- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 快速入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 表单操作
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 添加数据库数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 文件操作
- ASP.NET WP - 图片操作
- ASP.NET WP - 视频操作
- ASP.NET WP - 添加邮件功能
- ASP.NET WP - 添加搜索功能
- 添加社交网络功能到网站
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 文件操作
本章将介绍如何在您的网站中处理文本文件。您可以使用文本文件作为一种简单的方法来存储网站数据。
文本文件可以采用不同的格式,例如 *.txt、*.xml 或 *.csv。
您可以使用 `File.WriteAllText` 方法指定要创建的文件,然后向其中写入数据。
您可以读取/写入和移动文本文件中的数据。
写入数据到文件
让我们来看一个简单的例子,我们将把学生信息写入文本文件。首先,我们需要创建一个新的 CSHTML 文件。

在名称字段中输入 `TextData.cshtml` 并单击确定继续。在这个例子中,我们将创建一个简单的表单,用户可以在其中输入学生信息,例如名字、姓氏和分数。
我们还需要在 `App_Data` 文件夹中创建一个名为 `Data.txt` 的文本文件。

让我们替换 `TextData.cshtml` 文件中的以下代码。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.WriteAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
在代码中,我们使用了 `IsPost` 属性来确定页面是否已提交,然后再开始处理。`File` 对象的 `WriteAllText` 方法接受两个参数:文件名路径和要写入文件的实际数据。
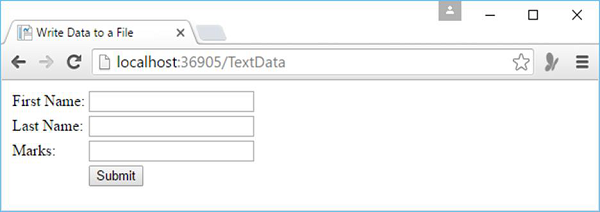
现在让我们运行这个应用程序并指定以下 URL:`https://:36905/TextData`,您将看到以下网页。

让我们在所有字段中输入一些数据。

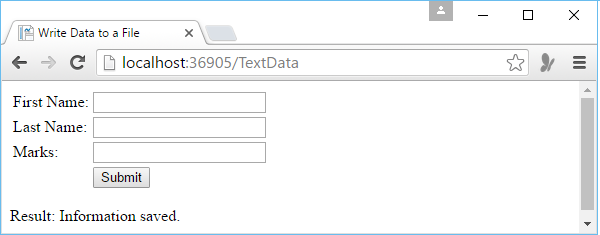
现在点击提交按钮。

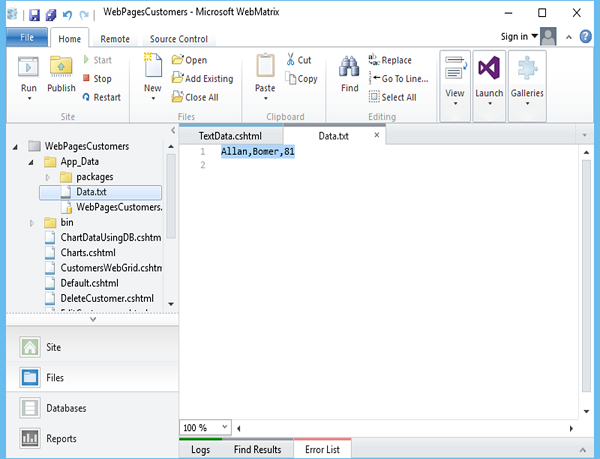
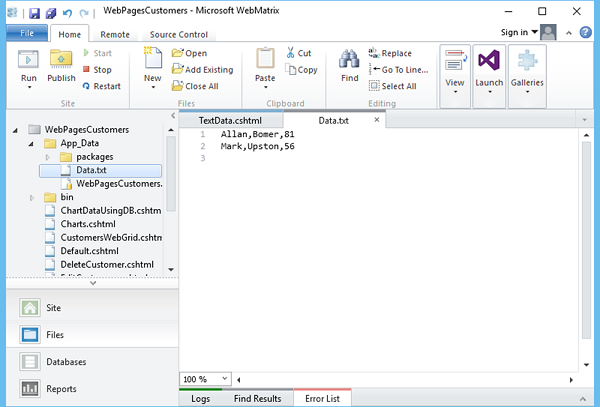
正如您所看到的,信息已保存,现在让我们打开 `Data.txt` 文件,您将看到数据已写入文件。

追加数据到现有文件
为了将数据写入文本文件,我们使用了 `WriteAllText`。如果您再次调用此方法并传递相同的文件名,它将完全覆盖现有文件。但在大多数情况下,我们通常希望将新数据添加到文件的末尾,所以我们可以使用 `File` 对象的 `AppendAllText` 方法来实现。
让我们来看同一个例子,我们只需要将 `WriteAllText()` 更改为 `AppendAllText()`,如下面的程序所示。
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.AppendAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type = "submit" value = "Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
现在让我们运行应用程序并指定以下 URL `https://:36905/TextData`,您将看到以下网页。

输入一些数据并单击提交按钮。
现在当您打开 `Data.txt` 文件时,您将看到数据已追加到此文件的末尾。

从文件中读取数据
要从文件读取数据,您可以使用 `File` 对象,然后调用 `ReadAllLines()`,它将读取文件中的所有行。为此,让我们创建一个新的 CSHTML 文件。

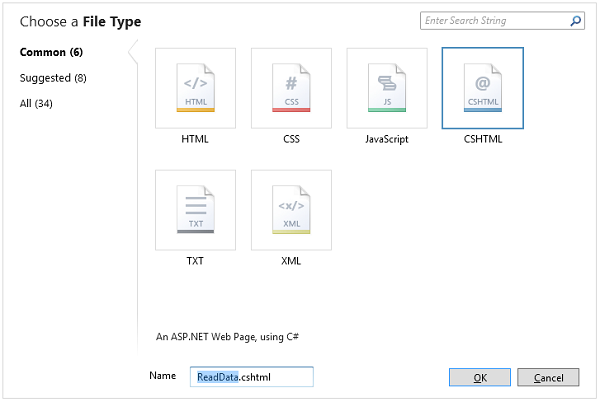
在“名称”字段中输入 `ReadData.cshtml` 并单击“确定”。
现在替换 `ReadData.cshtml` 文件中的以下代码。
@{
var result = "";
Array userData = null;
char[] delimiterChar = {','};
var dataFile = Server.MapPath("~/App_Data/Data.txt");
if (File.Exists(dataFile)) {
userData = File.ReadAllLines(dataFile);
if (userData == null) {
// Empty file.
result = "The file is empty.";
}
} else {
// File does not exist.
result = "The file does not exist.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Reading Data from a File</title>
</head>
<body>
<div>
<h1>Reading Data from a File</h1>
@result
@if (result == "") {
<ol>
@foreach (string dataLine in userData) {
<li>
Student
<ul>
@foreach (string dataItem in dataLine.Split(delimiterChar)) {
<li>@dataItem</li >
}
</ul>
</li>
}
</ol>
}
</div>
</body>
</html>
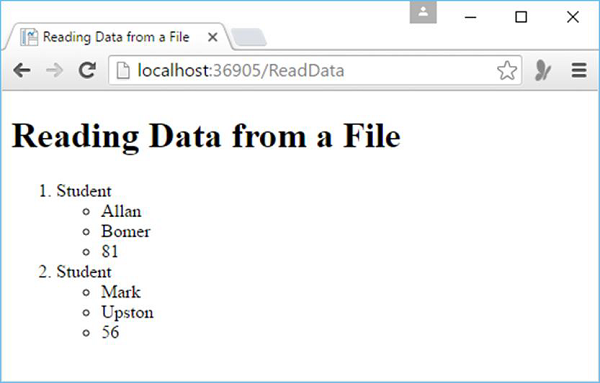
现在让我们再次运行应用程序并指定以下 URL `https://:36905/ReadData`,您将看到以下网页。