
- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 快速入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 文件操作
- ASP.NET WP - 图片操作
- ASP.NET WP - 视频操作
- ASP.NET WP - 添加邮件功能
- ASP.NET WP - 添加搜索功能
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 编辑数据库数据
本章将介绍如何创建一个网页,用户可以在其中编辑数据库中已有的数据。
在这个过程中,我们将创建两个页面,它们与之前为数据插入创建的页面类似。
第一个页面显示客户列表,并允许用户选择要更改的客户。
第二个页面允许用户实际进行编辑并保存更改。
如何编辑数据库中已有的数据?
让我们在项目中创建一个新的 CSHTML 文件。

在“名称”字段中输入 **EditCustomers.cshtml** 并单击“确定”。
现在用以下代码替换 EditCustomers.cshtml 文件。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
**EditCustomers.cshtml** 页面和 **ListCustomers.cshtml** 页面的唯一区别在于它包含一个额外的列,显示“编辑”链接。
单击该编辑链接后,它将带您进入 **UpdateCustomer.cshtml** 页面,该页面尚未创建。因此,我们需要创建 UpdateCustomer.cshtml 文件并将其替换为以下代码。
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Update Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align: right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Update Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Update Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Save" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
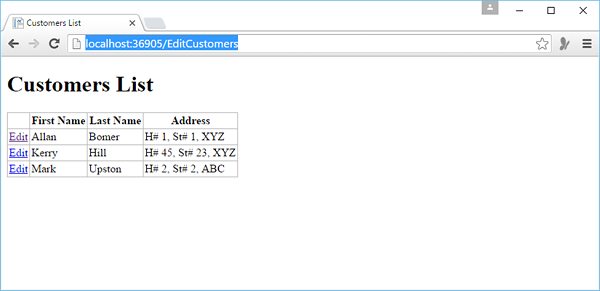
现在让我们运行应用程序并指定以下 URL:**https://:36905/EditCustomers**,您将看到以下网页。

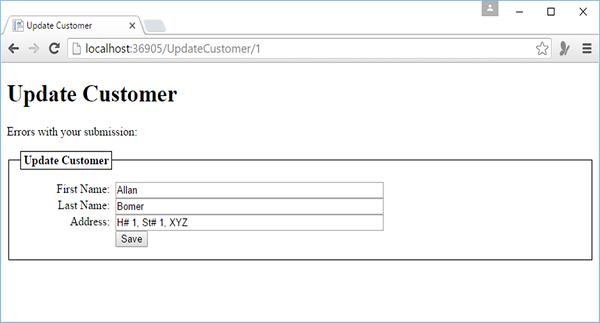
如您所见,它与 **ListCustomer** 网页相同,但每条记录都额外有一个“编辑”链接。现在,让我们单击任何客户的“编辑”链接,例如第一个,您将看到以下页面。

让我们将名字从 Allan 更改为 Steve 并单击“保存”。
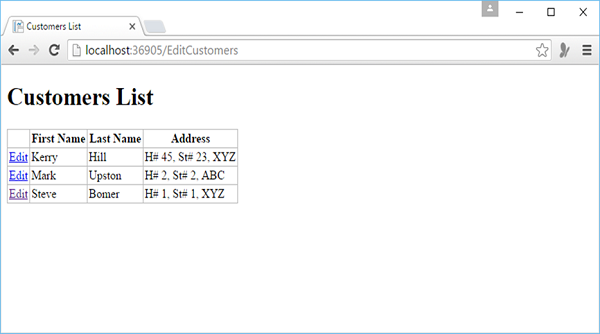
您将看到以下页面,其中更新了名字,现在它位于末尾,因为我们已根据名字对列表进行了排序。

广告