- ASP.NET WP 教程
- ASP.NET WP - 首页
- ASP.NET WP - 概述
- ASP.NET WP - 环境设置
- ASP.NET WP - 入门
- ASP.NET WP - 视图引擎
- 项目文件夹结构
- ASP.NET WP - 全局页面
- ASP.NET WP - 编程概念
- ASP.NET WP - 布局
- ASP.NET WP - 使用表单
- ASP.NET WP - 页面对象模型
- ASP.NET WP - 数据库
- ASP.NET WP - 向数据库添加数据
- ASP.NET WP - 编辑数据库数据
- ASP.NET WP - 删除数据库数据
- ASP.NET WP - WebGrid
- ASP.NET WP - 图表
- ASP.NET WP - 使用文件
- ASP.NET WP - 使用图像
- ASP.NET WP - 使用视频
- ASP.NET WP - 添加电子邮件
- ASP.NET WP - 添加搜索
- 向网站添加社交网络功能
- ASP.NET WP - 缓存
- ASP.NET WP - 安全性
- ASP.NET WP - 发布
- ASP.NET WP 有用资源
- ASP.NET WP - 快速指南
- ASP.NET WP - 有用资源
- ASP.NET WP - 讨论
ASP.NET WP - 布局
在本章中,我们将介绍如何创建一个具有统一布局的网站。在日常生活中,您可能见过许多具有统一外观和风格的网站,例如:
每个页面都有相同的页眉
每个页面都有相同的页脚
每个页面都具有相同的样式和布局
为了提高效率并为您的网站创建网页,您可以为您的网站创建可重用的内容块(如页眉和页脚),并为所有页面创建一致的布局。
创建可重用的内容块
ASP.NET 允许您创建一个包含内容块的单独文件,该内容块可以包含文本、标记和代码,就像一个普通的网页一样。
然后,您可以在网站上的其他页面中插入内容块,以显示您想要的信息。
这样,您就不必将相同的内容复制粘贴到每个页面中。
创建这样的通用内容还可以更轻松地更新您的网站。
如果需要更改内容,只需更新单个文件,然后更改就会反映在所有插入内容的位置。
让我们来看一个简单的示例,在该示例中,我们将创建一个引用两个内容块的页面——页眉和页脚,它们位于单独的文件中。您可以在网站的任何页面中使用这些相同的内容块。
通过右键单击项目并选择新建文件,在根目录中创建一个新的index.cshtml文件。

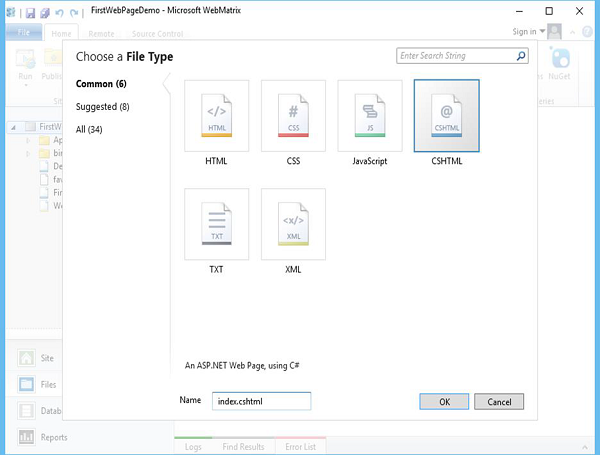
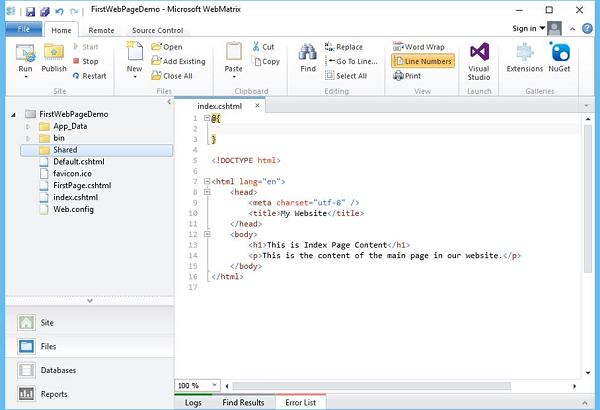
选择 CSHTML 文件类型,在“名称”字段中输入index.cshtml,然后单击“确定”,并用以下内容替换 index.cshtml 文件中的代码
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
</body>
</html>
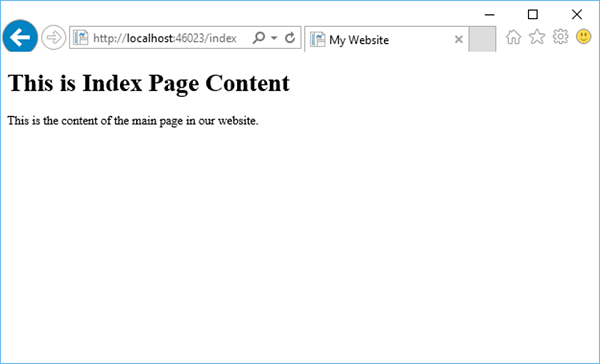
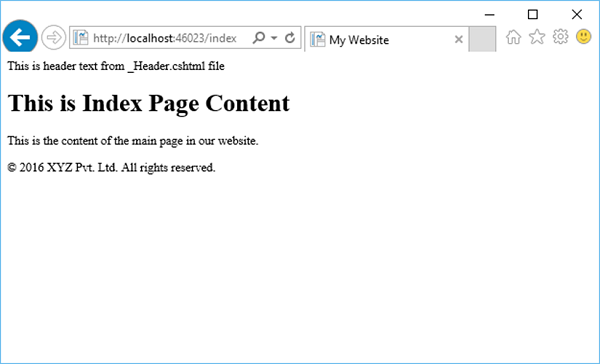
现在让我们运行应用程序并指定以下 URLhttps://:46023/index,然后您将看到以下输出。

现在,我们需要在网站中添加页眉和页脚,因此在根文件夹中,通过右键单击项目并选择“新建文件夹”,然后将其命名为“Shared”。将共享在 Web 页面之间共享的文件存储在名为 Shared 的文件夹中是一种常见做法。您也可以参考以下屏幕截图。

右键单击 Shared 文件夹并选择新建文件。
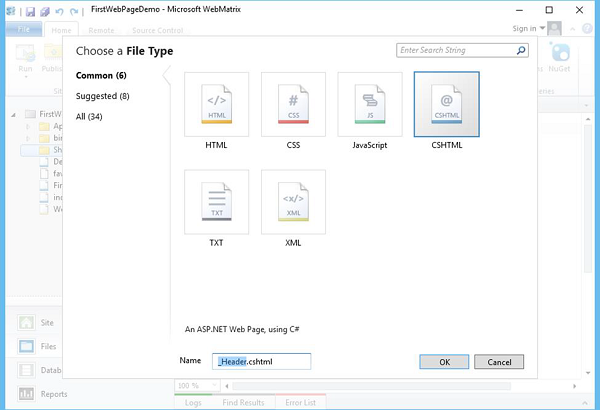
选择 CSHTML 文件类型,在“名称”字段中输入_Header.cshtm,然后单击“确定”。

前导下划线 (_) 字符很重要。如果页面名称以下划线开头,ASP.NET 将不会直接将该页面发送到浏览器。此约定允许您定义网站所需页面,但同时用户不能直接请求它们。
替换_Header.cshtm中的代码,如以下程序所示。
<div class = "header"> This is header text from _Header.cshtml file </div>
同样,在 Shared 文件夹中添加另一个文件 _footer.cshtml,并替换代码,如以下程序所示。
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
如您所见,我们已添加了页眉和页脚,现在我们需要通过调用RenderPage方法从 Index.cshtml 页面显示这些内容,如以下程序所示。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>My Website</title>
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<h1>This is Index Page Content</h1>
<p>This is the content of the main page in our website.</p>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以通过调用 RenderPage 方法并将要插入内容的文件名作为参数传递,将内容块插入网页中。在上面的代码中,您可以看到我们已将_Header.cshtml和_Footer.cshtml文件的内容插入到Index.cshtml文件中。
现在让我们再次运行应用程序并指定以下 URL - https://:46023/index,然后您将看到以下输出。

同样,您只需通过调用 RenderPage 方法并传递文件名,即可在网站的所有页面上添加页眉和页脚。
使用布局页面创建一致的外观
创建网站一致外观的更结构化方法是使用布局页面。布局页面定义网页的结构,但不包含任何实际内容。
布局页面就像任何 HTML 页面一样,只是它包含对 RenderBody 方法的调用。
RenderBody 方法在布局页面中的位置决定了内容页面中的信息将在哪里包含。
创建布局页面后,您可以创建包含内容的网页,然后轻松地将它们链接到布局页面。
显示这些页面时,将根据布局页面对其进行格式化。
布局页面充当其他页面中定义内容的模板。
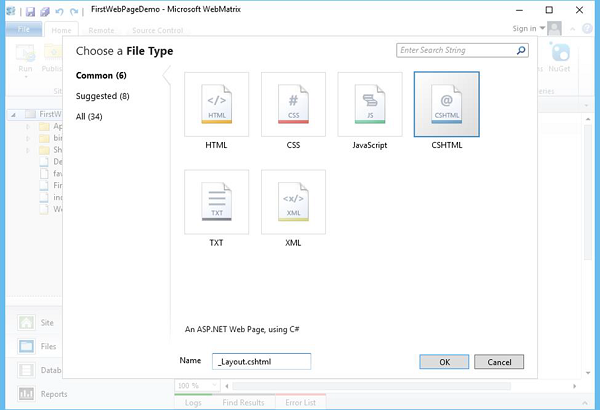
让我们通过右键单击并选择“新建文件”将布局页面添加到网站的根目录中。

单击“确定”继续,并替换以下代码。
@{ }
<!DOCTYPE html>
<html lang = "en">
<head>
<title> Structured Content </title>
<link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" />
</head>
<body>
@RenderPage("/Shared/_Header.cshtml")
<div id = "main">@RenderBody()</div>
@RenderPage("/Shared/_Footer.cshtml")
</body>
</html>
您可以在布局页面中使用 RenderPage 方法插入内容块,就像我们在上面为页眉和页脚所做的那样。布局页面只能包含对 RenderBody 方法的一次调用。
在上面的代码中,您可以看到我们已添加了对Site.css文件的引用,但我们尚未创建此文件,因此我们需要在根文件夹中添加一个新文件夹,并将其命名为 Styles。
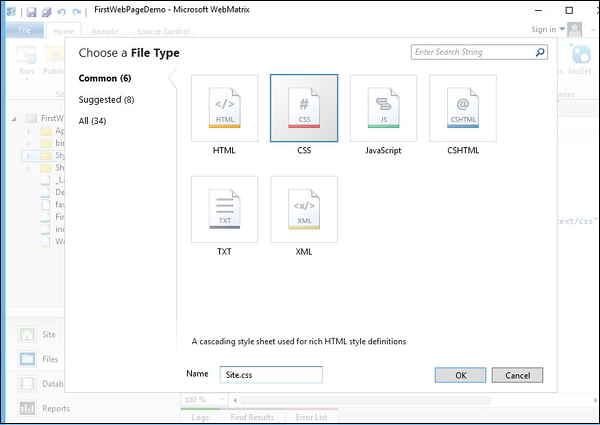
在 Styles 文件夹中,创建一个名为 Site.css 的文件

在 Site.css 文件中添加以下样式定义:
h1 {
border-bottom: 3px solid #2f84d6;
font: 3em/2em Georgia, serif;
color: #911a42;
}
ul {
list-style-type: none;
}
body {
margin: auto;
padding: 1em;
background-color: #d9dbdb;
font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif;
color: #100478;
}
#list {
margin: 1em 0 7em -3em;
padding: 1em 0 0 0;
background-color: #ffffff;
color: #996600;
width: 25%;
float: left;
}
#header, #footer {
margin: 0;
padding: 0;
color: #996600;
}
现在让我们在您的项目中添加另一个 cshtml 文件,命名为MyLayoutPage.cshtml,并添加以下代码。
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
要从任何页面使用新布局,您只需在任何页面的顶部添加以下行,如以下程序所示。
@{
Layout = "~/_Layout.cshtml";
}
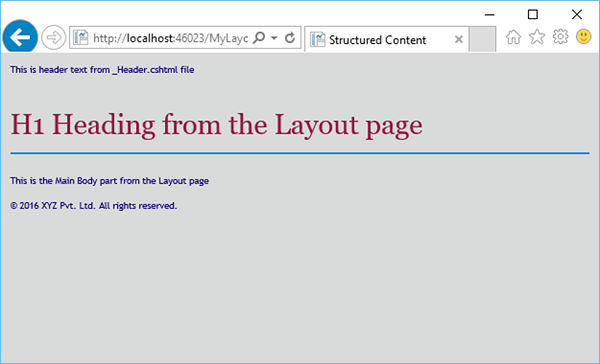
现在让我们再次运行应用程序并指定以下 URLhttps://:46023/MyLayoutPage,然后您将看到以下输出。