- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 处理文件
- ASP.NET WP - 处理图像
- ASP.NET WP - 处理视频
- ASP.NET WP - 添加电子邮件功能
- ASP.NET WP - 添加搜索功能
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
向网站添加社交网络功能
如今,您会发现许多网站都集成了社交网络服务,以使其网站更受欢迎和有趣。在本节中,您将学习如何将社交网络集成到网站中。
当人们访问您的网站并且他们喜欢您网站上的某些内容时,他们通常希望与朋友分享。
为了方便用户,您可以简单地显示一些图标,用户可以点击这些图标来在任何社交网络网站(如 Facebook、Twitter 等)上分享页面或帖子。
要显示这些字形或图标,您可以将 LinkShare 帮助器添加到页面中。
访问您页面的用户如果在该社交网络网站上有帐户,则可以点击单个字形/图标,然后他们可以在该网站上发布到您页面的链接或帖子。
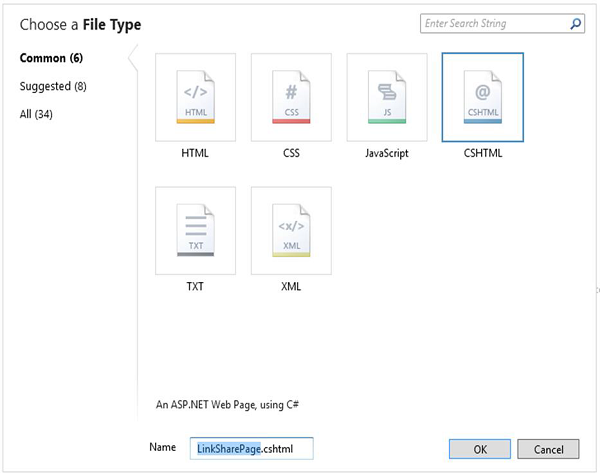
让我们来看一个简单的示例,我们将在这个示例中在我们的网页上添加社交网络网站的选项。首先,我们需要创建一个新的 CSHTML 文件。

在“名称”字段中输入LinkSharePage.cshtml,然后点击“确定”。替换 LinkSharePage.cshtml 文件中的以下代码
<!DOCTYPE html>
<html>
<head>
<title>LinkShare Example</title>
</head>
<body>
<h1>LinkShare Example</h1>
Share: @LinkShare.GetHtml("LinkShare Example")
</body>
</html>
让我们运行应用程序并指定以下 URL:https://:36905/LinkSharePage,您将看到以下输出。

让我们点击 Twitter 图标,您将在新标签页中看到以下 Twitter 登录页面。

游戏卡片
当人们在线玩 Microsoft Xbox 游戏时,每个用户都有一个唯一的 ID。每个玩家的统计数据都以游戏卡片的形式保存,其中显示了他们的声誉、游戏得分和最近玩的游戏。如果您是 Xbox 游戏玩家,则可以通过使用GamerCard 帮助器在网站中的页面上显示您的游戏卡片。
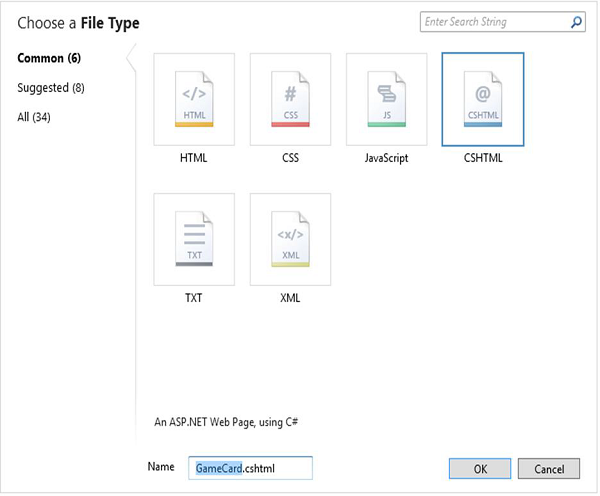
让我们来看一个简单的示例,我们将在这个示例中显示游戏卡片,首先我们需要创建一个新的 CSHTML 文件

在“名称”字段中输入GameCard.cshtml,然后点击“确定”,然后替换以下代码。
<html>
<head>
<title>Xbox Gamer Card</title>
</head>
<body>
<h1>Xbox Gamer Card</h1>
@GamerCard.GetHtml("major nelson")
</body>
</html>
让我们运行应用程序,您将看到以下输出。