- ASP.NET Web Pages 教程
- ASP.NET Web Pages - 首页
- ASP.NET Web Pages - 概述
- ASP.NET Web Pages - 环境设置
- ASP.NET Web Pages - 开始入门
- ASP.NET Web Pages - 视图引擎
- 项目文件夹结构
- ASP.NET Web Pages - 全局页面
- ASP.NET Web Pages - 编程概念
- ASP.NET Web Pages - 布局
- ASP.NET Web Pages - 使用表单
- ASP.NET Web Pages - 页面对象模型
- ASP.NET Web Pages - 数据库
- ASP.NET Web Pages - 向数据库添加数据
- ASP.NET Web Pages - 编辑数据库数据
- ASP.NET Web Pages - 删除数据库数据
- ASP.NET Web Pages - WebGrid
- ASP.NET Web Pages - 图表
- ASP.NET Web Pages - 使用文件
- ASP.NET Web Pages - 使用图像
- ASP.NET Web Pages - 使用视频
- ASP.NET Web Pages - 添加电子邮件
- ASP.NET Web Pages - 添加搜索
- 向网站添加社交网络功能
- ASP.NET Web Pages - 缓存
- ASP.NET Web Pages - 安全性
- ASP.NET Web Pages - 发布
- ASP.NET Web Pages 有用资源
- ASP.NET Web Pages - 快速指南
- ASP.NET Web Pages - 有用资源
- ASP.NET Web Pages - 讨论
ASP.NET Web Pages - 数据库
本章将介绍如何使用 ASP.NET Web Pages (Razor) 在 WebMatrix 中创建数据库,以及如何在页面中显示数据库数据。
数据库包含一个或多个表,这些表包含信息,例如客户信息表或学生信息表。
在任何给定的表中,您都有几条信息,例如,在客户表中,将有他们的名字、姓氏和地址等。
在大多数数据库表中,有一列包含唯一的标识符,也称为主键,例如 CustomerID 或 StudentID 等。
主键标识表中的每一行。
创建数据库
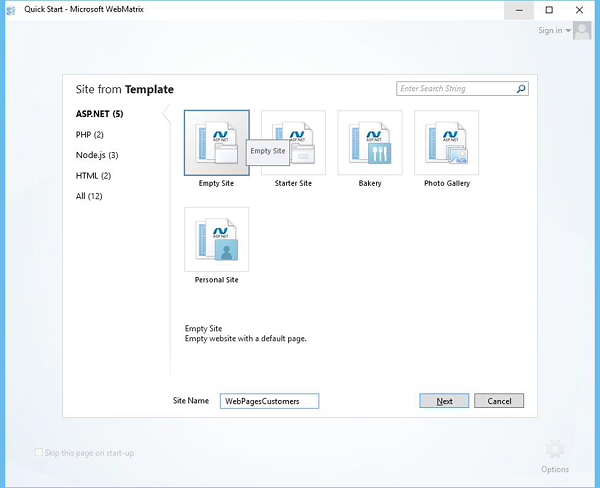
WebMatrix 提供了易于创建数据库并向其中添加表的工具。数据库的结构称为数据库的模式。现在让我们打开 WebMatrix 并创建一个新的空站点。

在“站点名称”字段中输入 **WebPagesCustomers**,然后单击“下一步”。
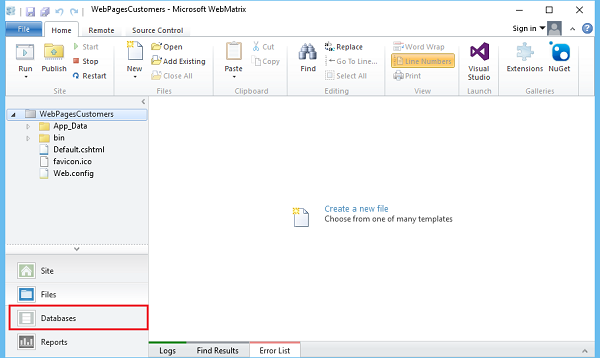
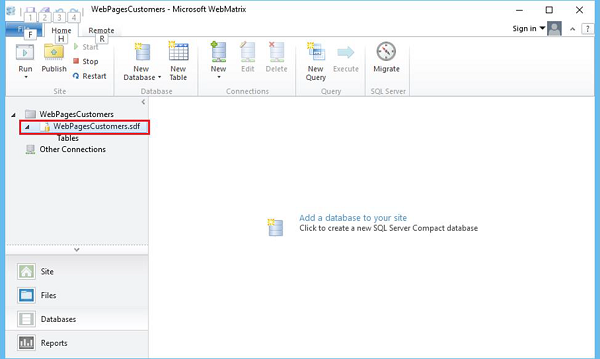
在左侧窗格中,单击“数据库”,如下面的屏幕截图中突出显示的那样。

现在您将看到它在功能区中打开了与数据库相关的选项。

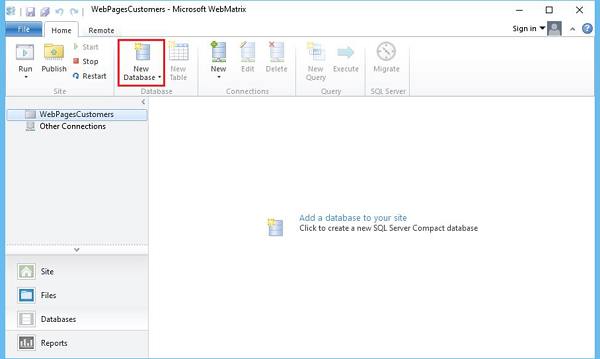
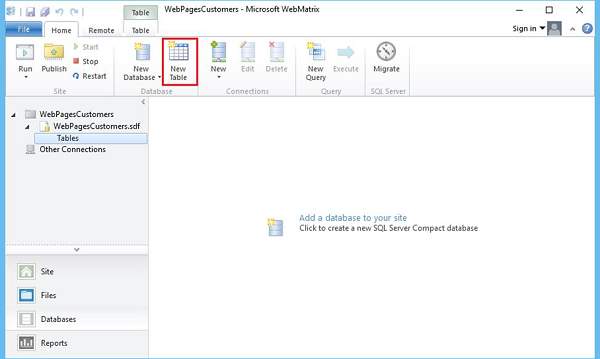
单击“新建数据库”选项。

您将看到 WebMatrix 创建了一个 SQL Server 数据库,这是一个 **.sdf** 文件,其名称与您的站点 **WebPagesCustomers.sdf** 相同,您也可以重命名此文件。
创建表
您可以通过右键单击左侧窗格中的“表”,然后选择“新建表”来轻松创建数据库中的表,也可以单击功能区中的“新建表”选项。

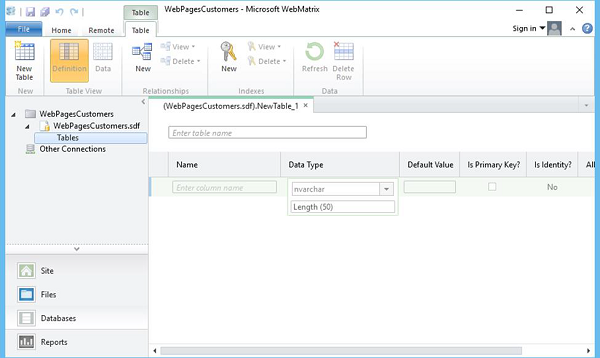
现在您可以看到 WebMatrix 已打开表设计器。

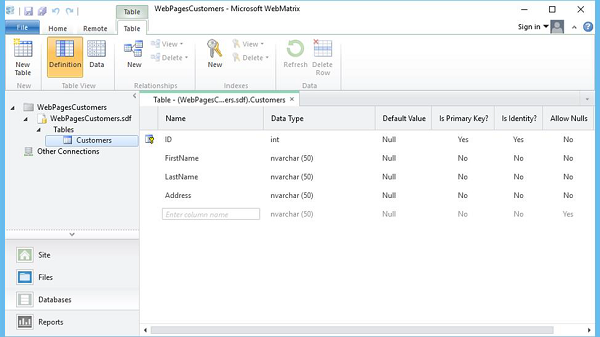
输入表名和一些列,然后按 Ctrl+S 保存,如下面的屏幕截图所示。

对于 ID 行集,“主键?”和“标识?”选项应更改为“是”(如果它们不是)。
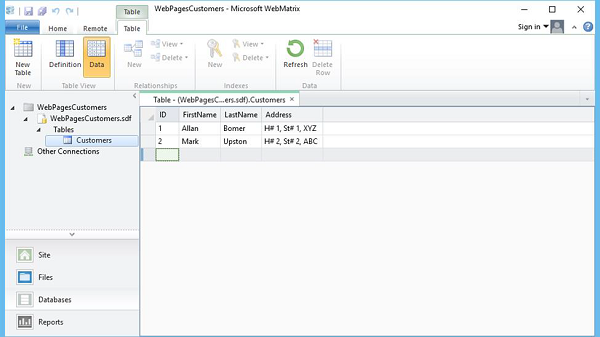
现在,让我们通过单击“数据”选项然后输入一些数据来输入一些原始数据,如下面的屏幕截图所示。

显示数据库数据
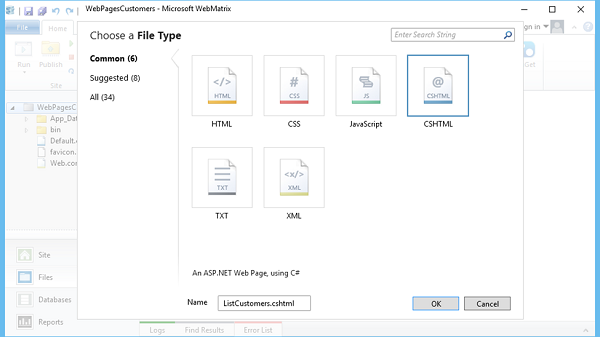
由于我们有数据库和客户表,并且数据库中也有一些数据。现在我们需要将这些数据从数据库显示在网页上。让我们创建一个新的 CSHTML 文件。

在“名称”字段中输入 **ListCustomers.cshtml**,然后单击“确定”。现在,要从数据库中检索所有客户,让我们替换 ListCustomers.cshtml 文件中的所有代码,如下面的程序所示。
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th>Id</th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td>@row.ID</td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
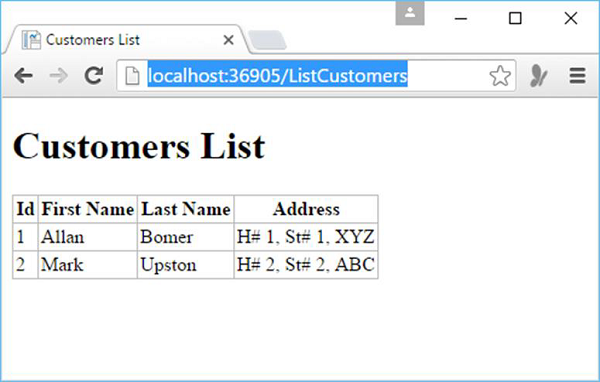
现在让我们运行应用程序并指定以下 URL:**https://:36905/ListCustomers**,您将在网页上看到客户列表,如下面的屏幕截图所示。