- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境搭建
- ASP.NET WP - 快速入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 表单使用
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 文件操作
- ASP.NET WP - 图片操作
- ASP.NET WP - 视频操作
- ASP.NET WP - 添加邮件功能
- ASP.NET WP - 添加搜索功能
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 表单使用
本章将介绍如何创建一个输入表单,以及如何在使用 Razor 语法的 ASP.NET Web Pages 中处理用户输入。
表单是 HTML 文档中的一节,用于放置用户输入控件,例如文本框、复选框、单选按钮和下拉列表。
当您需要收集和处理用户输入时,可以使用表单。
如何创建输入表单?
让我们来看一个简单的例子,创建一个新的 cshtml 文件,命名为 **MyForm.cshtml**,并将代码替换为以下程序。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = "StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name = "Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
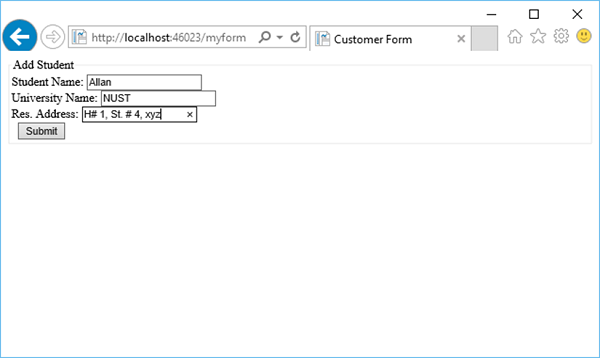
现在让我们再次运行应用程序,并指定以下 URL:**https://:46023/myform**,然后您将看到以下输出。

让我们在所有字段中输入一些数据,如下图所示。

现在,当您单击“提交”按钮时,您会发现什么也没有发生。为了使表单发挥作用,我们需要添加一些将在服务器上运行的代码。
从表单读取用户输入
要从表单读取用户输入,我们将添加一些代码来读取所有字段的值,然后根据需要处理它们。此过程将向您展示如何读取字段并在页面上显示用户输入。
让我们再次来看同一个例子,我们在其中添加了一些代码来处理所有字段的值。
<!DOCTYPE html>
<html>
<head>
<title>Customer Form</title>
</head>
<body>
@{
if (IsPost){
string StudentName = Request["StudentName"];
string UniName = Request["UniName"];
string Address = Request["Address"];
<p>
You entered: <br />
Student Name: @StudentName <br />
University Name: @UniName <br />
Res. Address: @Address <br />
</p>
} else{
<form method = "post" action = "">
<fieldset>
<legend>Add Student</legend>
<div>
<label for = y"StudentName">Student Name: </label>
<input type = "text" name = "StudentName" value = "" />
</div>
<div>
<label for = "UniName">University Name:</label>
<input type = "text" name = "UniName" value = "" />
</div>
<div>
<label for = "Address">Res. Address:</label>
<input type = "text" name="Address" value = "" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Submit" class = "submit" />
</div>
</fieldset>
</form>
}
}
</body>
</html>
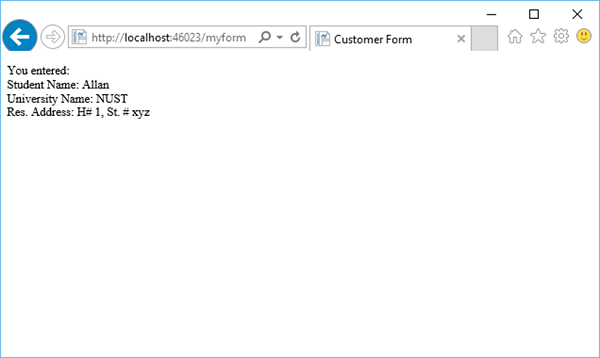
现在让我们再次运行应用程序,并指定以下 URL:**https://:46023/myform**,然后您将看到以下输出。

让我们在所有字段中输入一些数据。

现在,当您单击“提交”按钮时,您将看到以下输出。

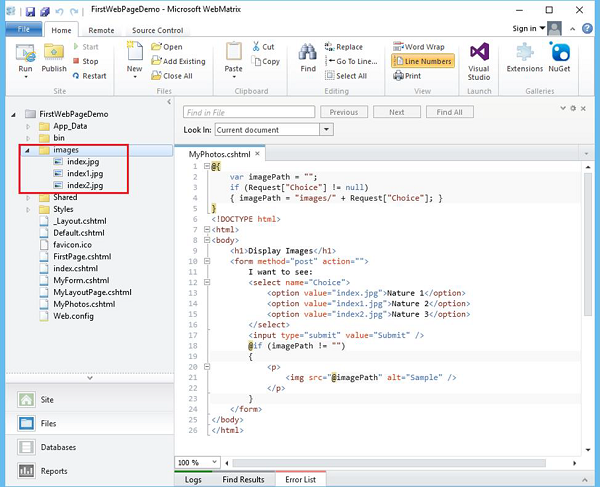
让我们来看另一个简单的例子,在您的项目中创建一个新文件夹,命名为 images,然后向该文件夹中添加一些图像。
现在添加另一个名为 **MyPhotos.cshtml** 的 cshtml 文件,并替换以下代码。
@{
var imagePath = "";
if (Request["Choice"] != null)
{ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
正如您所看到的,我们添加了一些位于 images 文件夹中的 jpg 文件的引用,如下图所示。

当您运行应用程序并指定以下 URL:**https://:46023/myphotos** 时,您将看到以下输出。

让我们单击“提交”,您将看到 **index.jpg** 文件已加载到页面上。

当从下拉列表中选择另一张照片,例如“Nature 3”,然后单击“提交”时,它将更新页面上的照片,如下图所示。