
- Adobe Flex 教程
- Flex - 首页
- Flex - 概述
- Flex - 环境
- Flex - 应用
- Flex - 创建应用
- Flex - 部署应用
- Flex - 生命周期阶段
- Flex - 使用 CSS 样式
- Flex - 使用皮肤样式
- Flex - 数据绑定
- Flex - 基本控件
- Flex - 表单控件
- Flex - 复杂控件
- Flex - 布局面板
- Flex - 视觉效果
- Flex - 事件处理
- Flex - 自定义控件
- Flex - RPC 服务
- Flex - FlexUnit 集成
- Flex - 调试应用
- Flex - 国际化
- Flex - 打印支持
- Adobe Flex 资源
- Flex - 快速指南
- Flex - 有用资源
- Flex - 讨论
Flex - 边框容器 (BorderContainer)
简介
BorderContainer 类定义了一组 CSS 样式,用于控制容器的边框和背景填充外观。
类声明
以下是spark.components.BorderContainer类的声明:
public class BorderContainer extends SkinnableContainer
公共属性
| 序号 | 属性及描述 |
|---|---|
| 1 | backgroundFill : IFill 定义 BorderContainer 的背景。 |
| 2 | borderStroke : IStroke 定义 BorderContainer 容器的描边。 |
公共方法
| 序号 | 方法及描述 |
|---|---|
| 1 | BorderContainer() 构造函数。 |
继承的方法
此类继承自以下类的方法:
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex BorderContainer 示例
让我们按照以下步骤,通过创建一个测试应用程序来检查在 Flex 应用程序中使用 BorderContainer 的方法:
| 步骤 | 描述 |
|---|---|
| 1 | 按照“Flex - 创建应用”章节中所述,创建一个名为HelloWorld的项目,位于包com.tutorialspoint.client下。 |
| 2 | 修改HelloWorld.mxml,如下所示。保持其余文件不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按要求工作。 |
以下是修改后的 mxml 文件src/com.tutorialspoint/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyBorderContainerProperties():void {
borderContainer.setStyle("borderWeight",weightStepper.value);
borderContainer.setStyle("borderColor",colorPicker.selectedColor);
borderContainer.setStyle("dropShadowVisible",chkShadow.selected);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "borderContainerPanel"
title = "Using BorderContainer" width = "500"
height = "300" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:VGroup>
<s:HGroup verticalAlign = "middle" >
<s:Label text = "Border Weight:" width = "100" />
<s:NumericStepper id = "weightStepper" value = "1" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Border Color:" width = "100" />
<mx:ColorPicker id = "colorPicker" color = "0x323232" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Drop Shadow:" width = "100" />
<s:CheckBox id = "chkShadow" selected = "false" />
</s:HGroup>
<s:Button label = "Apply Properties"
click = "applyBorderContainerProperties()" />
</s:VGroup>
<s:BorderContainer id = "borderContainer" width = "200"
backgroundColor = "0xff99ff">
</s:BorderContainer>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
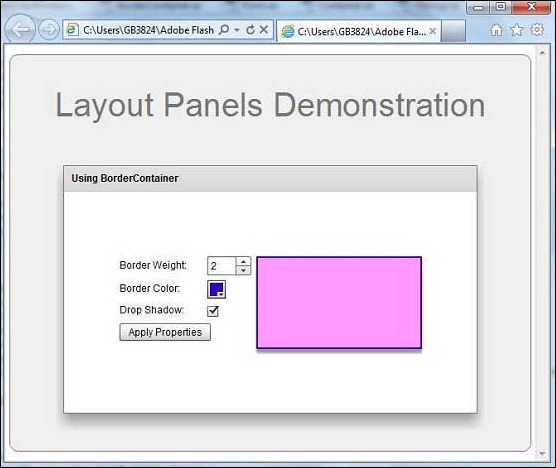
完成所有更改后,让我们像在Flex - 创建应用章节中一样,在普通模式下编译并运行应用程序。如果应用程序一切正常,将会产生以下结果:[ 在线试用 ]

flex_layout_panels.htm
广告