
- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 表单处理
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 文件处理
- ASP.NET WP - 图片处理
- ASP.NET WP - 视频处理
- ASP.NET WP - 添加邮箱功能
- ASP.NET WP - 添加搜索功能
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 视频处理
本章将介绍如何在网页上显示视频。在 ASP.NET 中,您可以轻松播放 Flash (*.swf)、媒体播放器 (*.wmv) 和 Silverlight (*.xap) 视频。
有时您可能需要在您的网站上显示视频。
您可以通过链接到已包含视频的网站(如 YouTube、Dailymotion 等)来显示视频。
要将这些网站中的视频直接嵌入到您自己的页面中,您需要从网站获取 HTML 代码,然后将其复制到您的页面。
如何嵌入视频?
让我们来看一个简单的示例,我们将从 YouTube 嵌入一个视频。首先,我们需要创建一个新的 CSHTML 文件。

在名称字段中输入 **EmbededVideo.cshtml** 并单击确定。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Embedded Video Example</title>
</head>
<body>
<h1>Embedded Video Example</h1>
<p>The following video provides an introduction to WebMatrix:</p>
<iframe
width = "560"
height = "315"
src = "http://www.youtube.com/embed/fxCEcPxUbYA"
frameborder ="0"
allowfullscreen>\
</iframe>
</body>
</html>
让我们运行应用程序并指定以下 URL:**https://:36905/embededvideo**,然后您将看到以下输出。

您现在可以播放视频了。

选择播放器
如果您想播放您自己网站上提供的视频。您可以使用 Video 帮助器从您的网站播放视频,该帮助器直接在页面中呈现媒体播放器。
如您所知,视频文件有很多格式,每种格式通常都需要不同的播放器和不同的播放器配置方式。
在 ASP.NET Razor 页面中,您可以使用 Video 帮助器在网页上播放视频。
Video 帮助器简化了在网页中嵌入视频的过程,因为它会自动生成对象并嵌入通常用于向页面添加视频的 HTML 元素。
Video 帮助器支持以下媒体播放器:
Adobe Flash
Windows Media Player
Microsoft Silverlight
使用 Windows Media Player 显示视频
让我们来看一个简单的示例,我们将使用 Windows Media Player 在我们的网页上显示视频。首先,我们将创建一个新的 CSHTML 文件。

在名称字段中输入 MediaPlayer.cshtml 并单击确定。
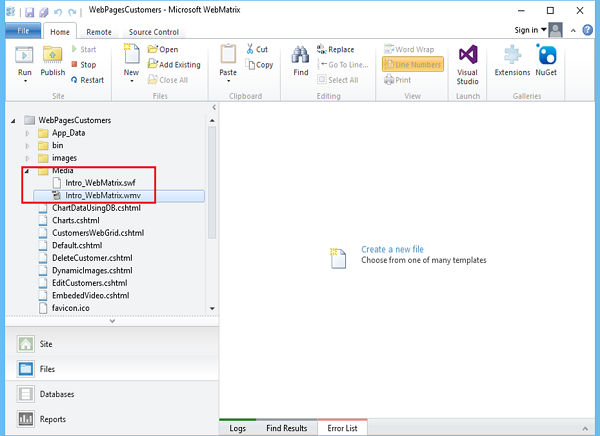
现在,让我们在您的网站中创建一个新文件夹,并将其命名为 **Media**,然后添加您想在网页上播放的视频文件,如下面的屏幕截图所示。

现在替换 FlashPlayer.cshtml 文件中的以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
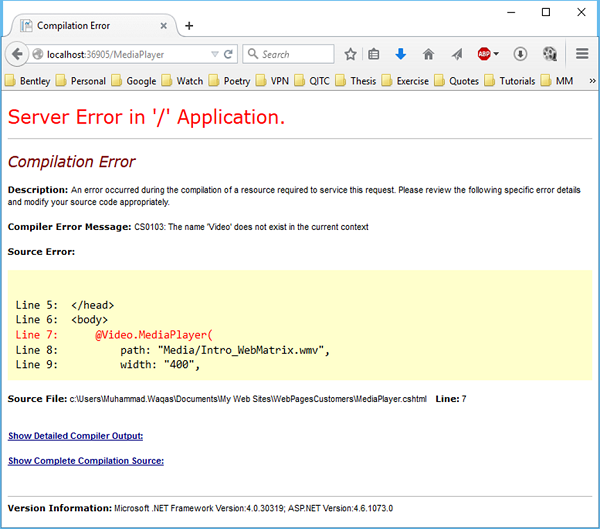
当您运行此应用程序并指定以下 URL:**https://:36905/MediaPlayer** 时,您将看到以下错误。

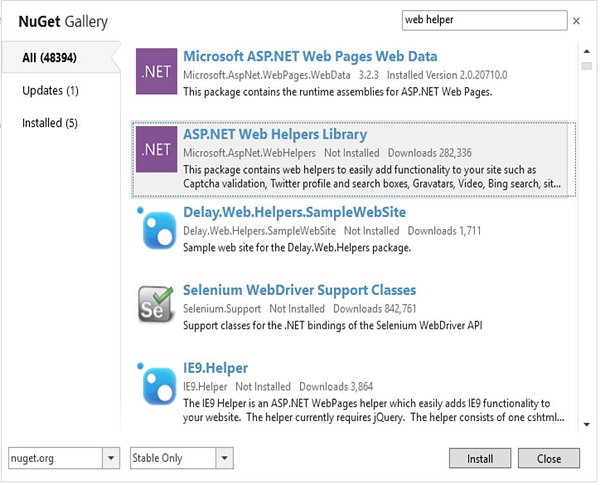
这是因为我们尚未安装 Web 帮助器。为此,让我们从 WebMatrix 打开 NuGet。

搜索 **ASP.NET Web Helpers Library**,然后单击安装。安装成功后,您可以通过指定相同的 URL 再次运行您的应用程序,您将看到它将使用 Windows Media Player 播放视频。

同样,您也可以使用 **Silverlight 播放器** 和 **Flash 播放器** 在您的网页上显示视频。