- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 使用文件
- ASP.NET WP - 使用图像
- ASP.NET WP - 使用视频
- ASP.NET WP - 添加电子邮件
- ASP.NET WP - 添加搜索
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 图表
在本章中,我们将介绍图表辅助程序以及如何在图表上显示数据。在上一章中,我们在 WebGrid 辅助程序上显示了数据。**图表辅助程序**可用于以**图形格式**显示数据。
图表辅助程序可以渲染一个图像,该图像以各种图表类型显示数据。
它还可以支持不同的格式和标签选项。
它能够渲染 30 多种图表类型,您可能在 Microsoft Office 中见过,例如**面积图、条形图、柱形图**等。
图表显示数据和其他元素,如**图例、轴、序列**等。
您在图表中显示的数据可以来自数组、数据库返回的结果或 XML 文件中的数据。
如何在图表上显示数据?
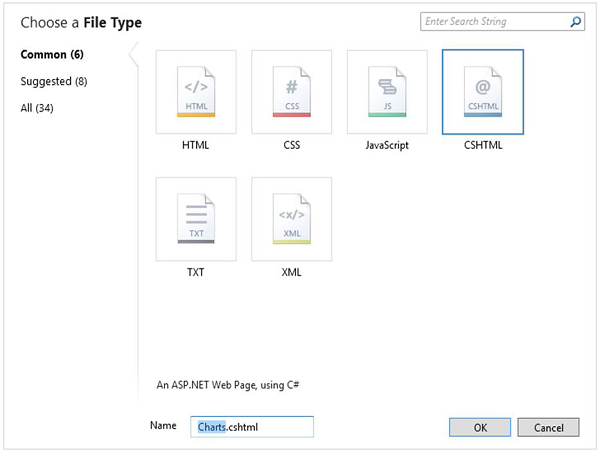
让我们来看一个简单的示例,我们将在此示例中在图表上显示数据。所以首先我们需要创建一个新的 CSHTML 文件。

在名称字段中输入**Charts.cshtml**,然后单击“确定”,然后在 Charts.cshtml 文件中替换以下代码。
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
如您在上面的代码中看到的,它首先将创建一个新图表,并设置其宽度和高度。
var myChart = new Chart(width: 600, height: 400)
您可以使用**AddTitle**方法指定图表标题,如下面的代码所示。
.AddTitle("Student Marks (%)")
**AddSeries**方法可用于添加数据,然后将值分配给 AddSeries 方法的 xValue 和 yValues 参数。name 参数显示在图表图例中。
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
xValue 参数包含一个数据数组,这些数据将沿图表的水平轴显示,而 yValues 参数包含一个数据数组,这些数据将用于绘制图表的垂直点。
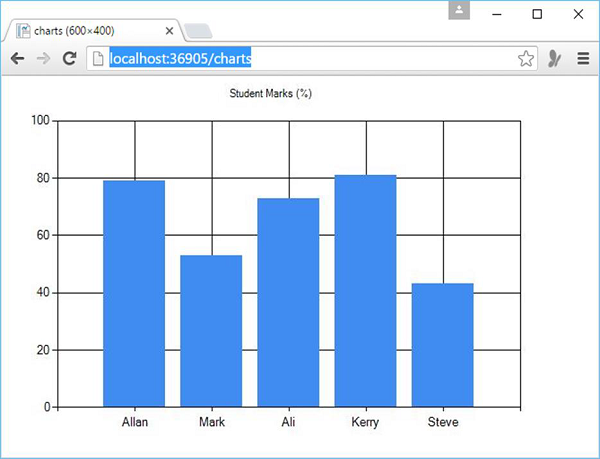
**Write 方法**实际上渲染了图表。在这种情况下,因为您没有指定图表类型,所以图表辅助程序渲染其默认图表,即柱形图。
现在让我们运行您的应用程序并指定以下 URL - **https://:36905/charts**,您将看到以下网页。

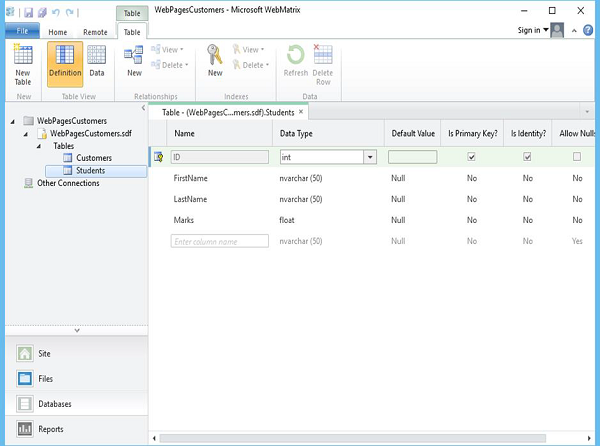
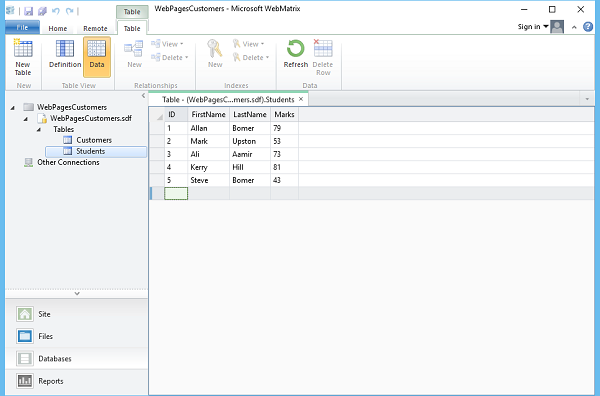
现在让我们来看另一个示例,我们将使用数据库查询来检索数据,然后将该数据显示在图表上。因此,首先我们需要向我们的数据库添加另一个学生表,如下面的屏幕截图所示。

现在让我们向 Students 表中添加一些数据,如下面的屏幕截图所示。

如您所见,现在我们有了学生数据。
现在要将此数据显示在图表上,让我们创建一个新的 CSHTML 文件。

在“名称”字段中输入**ChartDataUsingDB.cshtml**,然后单击“确定”,然后替换 ChartDataUsingDB.cshtml 文件中的所有代码。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
如您在上面的代码中看到的,它首先将打开**WebPagesCustomers**数据库,然后将其分配给名为 db 的变量。
var db = Database.Open("WebPagesCustomers");
接下来创建一个简单的 SQL 查询,该查询将从 Students 表中检索 FirstName 和 Marks。
var data = db.Query("SELECT FirstName, Marks FROM Students");
然后创建一个新图表,并通过调用图表的**DataBindTable**方法将数据库查询传递给它。
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
此方法采用两个参数
**dataSource**参数用于查询中的数据。
**xField**参数允许您设置用于图表 x 轴的数据列。
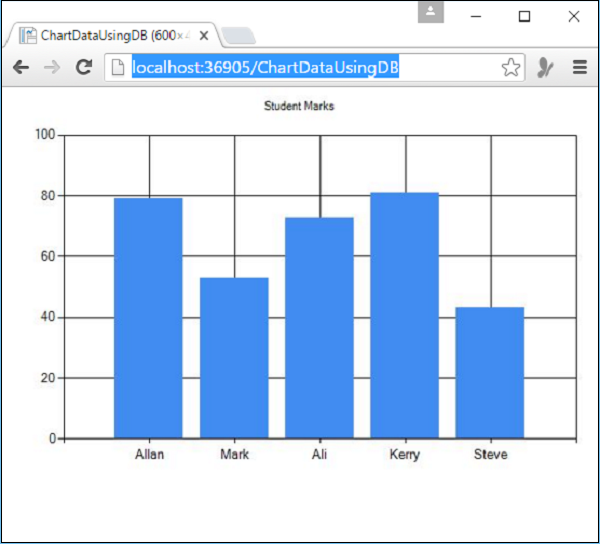
现在让我们运行此应用程序并指定以下 URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。

您可以使用 AddSeries 方法代替 DataBindTable,并且您还可以在 AddSeries 方法中指定图表类型参数,如下面的代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
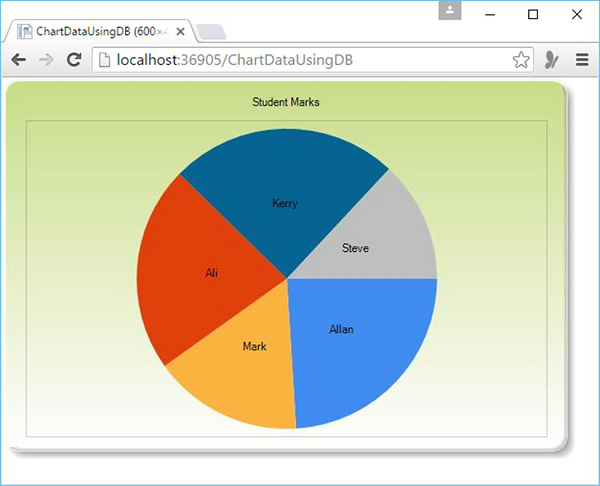
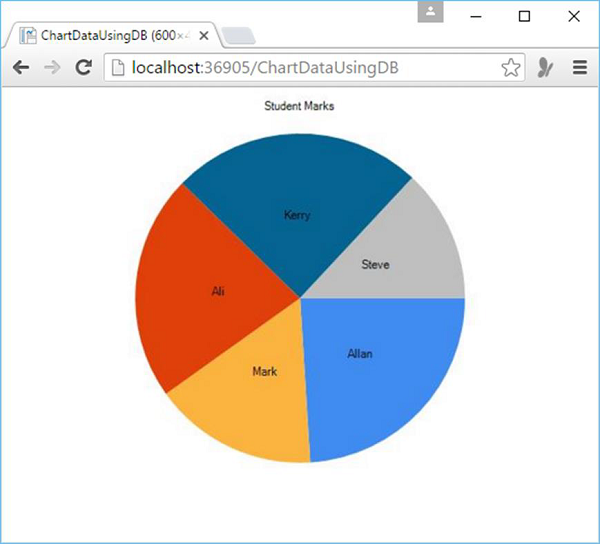
现在让我们再次运行应用程序并指定以下 URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。

您还可以通过在创建图表时简单地指定主题参数来更改图表的主题,如下面的代码中所述。
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
现在让我们再次运行此应用程序并指定以下 URL - **https://:36905/ChartDataUsingDB**,您将看到以下网页。