。

让我们在所有字段中输入一些数据。

现在,当您点击“提交”按钮时,您将看到以下输出。

让我们通过在您的项目中创建一个新文件夹并将其命名为 images,然后在该文件夹中添加一些图像来了解另一个简单的示例。
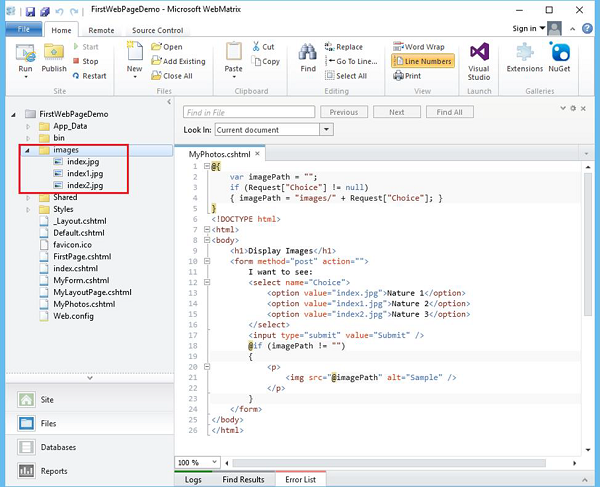
现在添加另一个名为MyPhotos.cshtml的 cshtml 文件,并替换以下代码。
@{
var imagePath = "";
if (Request["Choice"] != null)
{ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
如您所见,我们添加了一些 jpg 文件的引用,这些文件位于 images 文件夹中,如下面的屏幕截图所示。

当您运行应用程序并指定以下 URL - https://:46023/myphotos时,您将看到以下输出。

让我们点击“提交”,您将看到index.jpg文件加载到页面上。

当从下拉列表中选择另一张照片时,例如 Nature 3 并点击“提交”,它将更新页面上的照片,如下面的图像所示。

ASP.NET 网页 - 页面对象模型
ASP.NET 中最基本的对象是页面。您可以直接访问页面对象的属性,而无需任何限定对象。在前面的章节中,我们使用了一些页面对象的属性和方法,例如 Layout、RenderPage 和 RenderBody。WebPageBase 类是表示 ASP.NET Razor 页面的类的基类。
页面对象模型的属性和方法
以下是页面对象的一些最常用属性。
| 序号 | 属性及描述 |
|---|---|
| 1 | IsPost 如果客户端使用的 HTTP 数据传输方法是 POST 请求,则返回 true。 |
| 2 | Layout 获取或设置布局页面的路径。 |
| 3 | Output 获取页面的当前 TextWriter 对象。 |
| 4 | Page 提供对页面和布局页面之间共享的数据的类似属性的访问。 |
| 5 | Request 获取当前 HTTP 请求的 HttpRequest 对象。 |
| 6 | Server 获取提供网页处理方法的 HttpServerUtility 对象。 |
以下是页面对象的一些最常用方法。
| 序号 | 方法及描述 |
|---|---|
| 1 | ConfigurePage 在派生类中重写时,根据父网页的配置配置当前网页。 |
| 2 | DefineSection 由内容页面调用以创建命名内容部分。 |
| 3 | ExecutePageHierarchy() 执行一组依赖网页中的代码。 |
| 4 | GetOutputWriter 返回用于呈现页面的文本写入器实例。 |
| 5 | href 使用指定的参数构建 URL。 |
| 6 | InitializePage 初始化当前页面。 |
| 7 | IsSectionDefined 返回值指示页面中是否定义了指定的部分。 |
| 8 | PopContext 返回并从 OutputStack 实例的顶部删除上下文。 |
| 9 | PushContext 在 OutputStack 实例的顶部插入指定的上下文。 |
| 10 | RenderBody() 呈现内容页面中不在命名部分内的部分(在布局页面中)。 |
| 11 | RenderPage(page) 在一个页面内呈现另一个页面的内容。 |
| 12 | RenderSection(section) 呈现命名部分的内容(在布局页面中)。 |
| 13 | Write(object) 将对象写入 HTML 编码的字符串。 |
| 14 | WriteLiteral 写入对象,而不先进行 HTML 编码。 |
让我们来看一个页面对象 Page 属性的简单示例,该属性提供对页面和布局页面之间共享的数据的类似属性的访问。在此示例中,我们将使用Page.Title属性设置页面的标题。
以下是MyLayoutPage.cshtml文件的实现,我们已在其中设置了页面标题。
@{
Layout = "~/_Layout.cshtml";
page.Title = "Layout Page";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
现在我们需要在_Layout.cshtml页面中指定相同的页面标题,如下面的代码所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title>@Page.Title</title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
让我们运行应用程序并指定以下 URL - https://:46023/MyLayoutPage,然后您将看到以下页面。

如您所见,标题现在是布局页面,我们使用页面对象的 Page 属性设置了它。
让我们来看另一个简单的示例,其中我们将使用页面对象的 Request 属性。
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Layout Page";
var path = Request.FilePath;
var pageUrl = this.Request.Url;
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
<a href = "@pageUrl">My page</a>
<p>Page Url: @pageUrl</p>
<p>File Path: @path</p>
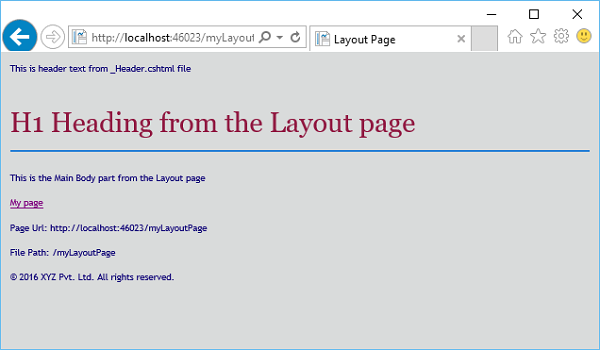
您可以使用页面的 Request 对象获取页面的文件路径和 URL。让我们再次运行您的应用程序,您将看到以下输出。

ASP.NET 网页 - 数据库
在本章中,我们将介绍如何在 WebMatrix 中使用 ASP.NET Web Pages(Razor)创建数据库,以及如何在页面中显示数据库数据。
数据库包含一个或多个表,这些表包含信息,例如客户信息表或学生表。
在任何给定的表中,您都有多条信息,例如在 Customers 表中,将有他们的名字、姓氏和地址等。
在大多数数据库表中,都有一列包含唯一的标识符,也称为主键,例如 CustomerID 或 StudentID 等。
主键标识表中的每一行。
创建数据库
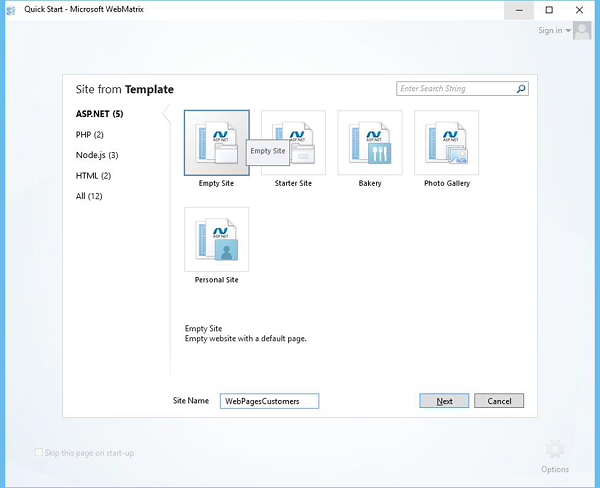
WebMatrix 提供了工具,您可以轻松地创建数据库,然后可以在该数据库中添加表。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在“站点名称”字段中输入WebPagesCustomers,然后点击“下一步”。
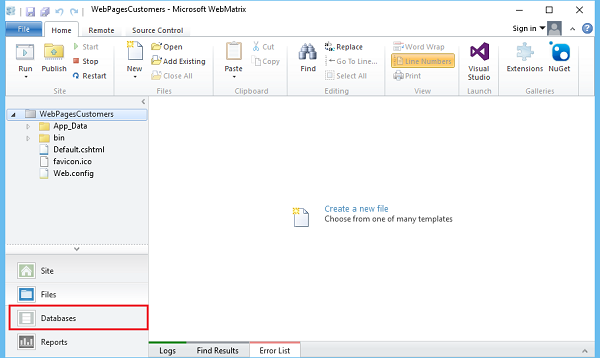
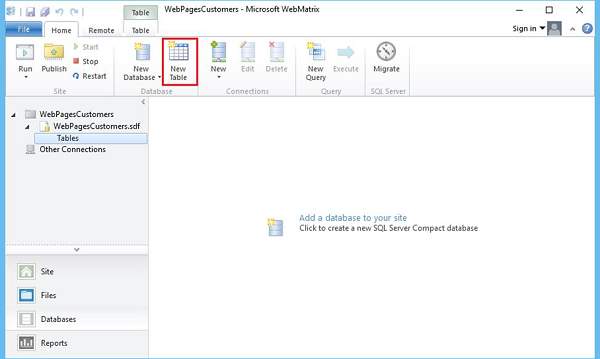
在左侧窗格中,点击“数据库”,如下面的屏幕截图中突出显示的那样。

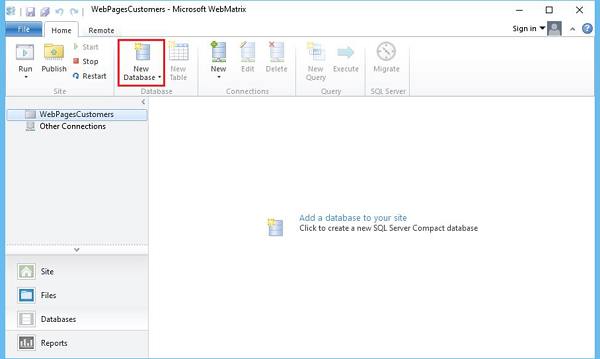
现在您将看到它在功能区中打开了与数据库相关的选项。

点击“新建数据库”选项。

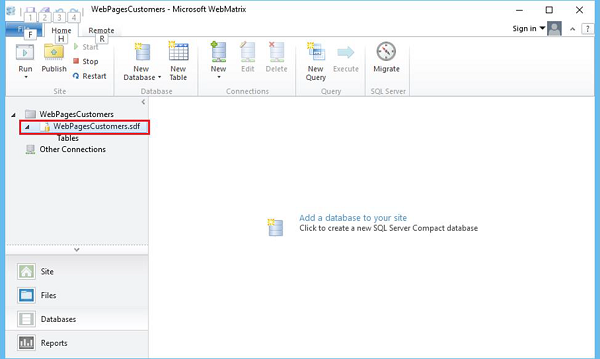
您将看到 WebMatrix 创建了一个 SQL Server 数据库,它是一个*.sdf文件,其名称与您的站点WebPagesCustomers.sdf相同,您也可以重命名此文件。
创建表
您可以通过右键点击左侧窗格中的“表”,然后选择“新建表”来轻松创建表,或者您可以点击功能区中的“新建表”选项。

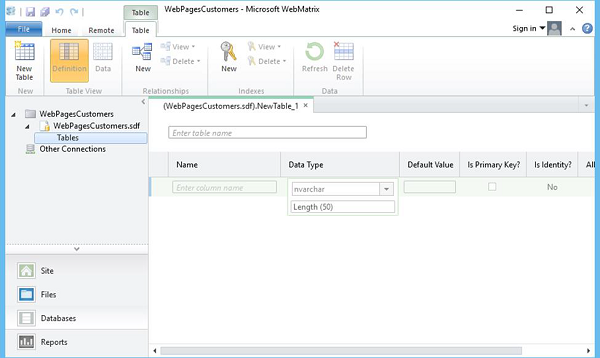
现在您可以看到 WebMatrix 已打开了表设计器。

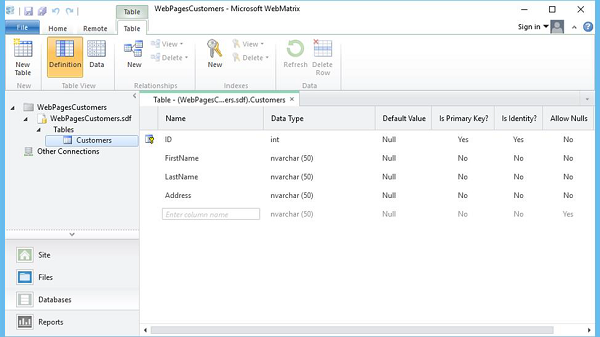
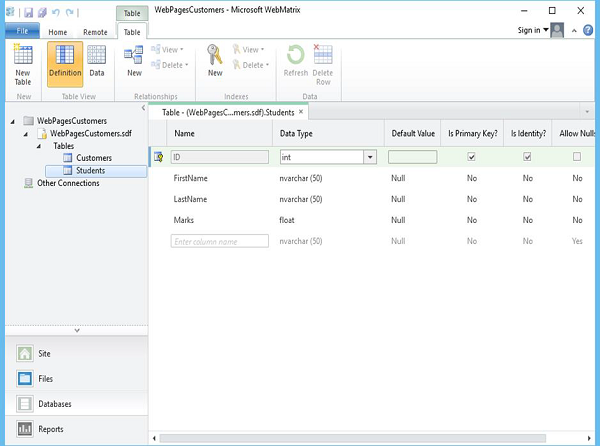
输入表名,然后输入一些列,并按 Ctrl+S 保存,如下面的屏幕截图所示。

对于 ID 行集,将“是否为主键?”和“是否为标识?”选项更改为“是”(如果它们不是)。
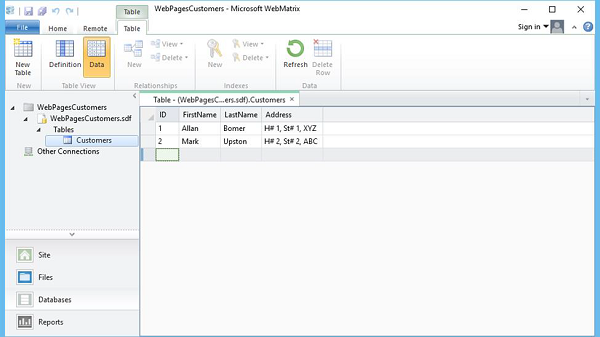
现在让我们输入一些原始数据来处理,方法是点击“数据”选项,然后输入一些数据,如下面的屏幕截图所示。

显示数据库数据
由于我们有一个数据库和一个 Customers 表,并且我们在数据库中也有一些数据。现在我们需要从数据库中将其显示在网页上。让我们创建一个新的 CSHTML 文件。

在“名称”字段中输入ListCustomers.cshtml,然后点击“确定”。现在要从数据库中检索所有客户,让我们替换 ListCustomers.cshtml 文件中的所有代码,如下面的程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
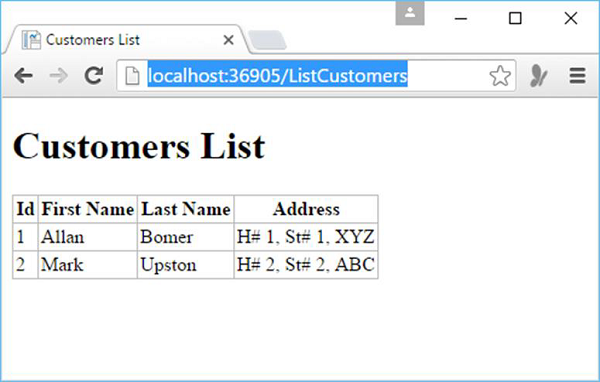
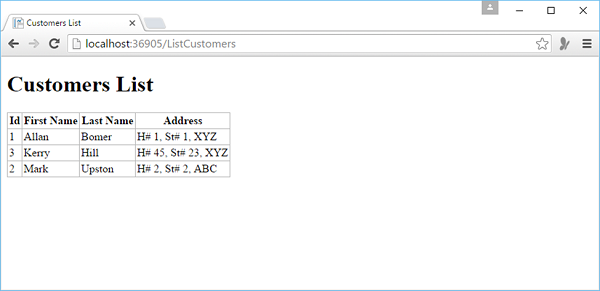
现在让我们运行应用程序并指定以下 URL - https://:36905/ListCustomers,您将在网页上看到客户列表,如下面的屏幕截图所示。

ASP.NET 网页 - 向数据库添加数据
在本章中,我们将介绍如何创建一个页面,让用户可以将数据添加到数据库中的 Customers 表中。
在此示例中,您还将了解何时插入记录,页面将使用我们在上一章中创建的 ListCustomers.cshtml 页面显示更新后的表。
在此页面中,我们还添加了验证,以确保用户输入的数据对数据库有效。例如,用户已为所有必需的列输入数据。
如何将数据添加到数据库中的 Customer 表中?
让我们向您的网站添加一个新的 CSHTML 文件。

在“名称”字段中输入InsertCustomer.cshtml,然后点击“确定”。
现在创建一个新的网页,用户可以在其中插入 Customers 表中的数据,因此用以下代码替换 InsertCustomer.cshtml 文件。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var db = Database.Open("WebPagesCustomers");
var FirstName = Request.Form["FirstName"];
var LastName = Request.Form["LastName"];
var Address = Request.Form["Address"];
if (IsPost && Validation.IsValid()) {
// Define the insert query. The values to assign to the
// columns in the Customers table are defined as parameters
// with the VALUES keyword.
if(ModelState.IsValid) {
var insertQuery = "INSERT INTO Customers (FirstName, LastName, Address) " +
"VALUES (@0, @1, @2)";
db.Execute(insertQuery, FirstName, LastName, Address);
// Display the page that lists products.
Response.Redirect("~/ListCustomers");
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Add Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align:
right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Add New Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Add Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Insert" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
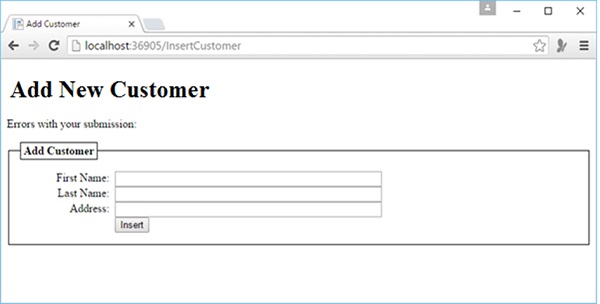
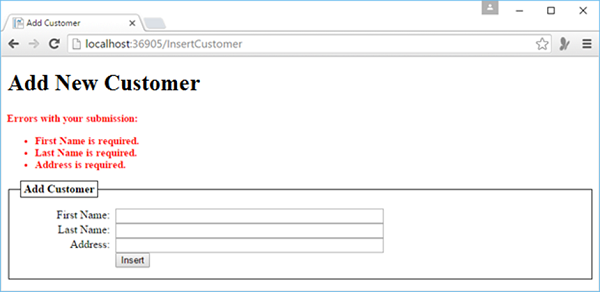
现在让我们运行应用程序并指定以下 URL - https://:36905/InsertCustomer,您将看到以下网页。

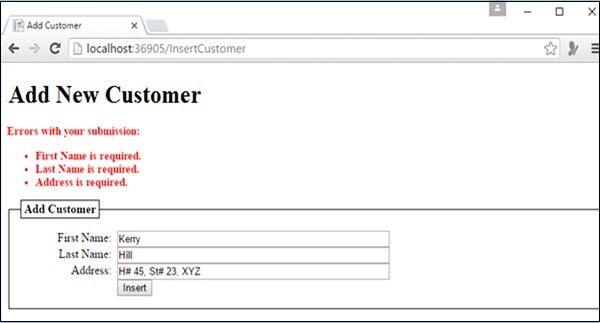
在上面的屏幕截图中,您可以看到我们添加了验证,因此,如果您在不输入任何数据或缺少上述任何字段的情况下点击“插入”按钮,您将看到它会显示错误消息,如下面的屏幕截图所示。

现在让我们在所有字段中输入一些数据。

现在点击“插入”,您将看到更新后的客户列表,如下面的屏幕截图所示。

ASP.NET 网页 - 编辑数据库数据
在本章中,我们将介绍如何创建一个网页,用户可以在其中编辑数据库中现有的数据。
在本过程中,我们将创建两个页面,它们与我们之前为数据插入创建的页面类似。
第一个页面显示客户列表,并允许用户选择要更改的客户。
第二个页面允许用户实际进行编辑并保存更改。
如何编辑数据库中现有的数据?
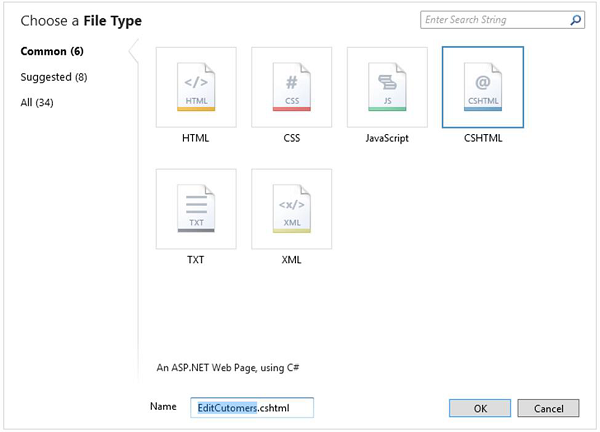
让我们在项目中创建一个新的CSHTML文件。

在“名称”字段中输入**EditCustomers.cshtml**,然后点击“确定”。
现在用以下代码替换EditCustomers.cshtml文件。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
**EditCustomers.cshtml**页面和**ListCustomers.cshtml**页面唯一的区别在于,它包含一个额外的列,显示“编辑”链接。
当您点击该编辑链接时,它将带您到**UpdateCustomer.cshtml**页面,该页面尚未创建。因此,我们需要创建UpdateCustomer.cshtml文件并用以下代码替换它。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Update Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align: right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Update Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Update Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Save" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
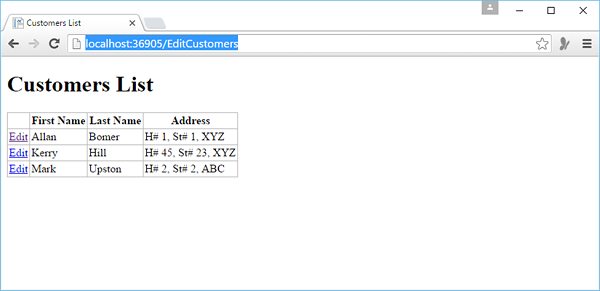
现在让我们运行应用程序并指定以下URL - **https://:36905/EditCustomers**,您将看到以下网页。

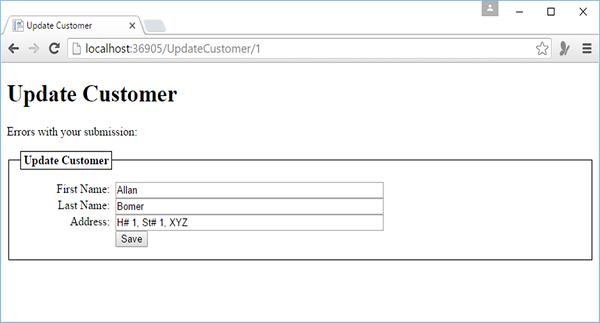
如您所见,它与**ListCustomer**页面相同,但每个记录都额外增加了“编辑”链接。现在让我们点击任何客户的“编辑”链接,例如第一个,您将看到以下页面。

让我们将第一个名字从Allan更改为Steve,然后点击“保存”。
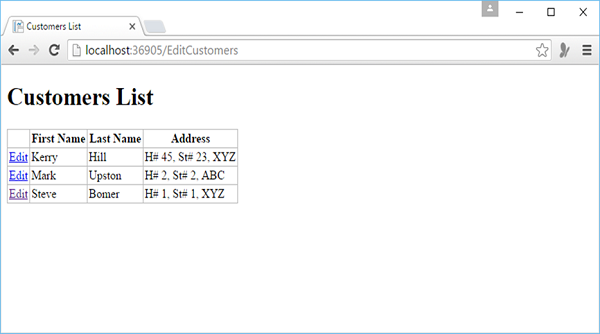
您将看到以下页面,其中包含更新后的第一个名字,现在位于末尾,因为我们已根据第一个名字对列表进行了排序。

ASP.NET 网页 - 删除数据库数据
在本章中,我们将介绍如何删除现有的数据库记录。本主题与上一章类似,只是 - 我们将删除记录而不是更新记录。删除和更新过程几乎相同,只是删除更简单。此示例还将包含两个网页。
在第一个页面上,用户将选择要删除的记录。
在第二个页面上,将显示要删除的记录,以便用户确认他/她是否要删除该记录。
如何删除数据库记录?
让我们看看一个简单的示例,在这个示例中,我们将删除现有的数据库记录。首先,我们需要创建一个新的CSHTML页面。

在“名称”字段中输入**ListCustomersForDelete.cshtml**,然后点击“确定”。
现在将以下代码替换到ListCustomersForDelete.cshtml文件中。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Delete a Customer</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Delete a Customer</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
如您所见,以上页面类似于EditCustomers.cshtml页面,唯一的区别是,它没有为每个客户显示“编辑”链接。使用以下代码添加“删除”链接。完成后,它将显示一个“删除”链接,该链接将有助于删除选定的记录。
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
从数据库中删除客户
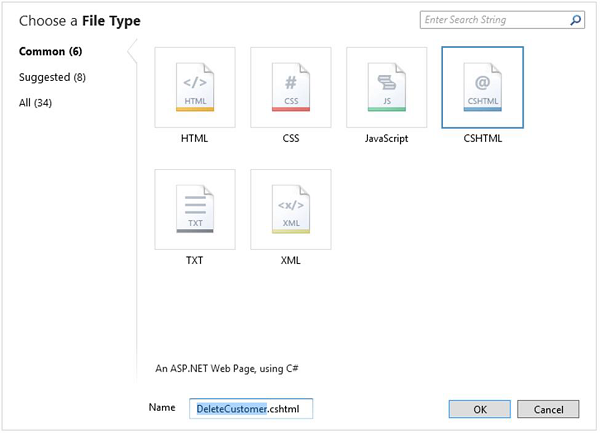
我们应该从创建一个CHMTL文件开始,如下面的屏幕截图所示。

在“名称”字段中输入**DeleteCustomer.cshtml**,然后点击“确定”。现在用以下代码替换DeleteCustomer.cshtml文件。
@{
var db = Database.Open("WebPagesCustomers");
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/ListCustomersForDelete");
}
var customer = db.QuerySingle("SELECT * FROM CUSTOMERS WHERE ID = @0", CustomerId);
if( IsPost && !CustomerId.IsEmpty()) {
var deleteQueryString = "DELETE FROM Customers WHERE Id=@0";
db.Execute(deleteQueryString, CustomerId);
Response.Redirect("~/ListCustomersForDelete");
}
}
<!DOCTYPE html>
<html>
<head>
<title>Delete Customer</title>
</head>
<body>
<h1>Delete Customer - Confirmation</h1>
<form method = "post" action = "" name = "form">
<p>Are you sure you want to delete the following Customer?</p>
<p>FirstName: @customer.FirstName <br />
LastName: @customer.LastName <br />
Address: @customer.Address</p>
<p><input type = "submit" value = "Delete" /></p>
</form>
</body>
</html>
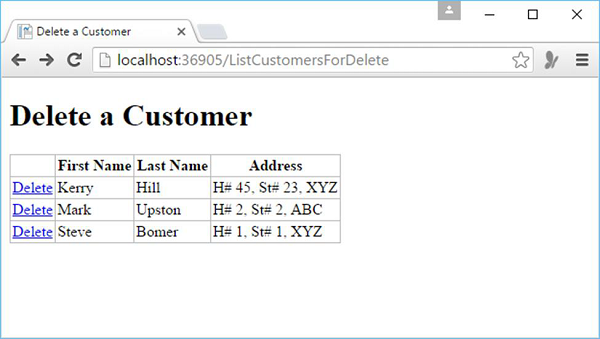
现在让我们运行应用程序并指定以下URL - **https://:36905/ListCustomersForDelete**,您将看到以下网页。

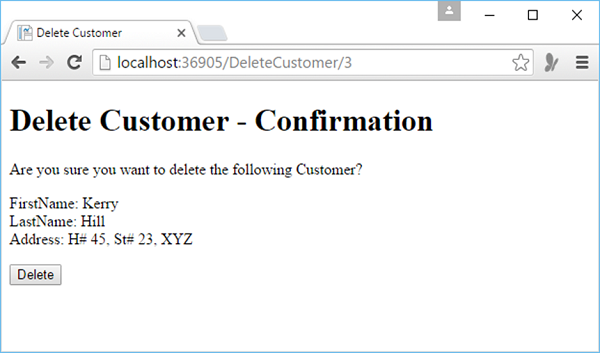
如您所见,数据库中所有客户以及每个客户的“删除”链接。让我们选择Kerry Hill的“删除”链接,您将看到以下页面。

该客户的所有信息都显示在此处。当您点击“删除”按钮时,该客户将从数据库中删除。
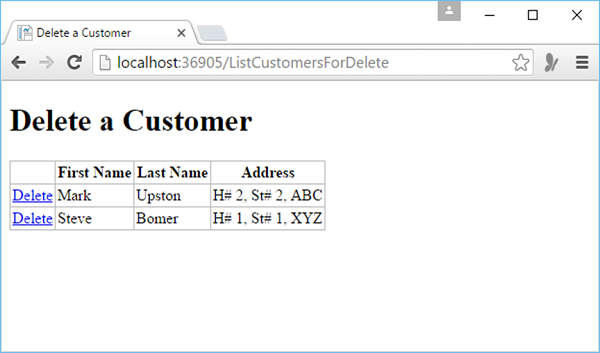
让我们点击“删除”按钮,您将看到它已从数据库中删除,如下面的屏幕截图所示。

现在数据库中只有两条记录。
ASP.NET 网页 - WebGrid
在数据库的前几章中,我们通过使用Razor代码并自己进行HTML标记来显示数据库数据。但在使用Razor的ASP.NET Web Pages中,我们还有更简单的方法来显示数据,即使用**WebGrid帮助器**。
此帮助器可以为您呈现一个显示数据的HTML表格。
此帮助器支持用于格式化、创建浏览数据的方式的选项。
在WebGrid帮助器中,您只需点击列标题即可对数据进行排序。
让我们看看一个简单的示例,在这个示例中,我们将显示相同的数据,但这次我们将使用WebGrid帮助器。在此示例中,我们将创建**ListCustomers.cshtml**文件的副本,然后使用WebGrid,而不是手动使用HTML标记(如**<tr>**和**<td>**标签)创建表格。
使用WebGrid显示和排序数据
我们需要创建一个CSHTML文件才能开始。

在“名称”字段中输入**CustomersWebGrid.cshtml**,然后点击“确定”继续。
将以下代码替换到CustomersWebGrid.cshtml文件中。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
如您所见,该代码首先打开**WebPagesCustomers**数据库文件,然后创建一个简单的SQL查询。
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
一个名为data的变量使用SQL Select语句返回的数据进行填充。
var data = db.Query(selectQueryString);
然后使用WebGrid帮助器从data创建一个新网格。
var grid = new WebGrid(data);
此代码创建一个新的WebGrid对象,并将其分配给grid变量。在页面的主体中,您可以使用WebGrid帮助器呈现数据,如下面的程序所示。
<div id = "grid"> @grid.GetHtml() </div>
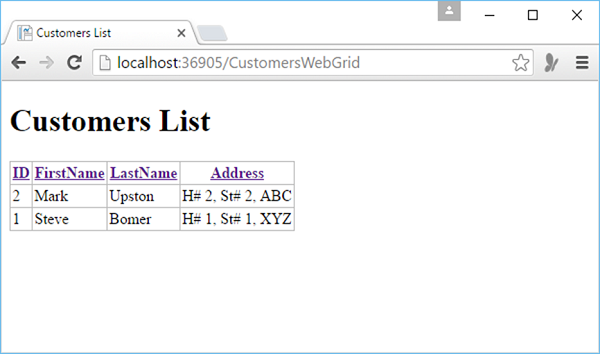
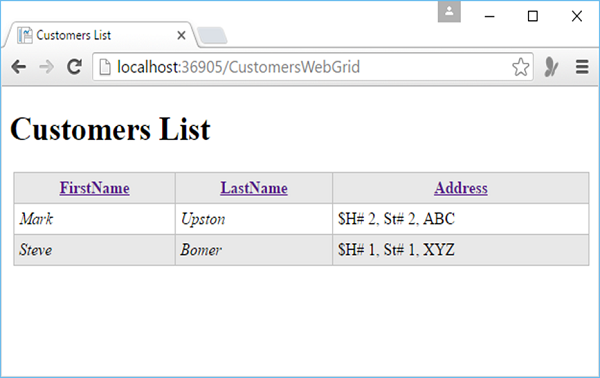
现在让我们运行应用程序并指定以下URL - **https://:36905/CustomersWebGrid**,您将看到以下网页。

如您所见,通过使用最简单的代码,WebGrid帮助器在显示和排序数据时做了很多工作。
在以上输出中,您可以看到数据按FirstName排序,现在您可以通过点击列标题轻松地按ID或LastName等排序数据。
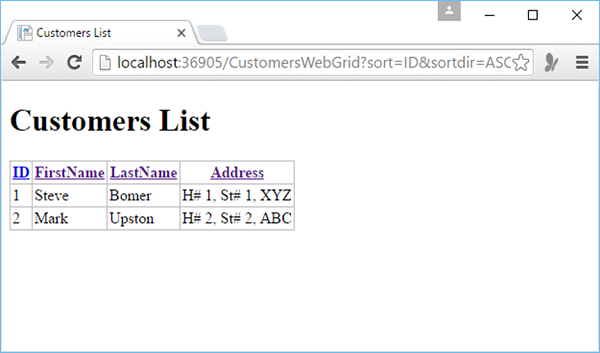
因此,让我们点击ID列标题,您将看到数据现在按ID排序,如下面的屏幕截图所示。

WebGrid帮助器还可以做更多的事情,例如格式化列和设置整个网格的样式。
让我们看看同一个示例,但这次我们将格式化列。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
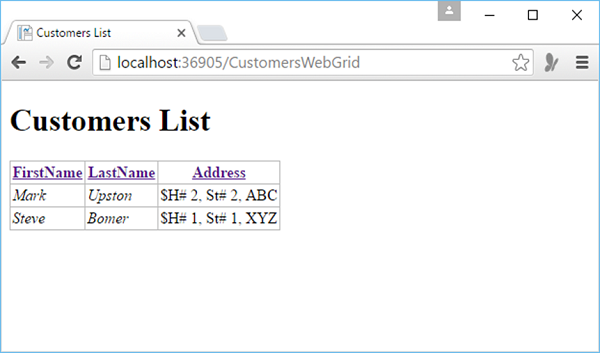
现在让我们运行应用程序并指定以下URL - **https://:36905/CustomersWebGrid**,您将看到以下网页。

如您所见,FirstName和LastName列中的数据现在以斜体格式显示。
让我们看看另一个简单的示例,在这个示例中,我们将通过定义指定呈现的HTML表格外观的**CSS类**来设置整个网格的样式,如下面的代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下URL - **https://:36905/CustomersWebGrid**,您将看到以下网页。

ASP.NET 网页 - 图表
在本章中,我们将介绍图表帮助器以及如何在图表上显示数据。在上一章中,我们已在WebGrid帮助器上显示了数据。**图表帮助器**可用于以**图形格式**显示数据。
图表帮助器可以呈现一个图像,该图像以各种图表类型显示数据。
它还可以支持不同的格式化和标签选项。
它能够呈现30多种您可能在Microsoft Office中见过的图表类型,例如**面积图、条形图、柱形图**等。
图表显示数据以及其他元素,如**图例、轴、系列**等。
您在图表中显示的数据可以来自数组、数据库返回的结果或XML文件中的数据。
如何在图表上显示数据?
让我们看看一个简单的示例,在这个示例中,我们将数据显示在图表上。因此,首先我们需要创建一个新的CSHTML文件。

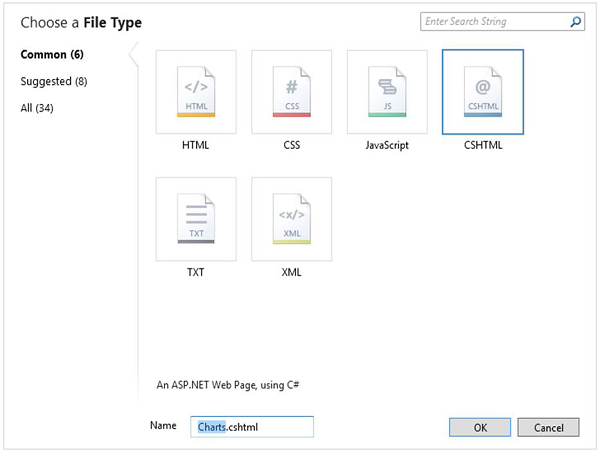
在“名称”字段中输入**Charts.cshtml**,然后点击“确定”,然后将以下代码替换到Charts.cshtml文件中。
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
如您在上面的代码中所见,它首先将创建一个新图表,并设置其宽度和高度。
var myChart = new Chart(width: 600, height: 400)
您可以使用**AddTitle**方法指定图表标题,如下面的代码所示。
.AddTitle("Student Marks (%)")
**AddSeries**方法可用于添加数据,然后将值分配给AddSeries方法的xValue和yValues参数。name参数显示在图表图例中。
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
xValue参数包含一个数据数组,该数组将显示在图表的水平轴上,而yValues参数包含一个数据数组,该数组将用于绘制图表的垂直点。
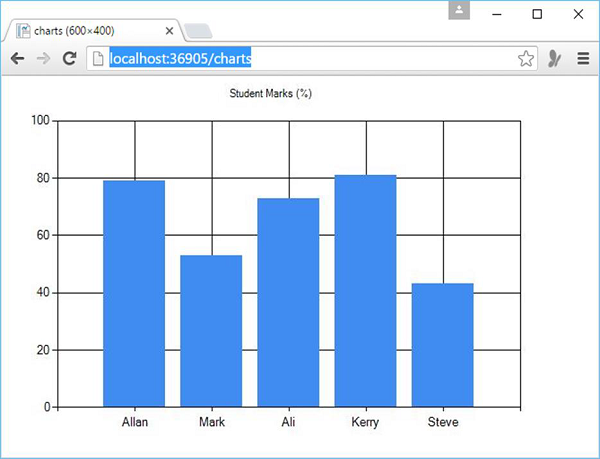
**Write方法**实际上呈现图表。在这种情况下,因为您没有指定图表类型,所以Chart帮助器呈现其默认图表,即柱形图。
现在让我们运行您的应用程序并指定以下URL - **https://:36905/charts**,您将看到以下网页。

现在让我们看看另一个示例,在这个示例中,我们将使用数据库查询检索数据,然后将该数据显示在图表上。因此,首先我们需要向我们的数据库添加另一个Student表,如下面的屏幕截图所示。

现在让我们向Students表中添加一些数据,如下面的屏幕截图所示。

如您所见,现在我们有了Students数据。
现在要将此数据显示在图表上,让我们创建一个新的CSHTML文件。

在“名称”字段中输入**ChartDataUsingDB.cshtml**,然后点击“确定”,然后替换ChartDataUsingDB.cshtml文件中的所有代码。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
如您在上面的代码中所见,它首先将打开**WebPagesCustomers**数据库,然后将其分配给一个名为db的变量。
var db = Database.Open("WebPagesCustomers");
接下来,创建一个简单的SQL查询,该查询将从Students表中检索FirstName和Marks。
var data = db.Query("SELECT FirstName, Marks FROM Students");
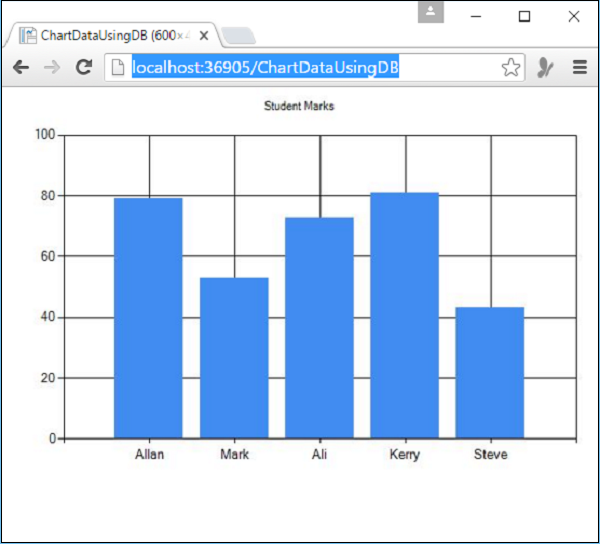
然后创建一个新图表,并通过调用图表的**DataBindTable**方法将其传递给它。
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
此方法有两个参数
**dataSource**参数用于查询中的数据。
**xField**参数允许您设置哪个数据列用于图表的x轴。
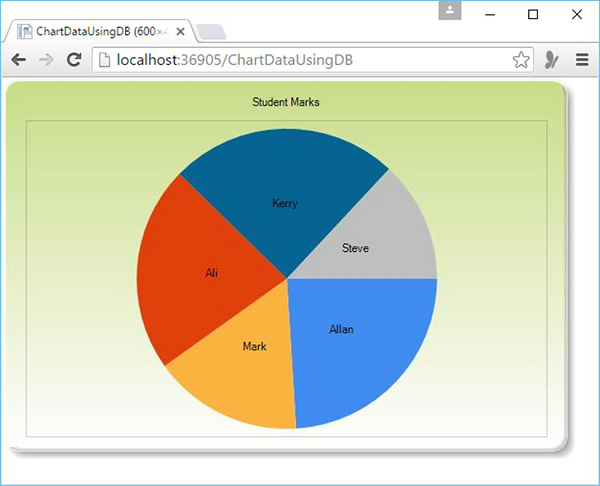
现在让我们运行此应用程序并指定以下URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。

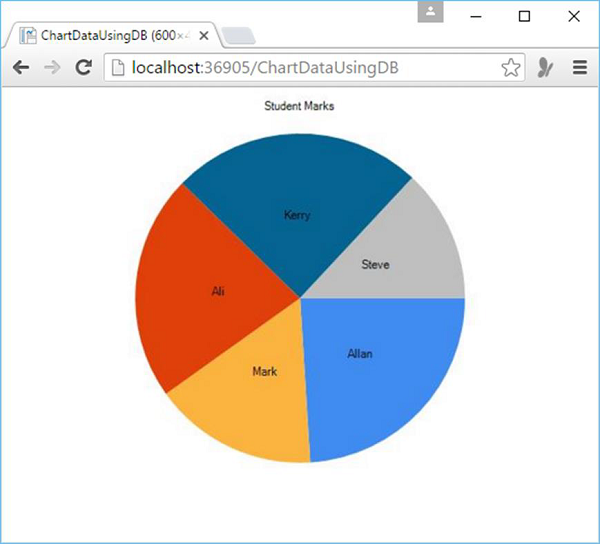
您可以使用AddSeries方法而不是DataBindTable,并且您还可以在AddSeries方法中指定图表类型参数,如下面的代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
现在让我们再次运行应用程序并指定以下URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。

您还可以通过在创建图表时简单地指定theme参数来更改图表的主题,如下面的代码中所述。
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
现在让我们再次运行此应用程序并指定以下URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。

ASP.NET 网页 - 处理文件
在本章中,我们将介绍如何在您的网站中使用文本文件。您可以使用文本文件作为存储网站数据的简单方法。
文本文件可以采用不同的格式,例如*.txt、*.xml或*.csv。
您可以使用**File.WriteAllText**方法指定要创建的文件,然后向其中写入数据。
您可以读取/写入和移动文本文件中的数据。
将数据写入文件
让我们看看一个简单的示例,在这个示例中,我们将把学生信息写入文本文件。首先,我们需要创建一个新的CSHTML文件

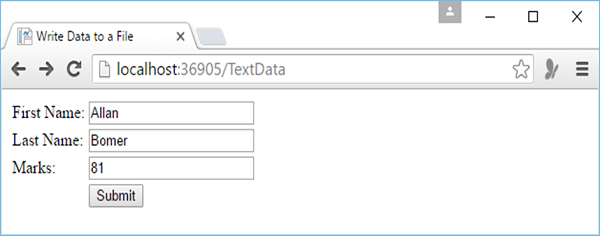
在名称字段中输入TextData.cshtml,然后单击“确定”继续。在本例中,我们将创建一个简单的表单,用户可以在其中输入学生信息,例如名、姓和分数。
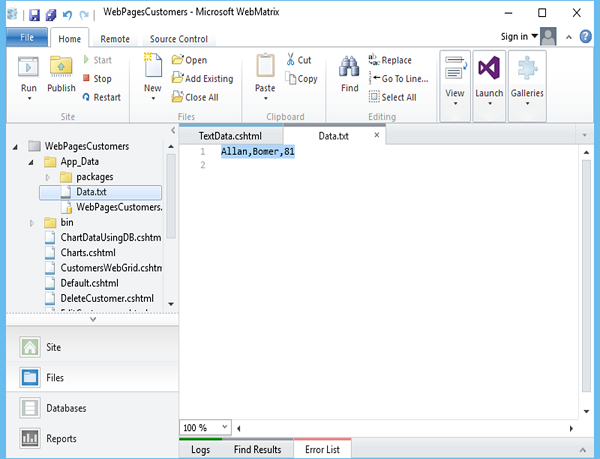
我们还需要在App_Data文件夹中创建一个名为Data.txt的文本文件。

让我们替换TextData.cshtml文件中的以下代码。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.WriteAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
在代码中,我们使用了IsPost属性来确定页面是否已提交,然后才开始处理。File对象的WriteAllText方法接受两个参数,文件名路径和要写入文件的数据。
现在让我们运行此应用程序并指定以下 URL:https://:36905/TextData,您将看到以下网页。

让我们在所有字段中输入一些数据。

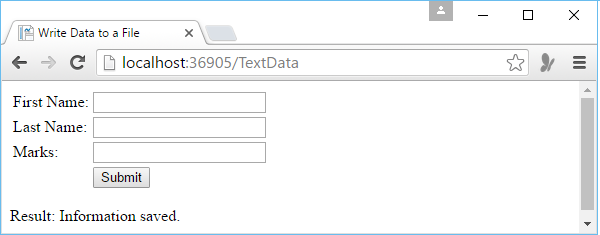
现在单击“提交”按钮。

如您所见,信息已保存,现在让我们打开Data.txt文件,您将看到数据已写入文件。

将数据追加到现有文件
为了将数据写入文本文件,我们使用了WriteAllText。如果您再次调用此方法并传递相同的文件名,它将完全覆盖现有文件。但在大多数情况下,我们通常希望将新数据添加到文件的末尾,因此我们可以使用文件对象的AppendAllText方法来实现。
让我们看一下相同的示例,我们只需将WriteAllText()更改为AppendAllText(),如下面的程序所示。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.AppendAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type = "submit" value = "Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 URL:https://:36905/TextData,您将看到以下网页。

输入一些数据并单击“提交”按钮。
现在,当您打开Data.txt文件时,您将看到数据已追加到该文件的末尾。

从文件读取数据
要从文件读取数据,您可以使用File对象,然后调用ReadAllLines(),它将读取文件中的所有行。为此,让我们创建一个新的CSHTML文件。

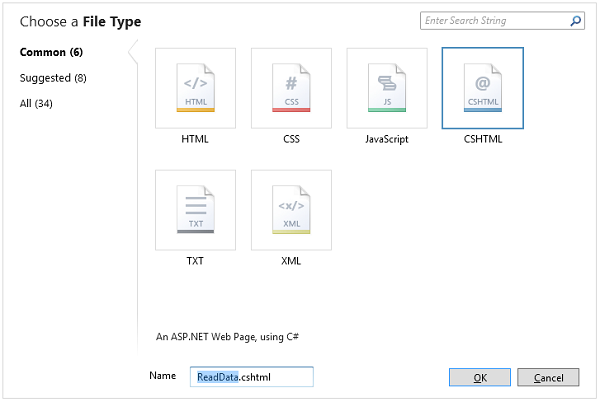
在“名称”字段中输入ReadData.cshtml,然后单击“确定”。
现在替换ReadData.cshtml文件中的以下代码。
@{
var result = "";
Array userData = null;
char[] delimiterChar = {','};
var dataFile = Server.MapPath("~/App_Data/Data.txt");
if (File.Exists(dataFile)) {
userData = File.ReadAllLines(dataFile);
if (userData == null) {
// Empty file.
result = "The file is empty.";
}
} else {
// File does not exist.
result = "The file does not exist.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Reading Data from a File</title>
</head>
<body>
<div>
<h1>Reading Data from a File</h1>
@result
@if (result == "") {
<ol>
@foreach (string dataLine in userData) {
<li>
Student
<ul>
@foreach (string dataItem in dataLine.Split(delimiterChar)) {
<li>@dataItem</li >
}
</ul>
</li>
}
</ol>
}
</div>
</body>
</html>
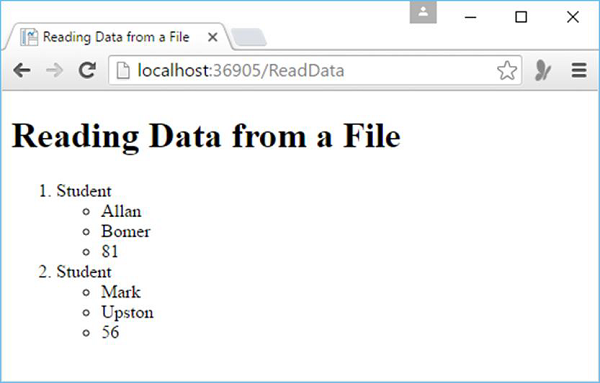
现在让我们再次运行应用程序并指定以下 URL:https://:36905/ReadData,您将看到以下网页。

ASP.NET 网页 - 处理图像
在本章中,我们将讨论如何在您的网站上添加和显示图像。在开发网站时,您可以将图像添加到您的网站和各个页面。如果图像已存在于您的网站上,则可以使用HTML <img> 标签在页面上显示它。
动态显示图像
让我们通过在项目中创建一个新文件夹并将其命名为Images,然后在该文件夹中添加一些图像来了解一个简单的示例。

现在添加另一个cshtml文件,并将其命名为DynamicImages.cshtml。

单击“确定”,然后替换DynamicImages.cshtml文件中的以下代码。
@{
var imagePath = "";
if (Request["Choice"] != null){ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
如您所见,页面的主体包含一个下拉列表,它是一个<select> 标签,名为Choice。该列表有三个选项,每个列表选项的value属性都包含已放入images文件夹中的某个图像的名称。
在上面的代码中,列表允许用户选择一个友好的名称,例如Nature 1,然后在提交页面时传递.jpg 文件名。
在代码中,您可以通过读取Request["Choice"]来获取用户在列表中的选择。首先,它将查看是否存在任何选择,然后它将为图像设置一个路径,该路径包含图像的文件夹名称和用户的图像文件名。
让我们运行应用程序并指定以下 URL:https://:36905/DynamicImages,然后您将看到以下输出。

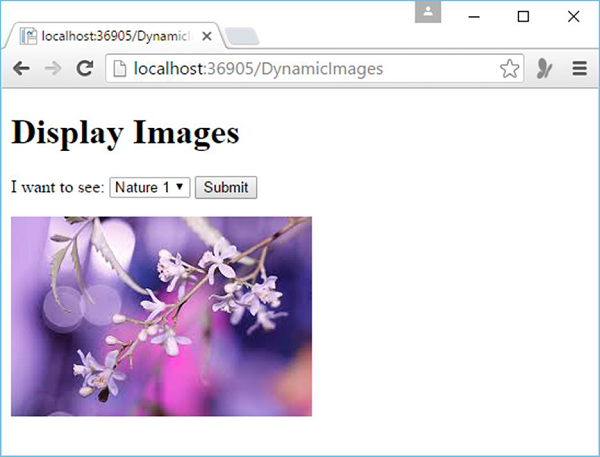
让我们单击“提交”按钮,您将看到index.jpg文件已加载到页面上,如下面的屏幕截图所示。

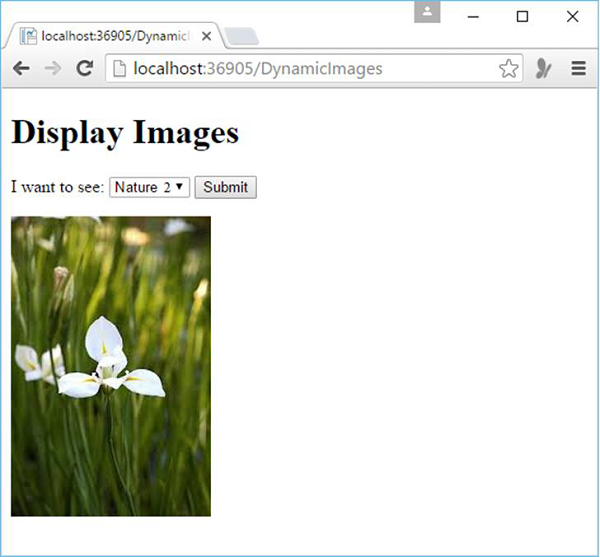
如果您想从下拉列表中选择另一张照片,例如Nature 2,则单击“提交”按钮,它将更新页面上的照片。

上传图像
只有当图像存在于您的网站上时,您才能动态显示它,但有时您需要显示不在您的网站上的图像。因此,您需要先上传它,然后才能在您的网页上显示该图像。
让我们来看一个简单的示例,我们将上传图像,首先我们将创建一个新的CSHTML文件。

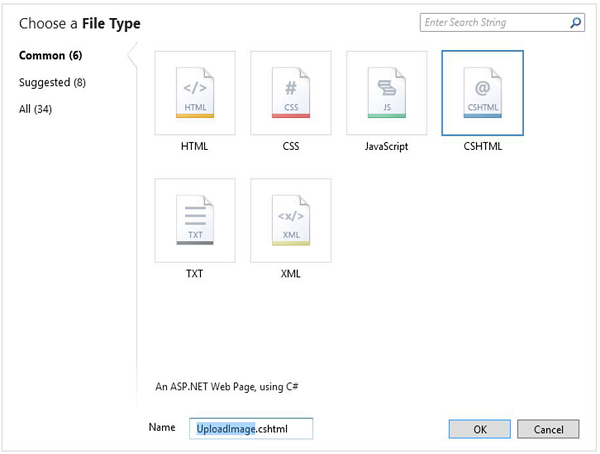
在“名称”字段中输入UploadImage.cshtml,然后单击“确定”。现在让我们替换UploadImage.cshtml文件中的以下代码
@{ WebImage photo = null;
var newFileName = "";
var imagePath = "";
if(IsPost){
photo = WebImage.GetImageFromRequest();
if(photo != null){
newFileName = Guid.NewGuid().ToString() + "_" +
Path.GetFileName(photo.FileName);
imagePath = @"images\" + newFileName;
photo.Save(@"~\" + imagePath);
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Image Upload</title>
</head>
<body>
<form action = "" method = "post" enctype = "multipart/form-data">
<fieldset>
<legend> Upload Image </legend>
<label for = "Image">Image</label>
<input type = "file" name = "Image" size = "35"/>
<br/>
<input type = "submit" value = "Upload" />
</fieldset>
</form>
<h1>Uploaded Image</h1>
@if(imagePath != ""){
<div class = "result"><img src = "@imagePath" alt = "image" /></div>
}
</body>
</html>
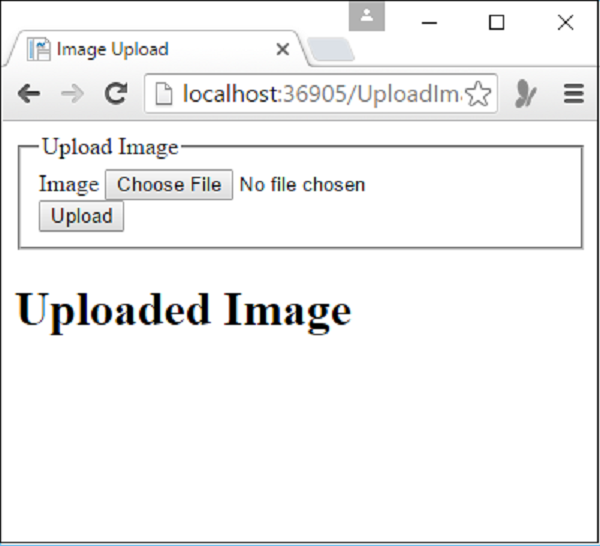
让我们运行此应用程序并指定以下 URL:https://:36905/UploadImage,然后您将看到以下输出。

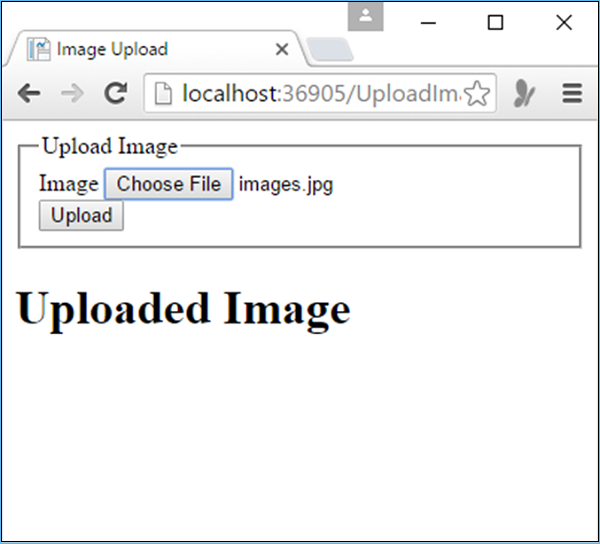
要上传图像,请单击选择文件,然后浏览到要上传的图像。选择图像后,图像的名称将显示在“选择文件”按钮旁边,如下面的屏幕截图所示。

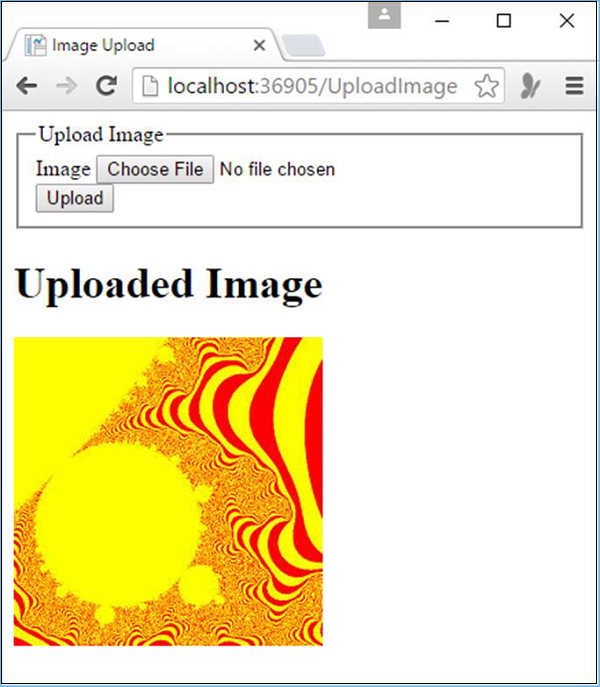
如您所见,已选择images.jpg图像,让我们单击“上传”按钮上传图像。

ASP.NET 网页 - 处理视频
在本章中,我们将介绍如何在您的网页上显示视频。在ASP.NET中,您可以轻松播放Flash(*.swf)、Media Player(*.wmv)和Silverlight(*.xap)视频。
有时您可能需要在您的网站上显示视频。
您可以通过链接到已包含视频的网站(如YouTube、Dailymotion等)来显示视频。
要将这些网站上的视频直接嵌入到您自己的页面中,您需要从网站获取HTML标记,然后将其复制到您的页面中。
如何嵌入视频?
让我们来看一个简单的示例,我们将从YouTube嵌入视频。首先,我们需要创建一个新的CSHTML文件。

在名称字段中输入EmbededVideo.cshtml,然后单击“确定”。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Embedded Video Example</title>
</head>
<body>
<h1>Embedded Video Example</h1>
<p>The following video provides an introduction to WebMatrix:</p>
<iframe
width = "560"
height = "315"
src = "http://www.youtube.com/embed/fxCEcPxUbYA"
frameborder ="0"
allowfullscreen>\
</iframe>
</body>
</html>
让我们运行应用程序并指定以下 URL:https://:36905/embededvideo,然后您将看到以下输出。

您现在可以简单地播放视频。

选择播放器
如果您想播放存在于您自己网站上的视频。您可以使用Video帮助器在页面中直接呈现媒体播放器来播放来自您网站的视频。
如您所知,视频文件有很多格式,每种格式通常需要不同的播放器和不同的配置方式。
在ASP.NET Razor页面中,您可以使用Video帮助器在网页中播放视频。
Video帮助器简化了在网页中嵌入视频的过程,因为它会自动生成对象并嵌入通常用于将视频添加到页面的HTML元素。
Video帮助器支持以下媒体播放器:
Adobe Flash
Windows Media Player
Microsoft Silverlight
使用Windows Media Player显示视频
让我们来看一个简单的示例,我们将使用Windows Media Player在我们的网页上显示视频。首先,我们将创建一个新的CSHTML文件。

在名称字段中输入MediaPlayer.cshtml,然后单击“确定”。
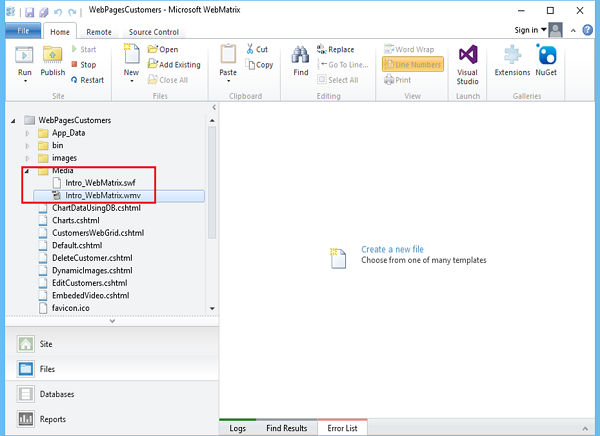
现在让我们在您的网站中创建一个新文件夹,并将其命名为Media,然后添加要放在网页上播放的视频文件,如下面的屏幕截图所示。

现在替换FlashPlayer.cshtml文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
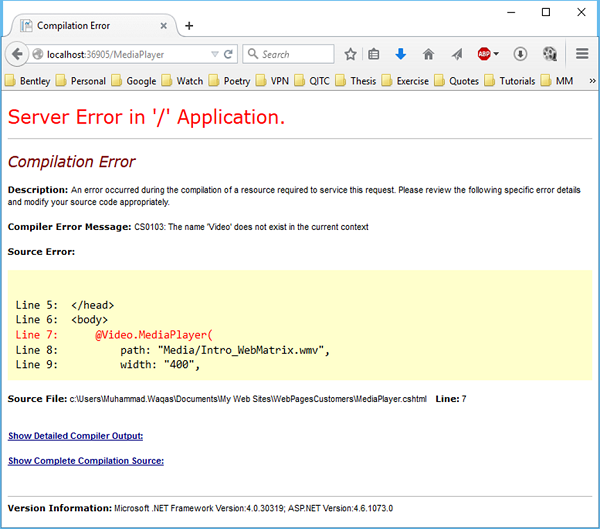
当您运行此应用程序并指定以下 URL:https://:36905/MediaPlayer时,您将看到以下错误。

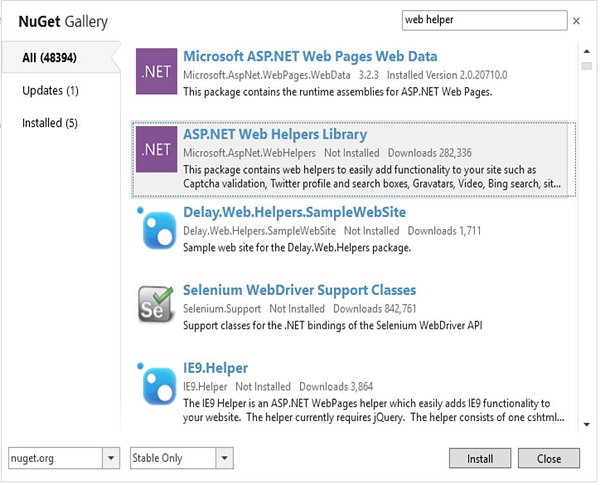
这是因为我们还没有安装Web帮助器。为此,让我们从WebMatrix打开NuGet。

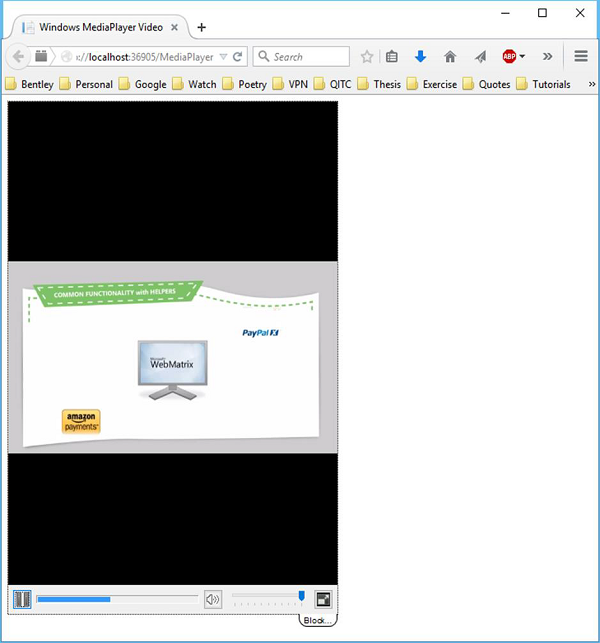
搜索ASP.NET Web Helpers Library,然后单击“安装”。安装成功完成后,您可以通过指定相同的URL再次运行您的应用程序,您将看到它将使用Windows Media Player播放视频。

同样,您也可以使用Silverlight播放器和Flash播放器在您的网页上显示视频。
ASP.NET 网页 - 添加电子邮件
在本章中,我们将介绍如何在网站中添加电子邮件以及如何从您的网页发送电子邮件。您可能需要从您的网站发送电子邮件的原因有很多。
您可以向用户发送确认消息。
您还可以向自己发送通知。例如,当有新用户在网站上注册时。
使用WebMail帮助器发送电子邮件非常容易。要使用此WebMail帮助器,您必须能够访问SMTP服务器(SMTP代表简单邮件传输协议)。
SMTP服务器是一种仅将邮件转发到收件人服务器的邮件服务器。
如果您为您的网站使用托管服务提供商,则他们将设置您的电子邮件,并且可以告诉您您的SMTP服务器名称。
如果您在公司网络内部工作,管理员或您的IT部门通常可以为您提供有关您可以使用的SMTP服务器的信息。
如果您在家工作,您甚至可能能够使用您的普通电子邮件提供商进行测试,他们可以告诉您他们的SMTP服务器名称。
要使用SMTP服务器,您将需要以下内容:
SMTP服务器的名称。
端口号大多为25。但是,您的ISP可能要求您使用端口587。
凭据,例如用户名、密码。
让我们来看一个简单的示例,我们将发送电子邮件。首先,我们需要创建一个新的CSHTML文件。

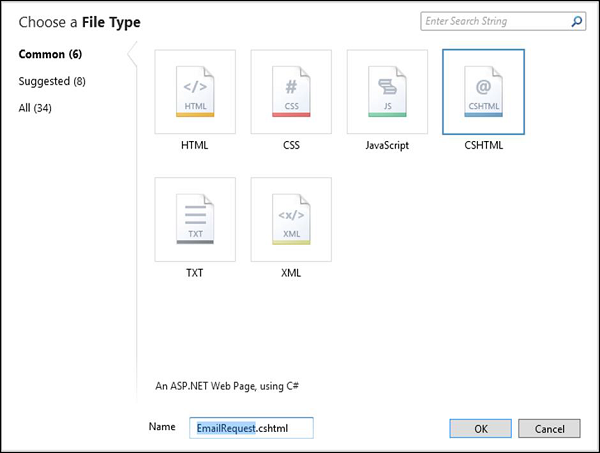
在名称字段中输入EmailRequest.cshtml,然后单击“确定”。
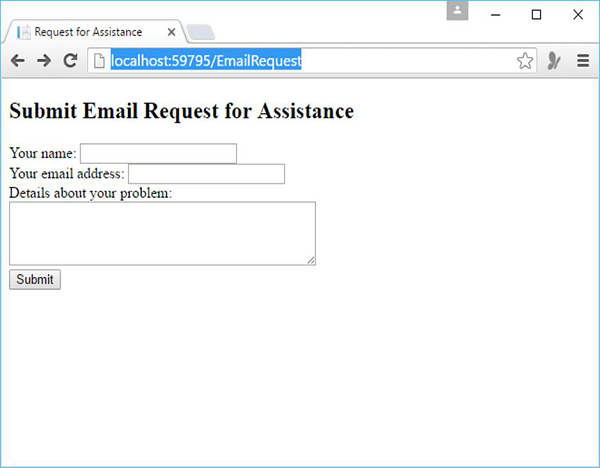
现在替换EmailRequest.cshtml文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<h2>Submit Email Request for Assistance</h2>
<form method = "post" action = "ProcessRequest.cshtml">
<div>
Your name:
<input type = "text" name = "customerName" />
</div>
<div>
Your email address:
<input type = "text" name = "customerEmail" />
</div>
<div>
Details about your problem: <br />
<textarea name = "customerRequest" cols = "45" rows = "4"></textarea>
</div>
<div>
<input type = "submit" value = "Submit" />
</div>
</form>
</body>
</html>
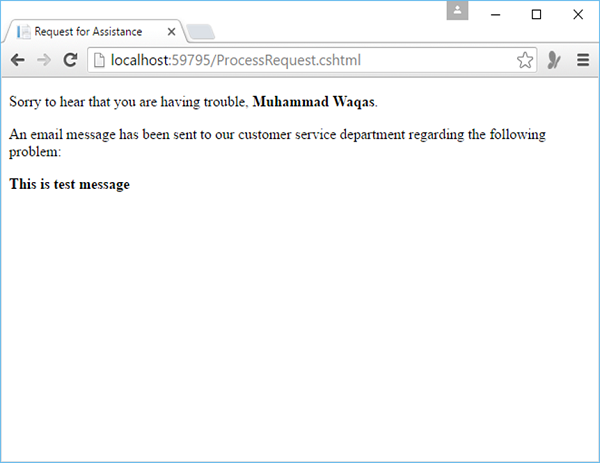
如您在上面的代码中看到的,表单的action属性设置为ProcessRequest.cshtml,这意味着表单将提交到该页面。因此,让我们创建另一个CSHTML文件ProcessRequest.cshtml并替换以下代码。
@{
var customerName = Request["customerName"];
var customerEmail = Request["customerEmail"];
var customerRequest = Request["customerRequest"];
var errorMessage = "";
var debuggingFlag = false;
try {
// Initialize WebMail helper
WebMail.SmtpServer = "smtp.mail.yahoo.com";
WebMail.SmtpPort = 465;
WebMail.UserName = "waqasm78@yahoo.com";
WebMail.Password = "**********";
WebMail.From = "waqasm78@yahoo.com";
// Send email
WebMail.Send(to: customerEmail,
subject: "Help request from - " + customerName,
body: customerRequest
);
}catch (Exception ex ) {
errorMessage = ex.Message;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<p>Sorry to hear that you are having trouble, <b>@customerName</b>.</p>
@if(errorMessage == ""){
<p>An email message has been sent to our customer service department regarding
the following problem:</p>
<p><b>@customerRequest</b></p>
} else{
<p><b>The email was <em>not</em> sent.</b></p>
<p>Please check that the code in the ProcessRequest page has
correct settings for the SMTP server name, a user name,
a password, and a "from" address.</p>
if(debuggingFlag){
<p>The following error was reported:</p>
<p><em>@errorMessage</em></p>
}
}
</body>
</html>
如果您使用的是雅虎电子邮件提供商,则需要替换上述程序中的以下代码才能使其运行。
// Initialize WebMail helper WebMail.SmtpServer = "smtp.mail.yahoo.com"; WebMail.SmtpPort = 465; WebMail.UserName = "waqasm78@yahoo.com"; WebMail.Password = "**********"; WebMail.From = "waqasm78@yahoo.com";
您需要在WebMail.Password属性中键入您自己的密码。
现在让我们运行应用程序并指定以下 URL:https://:59795/EmailRequest,您将看到以下网页。

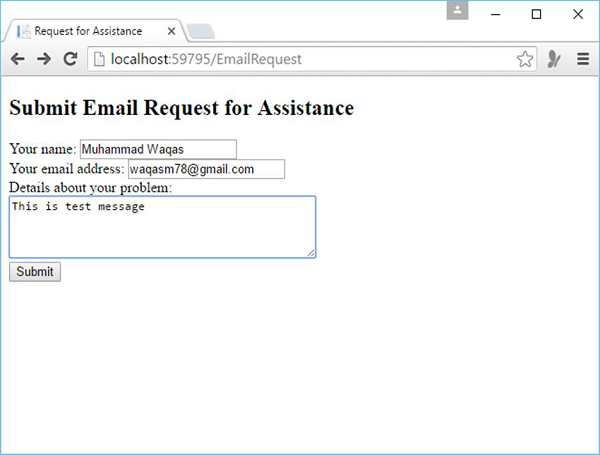
现在在所有提到的字段中输入一些信息,如下面的屏幕截图所示。

单击“提交”,然后在成功发送电子邮件时,您将看到以下消息。

ASP.NET 网页 - 添加搜索
在本章中,我们将介绍如何使用Microsoft Bing搜索引擎在您的网站中添加搜索功能。向您的网站添加搜索功能非常容易,您可以使用Bing帮助器并指定要搜索的网站的URL。Bing帮助器呈现一个文本框,用户可以在其中输入搜索词。
通过添加搜索功能,您还可以包含Internet搜索结果,而无需离开您的网站。您可以按以下方式使用搜索选项:
添加一个搜索对话框,用户可以在其中仅搜索您的网站,这使得用户可以轻松地在您的网站上查找内容。
添加一个框,允许用户轻松搜索相关网站。
添加一个框,允许用户搜索网络,但无需离开您的网站。这可以通过在另一个窗口中启动搜索来完成。
您可以在您的网站中使用两种类型的搜索选项。
- 简单搜索
- 高级搜索
简单搜索
在此简单搜索选项中,帮助器会呈现一个包含Bing搜索图标的框,用户可以单击该图标以启动搜索。
在简单搜索中,帮助器还将呈现单选按钮,用户可以在其中指定是仅搜索指定的网站还是整个网络。
当用户提交搜索时,简单选项会将搜索重定向到必应网站 - http://bing.com。
然后,结果将在新的浏览器窗口中显示,就像用户在必应主页上搜索一样。
高级搜索
在高级选项中,助手将渲染一个没有单选按钮的搜索框。在这种情况下,助手获取搜索结果,然后对其进行格式化并在该页面上显示,而不是仅仅重定向到必应网站。
让我们通过创建一个新的CSHTML文件来了解一个简单的搜索示例。

在“名称”字段中输入Search.cshtml文件,然后单击“确定”。
替换Search.cshtml文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
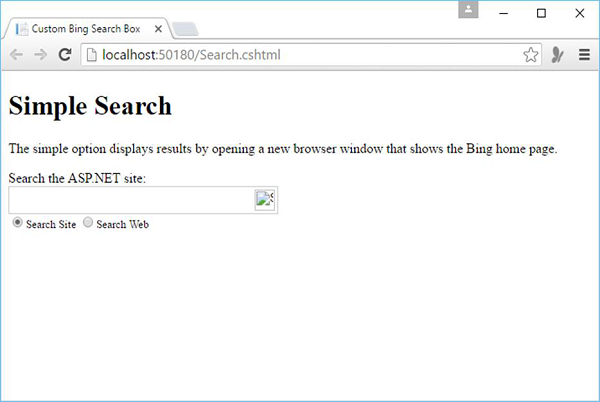
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
如您在上面的代码中看到的,@Bing.SearchBox()中的siteUrl参数是可选的,这意味着您可以指定用户可以选择搜索哪个网站。如果您未指定URL,则必应将搜索网络。
您可以看到我们指定了www.asp.net网站,因此它将搜索该网站,但是如果您想搜索自己的网站,则需要指定该URL而不是www.asp.net。
让我们运行应用程序并指定以下url - https://:36905/Search,您将看到以下输出。

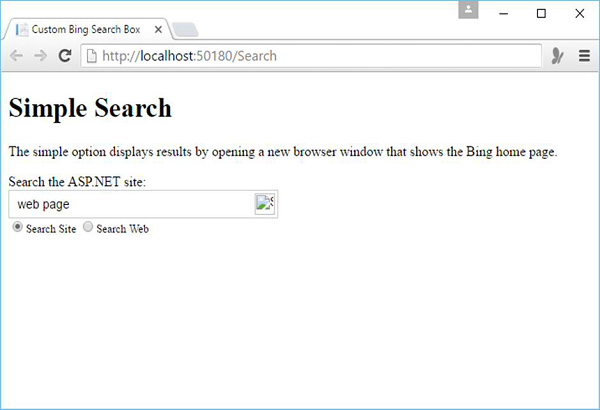
让我们在搜索框中输入一些文本进行搜索。

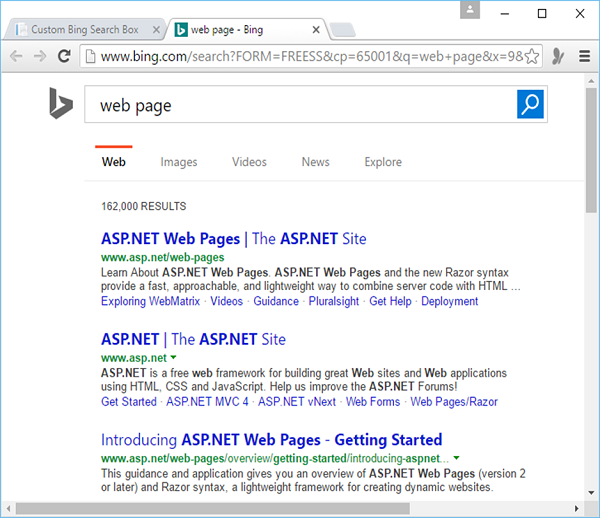
按回车键,您将看到Microsoft必应主页在新标签页中打开。

向网站添加社交网络功能
如今,您会发现许多网站已经集成了社交网络服务,以使其网站更受欢迎和有趣。在本章中,您将学习如何将社交网络集成到网站中。
当人们访问您的网站并且他们喜欢您网站上的某些内容时,他们通常会希望与朋友分享。
为了方便用户,您可以简单地显示一些图标,用户可以点击这些图标来分享页面或在任何社交网络网站(如Facebook、Twitter等)上发布。
要显示这些字形或图标,您可以将LinkShare助手添加到页面中。
如果访问您页面的用户在该社交网络网站上拥有帐户,则他们可以点击单个字形/图标,然后他们可以在该网站上发布到您页面或帖子的链接。
让我们来看一个简单的例子,在其中我们将为我们的网页添加社交网络网站的选项。首先,我们需要创建一个新的CSHTML文件。

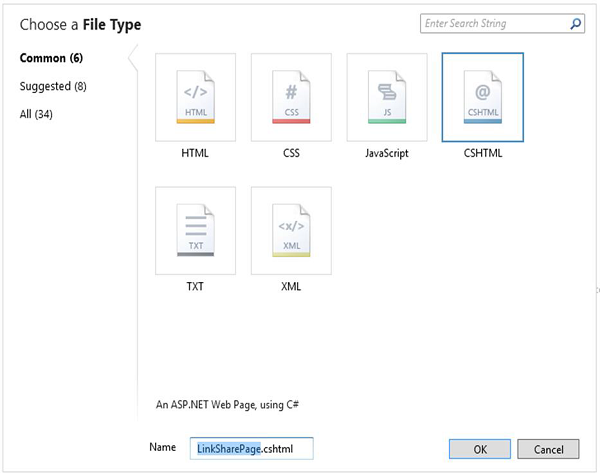
在“名称”字段中输入LinkSharePage.cshtml,然后单击“确定”。替换LinkSharePage.cshtml文件中的以下代码
<!DOCTYPE html>
<html>
<head>
<title>LinkShare Example</title>
</head>
<body>
<h1>LinkShare Example</h1>
Share: @LinkShare.GetHtml("LinkShare Example")
</body>
</html>
让我们运行应用程序并指定以下url - https://:36905/LinkSharePage,您将看到以下输出。

让我们点击Twitter图标,您将在新标签页中看到以下Twitter登录页面。

游戏卡
当人们在线玩Microsoft Xbox游戏时,每个用户都有一个唯一的ID。每个玩家的统计数据都以游戏卡的形式保存,其中显示了他们的声誉、游戏得分和最近玩的游戏。如果您是Xbox游戏玩家,则可以使用GamerCard助手在您网站的页面上显示您的游戏卡。
让我们来看一个简单的例子,在其中我们将显示一张游戏卡,首先我们需要创建一个新的CSHTML文件

在“名称”字段中输入GameCard.cshtml,然后单击“确定”,然后替换以下代码。
<html>
<head>
<title>Xbox Gamer Card</title>
</head>
<body>
<h1>Xbox Gamer Card</h1>
@GamerCard.GetHtml("major nelson")
</body>
</html>
让我们运行应用程序,您将看到以下输出。

ASP.NET 网页 - 缓存
当有人从您的网站请求页面时,Web服务器必须执行一些工作才能满足该请求。因此,服务器可能需要执行需要很长时间的任务,例如从数据库中检索数据。
在某些情况下,如果您的网站流量很大,一系列导致Web服务器执行复杂或缓慢任务的单个请求可能会累积成大量的工作。
这最终会影响网站的性能。
提高网站性能的一种方法是缓存数据。
当您的网站收到对相同信息的重复请求时,并且该信息不需要为每个人修改,并且它不是时间敏感的,因此,您可以先获取一次数据,然后存储结果,而不是重新获取或重新计算它。
下次收到对该信息的请求时,您只需从缓存中获取它。
如何缓存数据?
让我们来看一个简单的例子,在其中我们将首次加载页面时缓存数据。因此,让我们创建一个名为WebCache.cshtml的新CSHTML文件,并替换以下代码。
@{
var cacheItemKey = "CachedTime";
var cacheHit = true;
var time = WebCache.Get(cacheItemKey);
if (time == null){
cacheHit = false;
}
if (cacheHit == false){
time = @DateTime.Now;
WebCache.Set(cacheItemKey, time, 1, false);
}
}
<!DOCTYPE html>
<html>
<head>
<title>WebCache Helper Sample</title>
</head>
<body>
<div>
@if (cacheHit){
@:Found the time data in the cache.
} else {
@:Did not find the time data in the cache.
}
</div>
<div>
This page was cached at @time.
</div>
</body>
</html>
如您在上面的代码中看到的,当我们缓存数据时,我们将使用一个在整个网站中唯一的名称将其放入缓存中。在这种情况下,我们将使用名为CachedTime的缓存条目。这是cacheItemKey。
代码首先读取CachedTime缓存条目。如果返回了一个值,则代码只需将time变量的值设置为缓存数据。
但是,如果缓存条目不存在,则代码设置time值,将其添加到缓存中,并将过期值设置为一分钟。
WebCache.Set(cacheItemKey, time, 1, false)显示了如何将当前时间值添加到缓存中并将其过期时间设置为1分钟。
让我们运行应用程序并指定以下url - https://:50180/WebCache.cshtml,您将看到以下页面。

现在让我们在一分钟内刷新您的页面,您将看到相同的时间,这是因为时间是从缓存中加载的。

ASP.NET 网页 - 安全性
在本章中,我们将介绍如何保护网站,以便某些页面仅对登录的用户可用。要保护您的网站,您可以使您的网站能够让用户登录。出于多种原因,保护您的网站可能很有用。
您的网站可能有一些页面,这些页面应该只对会员开放。
有时您需要用户登录才能向您的网站发送反馈或留下评论。
如果用户未登录,他们仍然可以浏览某些页面,但并非所有页面。
未登录的用户称为匿名用户。
如何使用身份验证保护网站?
用户首先需要在您的网站上注册,然后才能登录到该网站。要在网站上注册,用户需要一个用户名和一个电子邮件地址以及密码,以确认用户就是他们声称的那个人。这个登录和确认用户身份的过程称为身份验证。
WebMatrix提供了一个称为Starter Site的内置模板来创建网站,其中包含以下属性。
一个可以存储用户用户名和密码的数据库。
用户可以在其中注册的注册页面。
一个登录/注销页面。
一个密码恢复和重置页面。
让我们通过创建一个新的Starter Site来了解一个简单的例子。

在“站点名称”字段中输入SecurityDemo,然后单击“下一步”。这将安装并配置所需的软件包。
安装完成后,让我们运行应用程序,您将看到以下网页。

如您所见,页面右上角有两个按钮“注册”和“登录”。
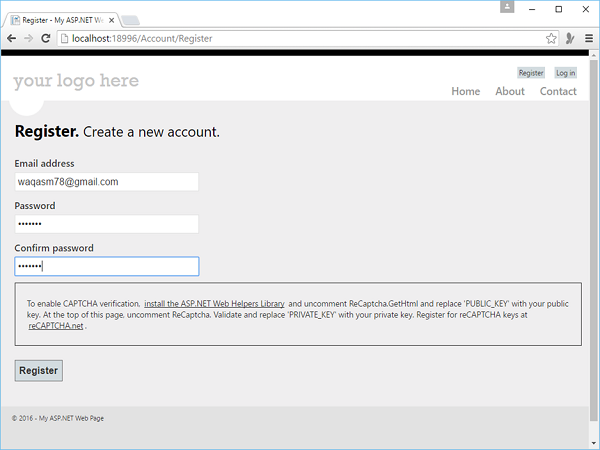
让我们点击“注册”链接,您将看到以下网页,您可以在其中通过提供以下信息进行注册。

这是位于站点上的Account文件夹下的Register.cshtml文件的实现。
@* 如果您使用捆绑,请删除此部分 *@
@section Scripts {
<script src = "~/Scripts/jquery.validate.min.js"></script>
<script src = "~/Scripts/jquery.validate.unobtrusive.min.js"></script>
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register";
// Initialize general page variables
var email = "";
var password = "";
var confirmPassword = "";
// Setup validation
Validation.RequireField("email", "You must specify an email address.");
Validation.RequireField("password", "Password cannot be blank.");
Validation.Add("confirmPassword",
Validator.EqualsTo("password", "Password and confirmation password do not match."));
Validation.Add("password",
Validator.StringLength(
maxLength: Int32.MaxValue,
minLength: 6,
errorMessage: "Password must be at least 6 characters"));
// If this is a POST request, validate and process data
if (IsPost) {
AntiForgery.Validate();
email = Request.Form["email"];
password = Request.Form["password"];
confirmPassword = Request.Form["confirmPassword"];
// Validate the user's captcha answer
// if (!ReCaptcha.Validate("PRIVATE_KEY")) {
// ModelState.AddError("recaptcha", "Captcha response was not correct");
// }
// If all information is valid, create a new account
if (Validation.IsValid()) {
// Insert a new user into the database
var db = Database.Open("StarterSite");
// Check if user already exists
var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) =
LOWER(@0)", email);
if (user == null) {
// Insert email into the profile table
db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email);
// Create and associate a new entry in the membership database.
// If successful, continue processing the request
try {
bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty();
var token = WebSecurity.CreateAccount(email, password,
requireEmailConfirmation);
if (requireEmailConfirmation) {
var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer,
UriFormat.Unescaped);
var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute
("~/Account/Confirm?confirmationCode = "
+ HttpUtility.UrlEncode(token));
WebMail.Send(
to: email,
subject: "Please confirm your account",
body: "Your confirmation code is: " + token + ".
Visit <a href = \"" + confirmationUrl + "\">" +
confirmationUrl + "</a> to activate your account."
);
}
if (requireEmailConfirmation) {
// Thank the user for registering and let them know an
email is on its way
Response.Redirect("~/Account/Thanks");
} else {
// Navigate back to the homepage and exit
WebSecurity.Login(email, password);
Response.Redirect("~/");
}
} catch (System.Web.Security.MembershipCreateUserException e) {
ModelState.AddFormError(e.Message);
}
} else {
// User already exists
ModelState.AddFormError("Email address is already in use.");
}
}
}
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Create a new account.</h2>
</hgroup>
<form method = "post">
@AntiForgery.GetHtml()
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Account creation was unsuccessful.
Please correct the errors and try again.",
excludeFieldErrors: true, htmlAttributes: null)
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class = "email">
<label for = "email" @if(!ModelState.IsValidField("email")){
<text>class = "error-label"</text>}>Email address</label>
<input type = "text" id = "email" name = "email" value = "@email"
@Validation.For("email") />
@* Write any email validation errors to the page *@
@Html.ValidationMessage("email")
</li>
<li class = "password">
<label for = "password" @if(!ModelState.IsValidField("password")) {<text>
class = "error-label"</text>}>Password</label>
<input type = "password" id = "password" name = "password"
@Validation.For("password") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("password")
</li>
<li class = "confirm-password">
<label for = "confirmPassword"
@if(!ModelState.IsValidField("confirmPassword"))
{<text>class = "error-label"</text>}>Confirm password</label>
<input type = "password" id = "confirmPassword" name = "confirmPassword"
@Validation.For("confirmPassword") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("confirmPassword")
</li>
<li class = "recaptcha">
<div class = "message-info">
<p>
To enable CAPTCHA verification, <a href =
"http://go.microsoft.com/fwlink/?LinkId=204140">install the
ASP.NET Web Helpers Library</a> and uncomment ReCaptcha.GetHtml
and replace 'PUBLIC_KEY' with your public key. At the top of this
page, uncomment ReCaptcha. Validate and replace 'PRIVATE_KEY' with
your private key.Register for reCAPTCHA keys at <a href =
"http://recaptcha.net"> reCAPTCHA.net</a>.
</p>
</div>
@*
@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white")
@Html.ValidationMessage("recaptcha")
*@
</li>
</ol>
<input type = "submit" value = "Register" />
</fieldset>
</form>
当您点击“注册”按钮时,您将再次看到主页,但您会看到您现在已登录,并提到了您的电子邮件ID。

创建仅供会员使用的页面
在网站中,您会希望某些页面只能由会员访问。ASP.NET允许您配置页面,以便只有登录的会员才能访问它们。通常,如果匿名用户尝试访问仅供会员使用的页面,您会将其重定向到登录页面。
让我们来看一个简单的例子,在其中我们将修改关于页面。当用户登录时,用户可以访问此页面,否则用户将被重定向到登录页面。因此,让我们替换About.cshtml文件中的以下代码。
@if (!WebSecurity.IsAuthenticated) {
Response.Redirect("~/Account/Login");
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "About My Site";
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Your app description page.</h2>
</hgroup>
<article>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
</article>
<aside>
<h3>Aside Title</h3>
<p>Use this area to provide additional information.</p>
<ul>
<li><a href = "~/">Home</a></li>
<li><a href = "~/About">About</a></li>
<li><a href = "~/Contact">Contact</a></li>
</ul>
</aside>
让我们运行应用程序,您将看到以下主页。

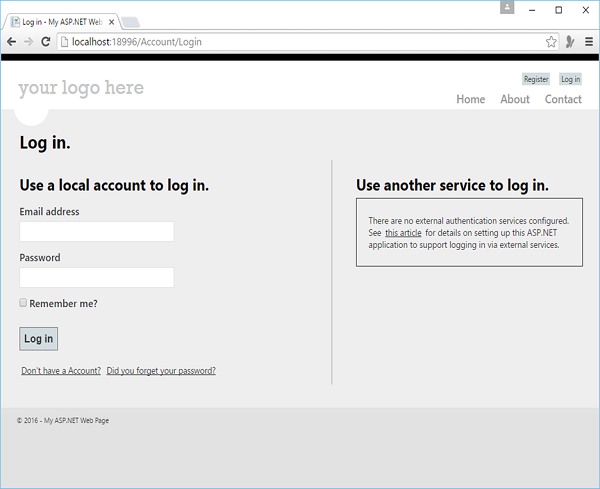
用户目前未登录,因此当您点击“关于”链接时,您会看到您被重定向到登录页面,如下面的屏幕截图所示。

让我们输入凭据。

现在点击“登录”,您将看到主页。
现在,当您点击“关于”链接时,您会看到“关于”页面现在对您可用,如下面的屏幕截图所示。

ASP.NET 网页 - 发布
在所有前面的章节中,我们都在本地计算机上完成了所有工作,包括测试页面。要运行我们的*.cshtml页面,我们使用了内置于WebMatrix中的IIS Express Web服务器。但是这些页面只能在本地计算机上访问。要使网站对其他人可见,我们需要将其发布到互联网上。
发布您的网站意味着您将拥有一个托管服务提供商的帐户。
托管服务提供商是一家拥有公共可访问Web服务器的公司,并且将为您租用站点空间。
托管计划从每月几美元甚至小型网站免费到每月数百美元的高流量商业网站不等。
选择托管服务提供商
当您想发布网站时,首先需要找到一个托管服务提供商。您可以通过搜索网络或直接从WebMatrix中搜索一个。

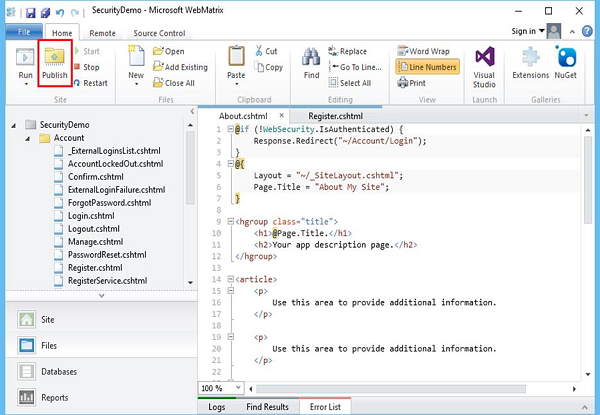
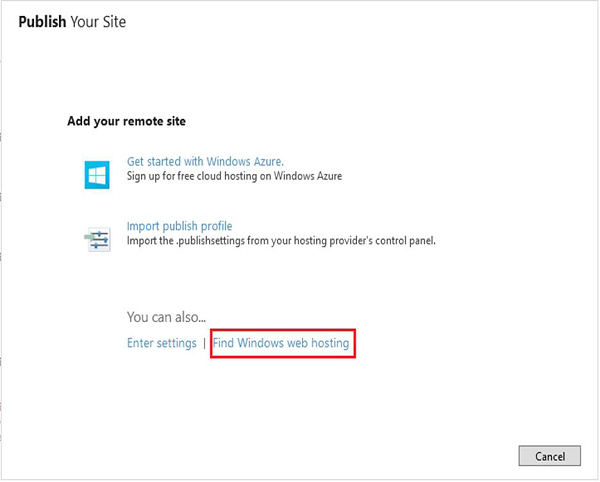
您可以在WebMatrix功能区的“主页”选项卡上看到“发布”按钮。点击“发布”,您将看到以下对话框。

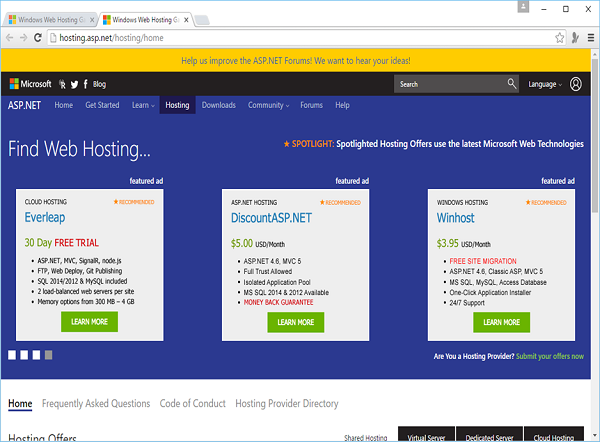
点击“查找Windows Web托管”,它将在Microsoft网站上打开一个页面,其中列出了支持ASP.NET的托管服务提供商,如下面的屏幕截图所示。

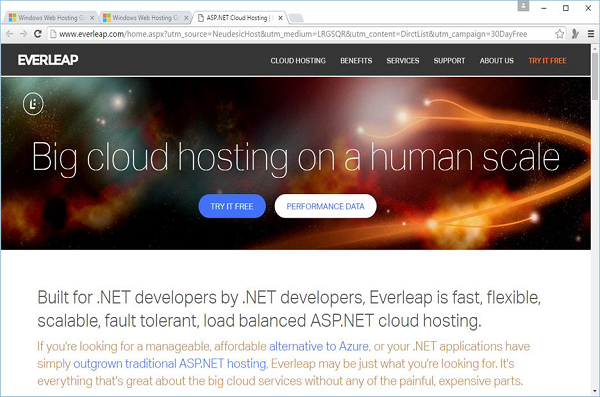
一些网站提供免费试用期。免费试用是使用WebMatrix尝试发布和托管网站的好方法。我们将选择Everleap,它有30天的免费试用期。

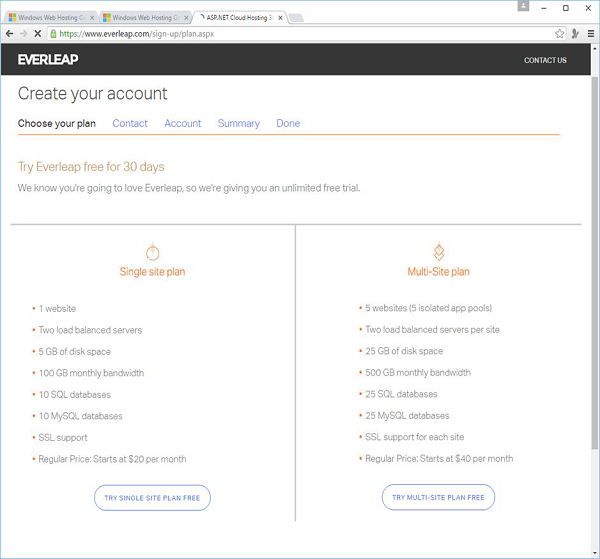
点击“免费试用”。

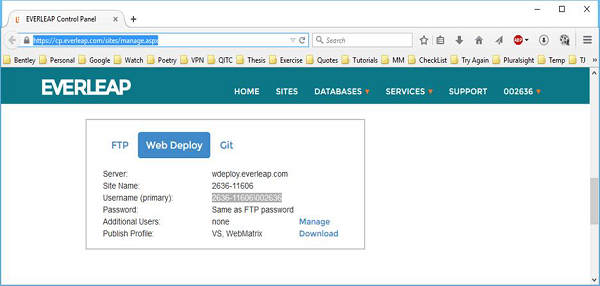
从上面显示的任何站点计划中创建一个帐户。创建帐户后,我们将收到包含所有必要信息的电子邮件。然后登录到Everleap网站并转到以下页面 - https://cp.everleap.com/sites/manage.aspx

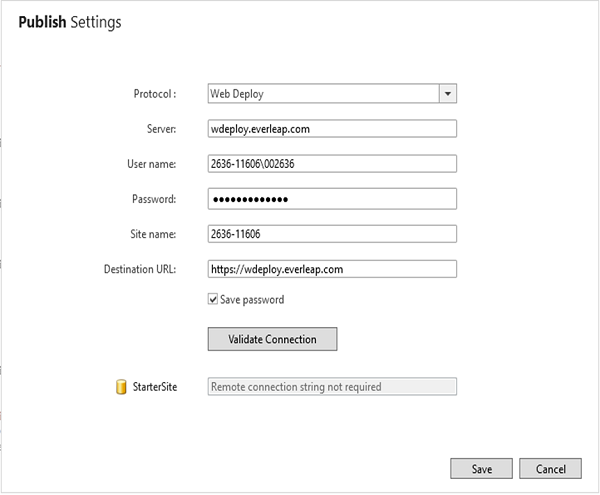
我们将看到所有必要的信 息,借助这些信息,您可以发布您的网站。现在让我们转到WebMatrix并点击“在发布您的站点”对话框中“输入设置”,您将看到“发布设置”对话框,并从上面页面输入以下信息。

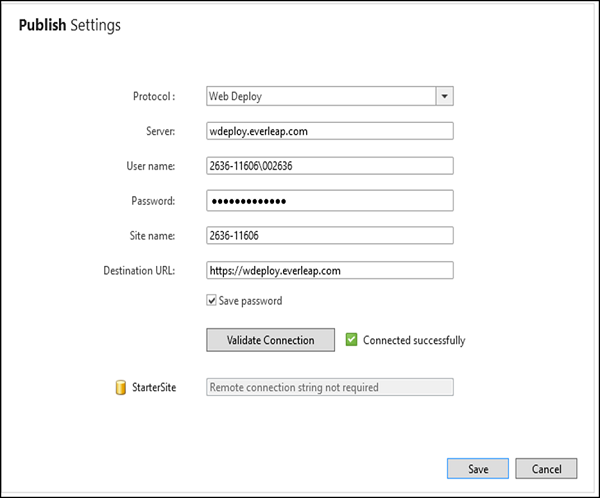
点击“验证连接”。如果一切正常,对话框将报告“连接成功”,这意味着它可以与托管服务提供商的服务器通信,如下面的屏幕截图所示。

点击“保存”以保存您的设置。
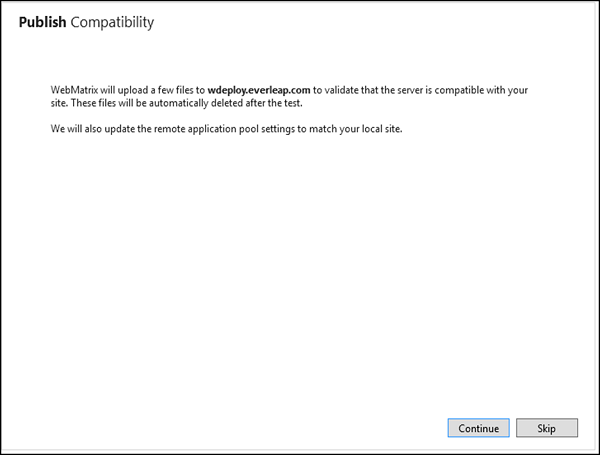
WebMatrix提供执行测试以确保它可以与托管站点正确通信,如下面的屏幕截图所示。

点击“继续”以开始发布过程。

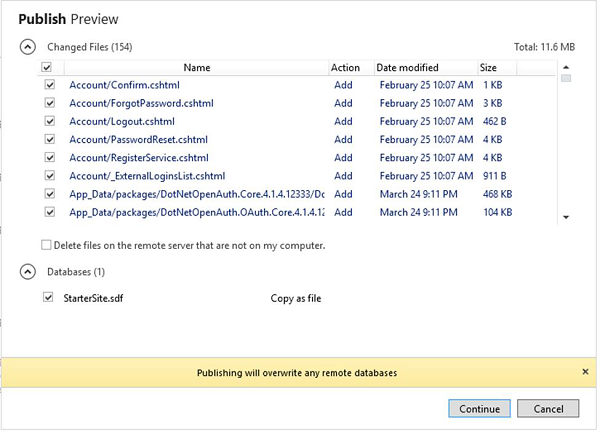
如您所见,要发布的文件列表包括已创建的网页。点击“继续”。
WebMatrix将您的文件复制到托管服务提供商的服务器。完成后,结果将在状态栏中报告。网站成功发布后,点击状态栏中提到的url,您将看到该网站现在已上线。