- ASP.NET 网页 教程
- ASP.NET 网页 - 首页
- ASP.NET 网页 - 概述
- ASP.NET 网页 - 环境设置
- ASP.NET 网页 - 快速入门
- ASP.NET 网页 - 视图引擎
- 项目文件夹结构
- ASP.NET 网页 - 全局页面
- ASP.NET 网页 - 编程概念
- ASP.NET 网页 - 布局
- ASP.NET 网页 - 使用表单
- ASP.NET 网页 - 页面对象模型
- ASP.NET 网页 - 数据库
- ASP.NET 网页 - 向数据库添加数据
- ASP.NET 网页 - 编辑数据库数据
- ASP.NET 网页 - 删除数据库数据
- ASP.NET 网页 - WebGrid
- ASP.NET 网页 - 图表
- ASP.NET 网页 - 使用文件
- ASP.NET 网页 - 使用图像
- ASP.NET 网页 - 使用视频
- ASP.NET 网页 - 添加电子邮件
- ASP.NET 网页 - 添加搜索
- 向网站添加社交网络功能
- ASP.NET 网页 - 缓存
- ASP.NET 网页 - 安全性
- ASP.NET 网页 - 发布
- ASP.NET 网页 有用资源
- ASP.NET 网页 - 快速指南
- ASP.NET 网页 - 有用资源
- ASP.NET 网页 - 讨论
ASP.NET 网页 - WebGrid
在之前的数据库章节中,我们使用了 Razor 代码显示数据库数据,并自己编写 HTML 标记。但在使用 Razor 的 ASP.NET 网页中,我们还有更简单的方法来显示数据,那就是使用 **WebGrid 辅助器**。
此辅助器可以为您呈现显示数据的 HTML 表格。
此辅助器支持用于格式化和创建分页方式的选项。
在 WebGrid 辅助器中,只需单击列标题即可对数据进行排序。
让我们来看一个简单的示例,在这个示例中,我们将显示相同的数据,但这次我们将使用 WebGrid 辅助器。在这个示例中,我们将创建 **ListCustomers.cshtml** 文件的副本,然后使用 WebGrid,而不是像使用 **<tr>** 和 **<td>** 标记那样手动创建 HTML 标记表格。
使用 WebGrid 显示和排序数据
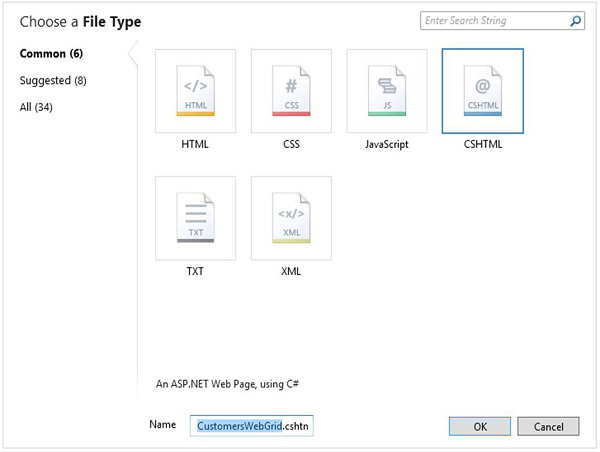
我们需要创建一个 CSHTML 文件来开始。

在名称字段中输入 **CustomersWebGrid.cshtml**,然后单击“确定”继续。
替换 CustomersWebGrid.cshtml 文件中的以下代码。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
您可以看到,代码首先打开 **WebPagesCustomers** 数据库文件,然后创建一个简单的 SQL 查询。
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
名为 data 的变量填充了 SQL Select 语句返回的数据。
var data = db.Query(selectQueryString);
然后使用 WebGrid 辅助器从 data 创建一个新的网格。
var grid = new WebGrid(data);
此代码创建一个新的 WebGrid 对象并将其分配给 grid 变量。在页面的主体中,您可以使用 WebGrid 辅助器呈现数据,如下面的程序所示。
<div id = "grid"> @grid.GetHtml() </div>
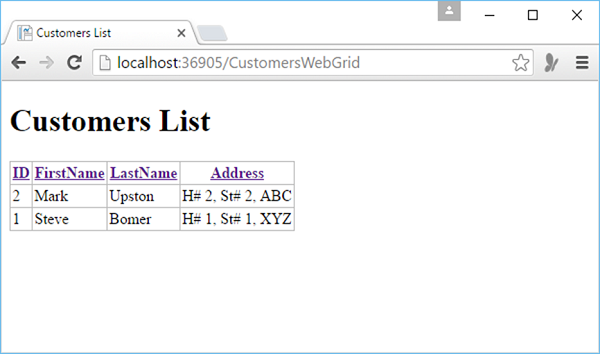
现在让我们运行应用程序并指定以下 url:**https://:36905/CustomersWebGrid**,您将看到以下网页。

您可以看到,通过使用尽可能简单的代码,WebGrid 辅助器在显示和排序数据时做了很多工作。
在上面的输出中,您可以看到数据按 FirstName 排序,现在您可以通过单击列标题轻松地按 ID 或 LastName 等排序数据。
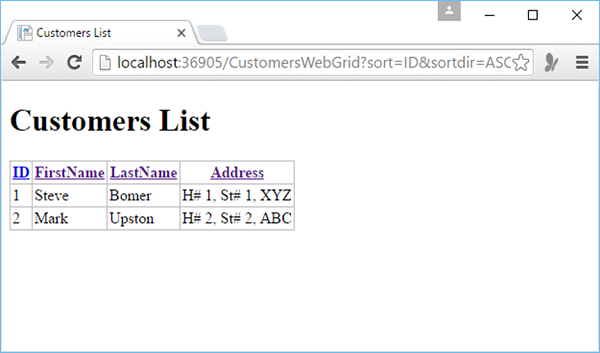
因此,让我们单击 ID 列标题,您将看到数据现在按 ID 排序,如下面的屏幕截图所示。

WebGrid 辅助器还可以做更多的事情,例如格式化列和设置整个网格的样式。
让我们来看同一个示例,但这次我们将格式化列。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
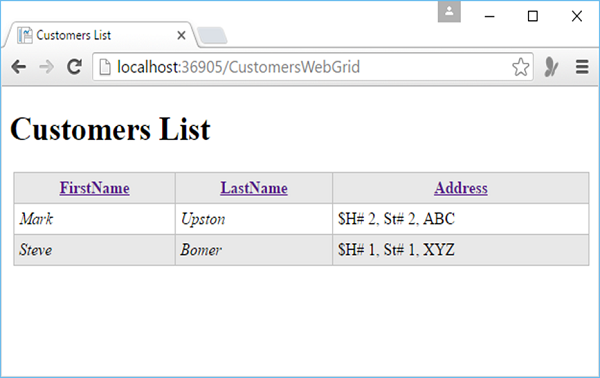
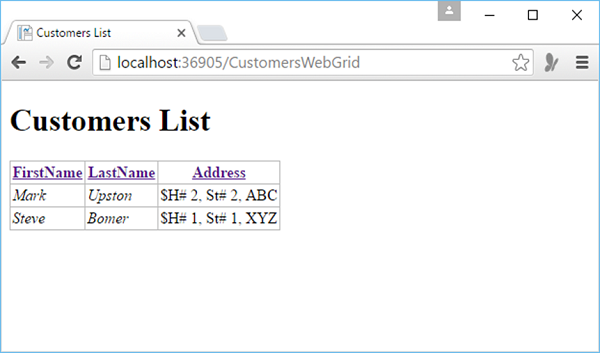
现在让我们运行应用程序并指定以下 url:**https://:36905/CustomersWebGrid**,您将看到以下网页。

您可以看到,FirstName 和 LastName 列中的数据现在以斜体格式显示。
让我们来看另一个简单的示例,在这个示例中,我们将通过定义 **CSS 类** 来设置整个网格的样式,这些 CSS 类指定呈现的 HTML 表格的外观,如下面的代码所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
现在让我们运行应用程序并指定以下 url:**https://:36905/CustomersWebGrid**,您将看到以下网页。